자료형(data type)이란?
- 컴퓨터에게 일을 시킬 때에는 '10'은 숫자이고, '안녕하세요'는 문자라는 것을 따로 알려 줘야 처리할 수 있음. 이렇게 컴퓨터가 처리할 수 있는 자료의 형태를 자료형(또는 데이터 유형, 데이터 타입, 데이터형)이라고 함.
- 기본유형
- 숫자형 : 따옴표 없이 숫자로만 표기
var birthYear = 2000; - 문자열 : 작은따옴표('')나 큰따옴표("")로 묶어서 나타냄. 숫자를 따옴표로 묶으면 문자로 인식
var greeting = "Hello!";
var birthYear = "2000"; - 논리형 : 참(true)과 거짓(false)이라는 2가지 값만 있는 유형. 이때 true와 false는 소문자로만 표시
var isEmpty = true;
- 복합유형
- 배열 : 하나의 변수에 여러 개의 값을 저장
var seasons = ['봄', '여름', '가을', '겨울']; - 객체 : 함수와 속성을 함께 포함함
var date = new Date();
- 특수유형
- undefined : 자료형이 지정되지 않았을 때의 상태. 예를 들어 변수 선언만 하고 값을 할당하지 않은 변수는 undefined상태임.
- null : 값이 유효하지 않을 때의 상태
숫자형(number)
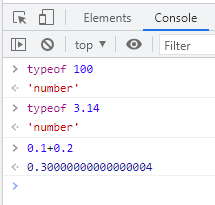
- 자바스크립트에서 숫자형은 정수와 실수로 나누어 구분함.
- 정수
- 정수는 표현 방법에 따라 10진수, 8진수, 16진수의 3가지 유형으로 나눔.
- 10진수 : 0~9로 표현할 수 있는 수 (예)2000, 17
- 8진수 : 0~7로 표현할 수 있는 수. 10진수와 구분하기 위해 숫자0을 맨 앞에 붙임. (예)012, 013, 02000
- 16진수 : 숫자0~9와 알파벳A~F로 표현할 수 있는 수. 16진수는 프로그래밍을 할 때 가장 많이 사용함. 10진수와 구분하기 위해 0x(또는 0X)를 맨 앞에 붙임. (예)0xfff, 0xFFF, 0Xfff, OXFFF
- 실수
- 소수점이 있는 숫자
- 자바스크립트에서는 실수를 정밀하게 계산하는 것은 적합하지 않음. 2진수로 변환해서 계산하기 때문에 예상하지 못한 결과값이 나올 수 있음.
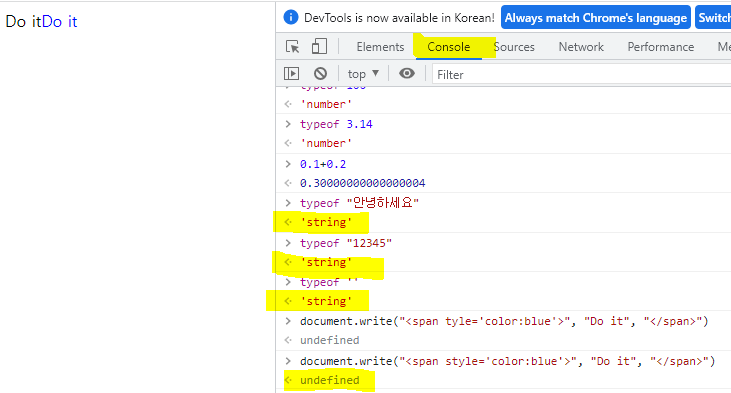
문자열(string)
- 작은따옴표('')나 큰따옴표("")로 묶은 데이터. 그래서 숫자도 작은따옴표나 큰따옴표로 묶으면 문자열로 인식함.
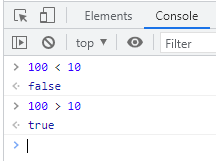
논리형(boolean)
- 참(true)이나 거짓(false)의 값을 표현하는 자료형
undefined 유형과 null 유형
- 자바스크립트에서는 변수를 선언할 때 자료형을 미리 지정하지 않고, 값을 할당할 때 결정함.
- undefined : 변수를 선언한 상태에서 값이 할당되지 않은 유형
- null : 변수에 할당된 값이 유효하지 않다는 의미
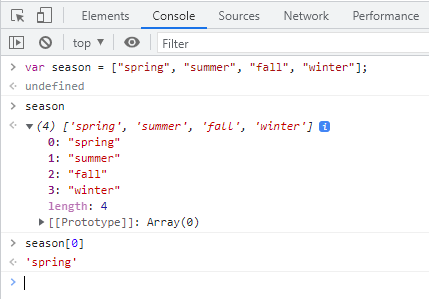
배열(array)
- 하나의 변수에 값을 여러 개 저장할 수 있음. 여러 개의 데이터값을 하나의 배열 이름으로 묶어서 선언함.
- 데이터값을 쉼표로 구분해서 대괄호([ ])로 묶으면 배열을 선언할 수 있는데, 값을 입력하지 않으면 빈 배열이 만들어짐.
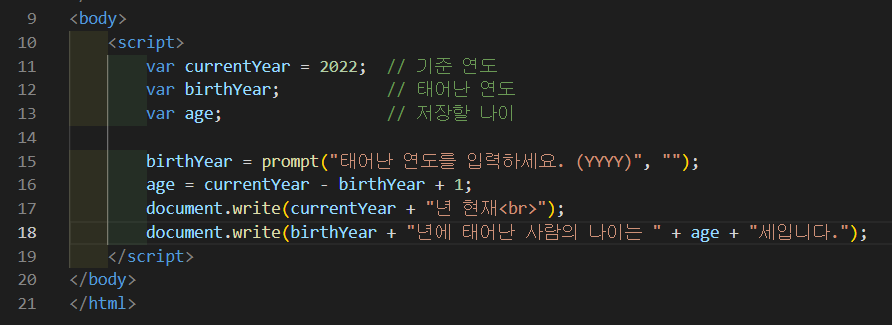
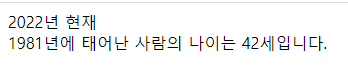
자바스크립트의 데이터 유형 자동 변환
- 변수의 데이터 유형이 중간에 바뀔 수 있음.
- 나이계산 프로그램에서 프롬프트 창에서 입력받은 값은 '문자열'이었지만, 사칙연산에 사용된 문자열은 자동으로 '숫자형'으로 변환되어 계산됨.