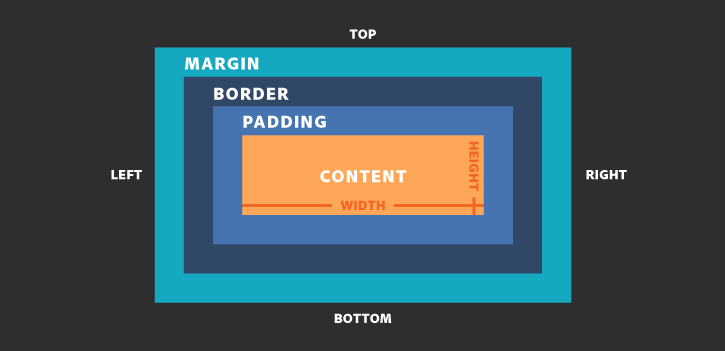
박스 모델의 방향 살펴보기
- top → right → bottm → left (시계방향)

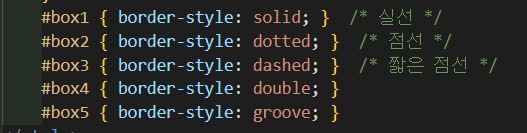
테두리 스타일을 지정하는 border-style 속성
border-style : none | hidden | solid | dotted | dashed | double | groove | inset | outset | ridge
none: 테두리가 없음. 기본값.hidden: 테두리를 감춤. 표에서border-collapse: collapse일 경우 다른 테두리도 표시되지 않음.solid: 테두리를 실선으로 표시dotted: 테두리를 점선을 표시dashed: 테두리를 짧은 직선으로 표시double: 테두리를 이중선으로 표시. 두 선 사이의 간격이border-width값이 됨.groove: 테두리를 창에 조각한 것처럼 표시. 홈이 파인 듯 입체 느낌이 남.inset: 표에서border-collapse: seperate일 경우 전체 박스 테두리가 창에 박혀 있는 것처럼 표시되고, 표에서border-collapse: collapse일 경우groove와 똑같이 표시됨.outset: 표에서border-collapse: seperate일 경우 전체 박스 테두리가 창에서 튀어나온 것처럼 표시되고, 표에서border-collapse: collapse일 경우ridge와 똑같이 표시됨.ridge: 테두리를 창에서 튀어나온 것처럼 표시함.


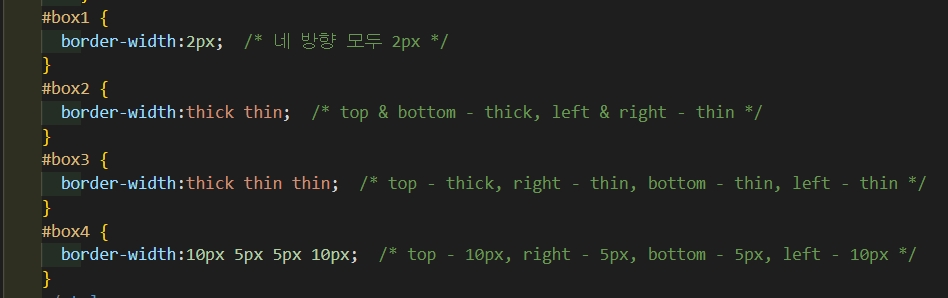
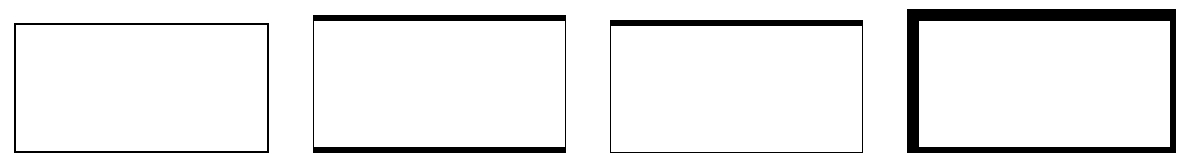
테두리 두께를 지정하는 border-width 속성
기본형border-width: <크기> | thin | medium | thick
- 상하좌우 4개 방향의 테두리 스타일을 한꺼번에 지정하거나, 1개, 2개, 3개, 또는 4개를 각각 다르게 지정할 수도 있음.
- box2 스타일처럼 속성값이 2개라면, 마주보는(top&bottom, right&left) 속성값이 똑같이 적용됨.


테두리 색상을 지정하는 border-color 속성
border-color: 색상테두리를 한꺼번에 지정
border-top-color: 색상top 테두리만 색상 지정
- border와 color사이에 테두리 방향을 넣어주면 색상을 하나씩 지정할 수도 있음.
둥근 테두리를 만드는 border-radius 속성
기본형border-radius: <크기> | <백분율>
<크기>: 반지름 크기를px,em의 단위와 함께 수치로 표시함.<백분율>: 현재 요소의 크기를 기준으로비율(%)로 지정함.원 형태 만들기: 이미지 요소의 너비와 높이를 똑같이 만든 후 border-radius의 속성값을 너비나 높이의 50%로 지정.