매개변수, 인수, return 알아보기
alert()함수처럼 입력을 바꿔 여러 번 사용할 수 있는 성질을 함수의 '재사용성'이라고 함.- 함수 선언할 때
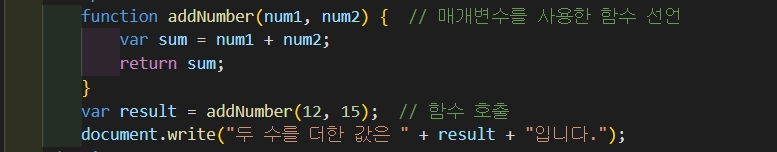
매개변수(parameter)지정하기


인수(argument): 매개변수가 있는 함수를 호출할 때 실제 값 부분- addNumber() 함수를 선언할 때 괄호 안에 표시한
num1, num2를매개변수라 하고, addNumber(2,3)처럼 함수를 실행할 때 괄호 안에 넣어 준숫자 2와 3을인수라고 함. - 결과값을 함수 밖에서 사용하려면 함수를 실행한 위치로 돌려줘야 함. 이러한 동작을
값을 반환한다(return)라고 함.
매개변수 기본값 지정하기
- ES6부터는 함수에서 매개변수를 선언할 때 기본값을 지정하는 기능도 생김. 예를 들어 아래의 mulitple()함수에서 매개변수 b와 c의 변수값을 넘겨받지 못할 때 기본값을 사용함.

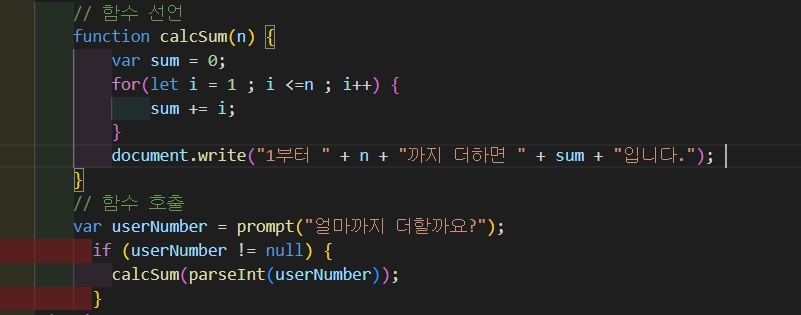
[실습] 1부터 n까지 숫자를 더하는 함수