블록 레벨 요소와 인라인 레벨 요소
① 블록 레벨(block-level) 요소
- 태그를 사용해 요소를 삽입했을 때 혼자 한 줄을 차지하는 것. (해당 요소의 너비가 100%), 블록 레벨 요소의 왼쪽이나 오른쪽에 다른 요소가 올 수 없음.
<h1>,<div>,<p>
② 인라인 레벨(inline-level) 요소
- 콘텐츠만큼만 영역을 차지하고, 나머지 공간에는 다른 요소가 올 수 있음. 인라인 레벨 요소를 여러 개 표시할 수 있음.
<span>,<img>,<strong>
박스모델의 기본 구성
블록 레벨 요소는 모두 박스형태임. 스타일 시트에서는 이렇게 박스 형태인 요소를박스 모델(box model) 요소라고 함.- 박스 모델은
콘텐츠영역, 박스와 콘텐츠 영역 사이의 여백인패딩(padding), 박스의테두리(border), 그리고 여러 박스 모델 사이의 여백인마진(margin)등의 요소로 구성됨.

콘텐츠 영역의 크기를 지정하는 width, height 속성
<크기>: 너비가 높이의 값을px나em단위로 지정<백분율>: 박스 모델을 포함하는 부모 요소를 기준으로 너비값이나 높이값을 백분율(%)로 지정auto: 박스 모델과 너비값과 높이값이 콘텐츠 양에 따라 자동으로 결정됨. 기본값.
박스 모델의 크기를 계산하는 box-sizing 속성
box-sizing : border-box | content-box
width속성과 height속성은 박스 모델에서 콘텐츠 주변의 여백이나 테두리를 뺀콘텐츠 영역의 크기를 가리킴. 요소의 크기를 쉽게 계산하려면 box-sizing속성을 border-box로 지정해 놓는 것이 좋음. 콘텐츠 너비를 정확하게 계산해야 한다면 content-box로 지정하거나 아예 box-sizing 속성을 사용하지 않으면 됨.border-box: 테두리까지 포함해서 너비값을 지정content-box: 콘텐츠 영역만 너비값을 지정함. 기본값.
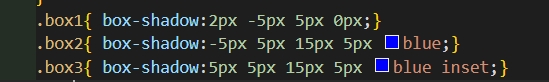
박스 모델에 그림자 효과를 주는 box-shadow 속성
box-shadow: <수평거리><수직거리><흐림정도><번짐정도><색상>inset
<수평거리>: 그림자가 가로로 얼마나 떨어져있는지 나타냄. 양수값은 요소의 오른쪽, 음수값은 요소의 왼쪽에 그림자를 만듦. 필수 속성.<수직거리>: 그림자가 세로로 얼마나 떨어져 있는지 나타냄. 양수값은 요소의 아래쪽, 음수값은 요소의 위쪽에 그림자를 만듦. 필수 속성.<흐림정도>: 이 값을 생략하면 0을 기본값으로 하여 진한 그림자를 표시함. 이 값이 커질수록 부드러운 그림자를 표시하며, 음수값은 사용할 수 없음.<번짐정도>: 양수값을 사용하면 모든 방향으로 그림자가 퍼져서 박스보다 그림자가 크게 표시됨. 반대로 음수값은 모든 방향으로 그림자가 축소되어 보임. 기본값은 0<색상>: 한 가지만 지정할 수도 있고, 공백으로 구분해서 여러 개의색상을 지정할 수도 있음. 기본값은 검은색inset: 안쪽 그림자로 그림.