웹 브라우저에는 자바스크립트 소스를 읽고 처리하는 해석기(JavaScript interpreter)가 있음.
웹 문서 안에 <script>태그로 자바스크립트 작성하기
- 자바스크립트 소스 코드가 짧을 경우 웹 문서에서 자바스크립트를 실행할 위치에 바로 코드를 작성할 수 있음.
<script>태그는 웹 문서 안의 어디든 위치할 수 있고 삽입된 위치 그 자리에서 바로 스크립트가 실행되며, 하나의 문서에서 여러 개 사용할 수도 있음. - 자바스크립트는 웹 문서에서 이미지나 텍스트 등의 요소를 제어하는 경우가 많으므로 되도록이면 이미지나 텍스트 등을 다 표시한 후에 실행하는 것이 좋음. 그래서
</body>태그직전에 자바스크립트 소스를 삽입함. - HTML, CSS와 달리 자바스크립트에서는 영어 대소 문자를 구별함.
외부 스크립트 파일로 연결해서 자바스크립트 작성하기
외부 자바스크립트 파일은 <script>태그 없이 자바스크립트 소스만 작성하고 확장자는 *.js 파일로 저장함. HTML 문서에서 <script>태그의 src속성을 이용해서 자바스크립트 파일을 연결하면 됨.
<script src = "외부 스크립트 파일 경로"></script>
.
간단한 입출력 방법
① 알림 창(alert) 출력하기
alert("안녕하세요?")
② 확인 창(confirm) 출력하기
confirm("정말 선택하시겠습니까?")
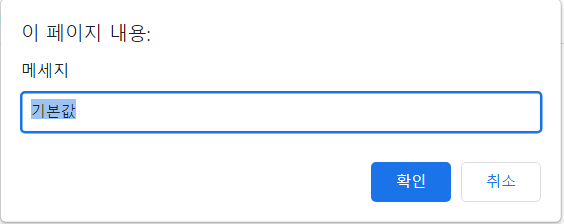
③ 프롬프트(prompt) 창에서 입력받기
텍스트 필드가 있는 작은 창. 텍스트 필드 안에 간단한 메시지를 입력할 수 있으며 그 내용을 가져와 프로그램에서 사용할 수 있음. 기본값을 지정하거나 지정하지 않을 수 있음.
prompt(메시지)또는prompt(메시지, 기본값)
④ 웹 브라우저 화면에 출력을 담당하는 document.write() 문
- 단순히 브라우저 화면에서 결과값만을 확인하는 용도로 사용
웹 문서(document)에서 괄호 안의내용을 표시(write)하는 명령문document.write()의 괄호 안에는 실제 웹 브라우저 화면에 표시할내용이나 어떤 결과값이 저장된변수를 넣을 수도 있음. 괄호 안에서큰따옴표("")나작은 따옴표('')사이에 입력한 내용은 웹 브라우저 화면에 그대로 표시됨. HTML태그도 함께 사용할 수 있음.
document.write("<h1>World.. OFF</h1>);
연결(+) 연산자를 사용하여 변수를 섞어서 나타낼 수도 있음.
var name = prompt("이름을 입력하세요");
document.write("<b><big>" + name + "</big></b>님, 환영합니다.");
⑤ 콘솔 창에 출력하는 console.log() 문
- 콘솔 창은 웹 브라우저의 개발자 도구 창에 포함되어 있는 공간
var name = prompt("이름을 입력하세요");
console.log(name + "님, 환영합니다.");
-
단축키 : Ctrl + Shift + J