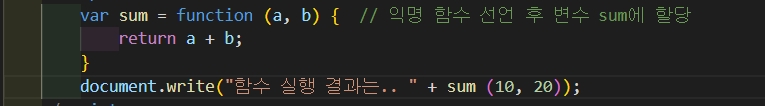
익명 함수
- 이름이 없는 함수
- 함수 자체가 식(expression)이므로 함수를 변수에 할당할 수 있으며, 다른 함수의 매개변수로 사용할 수도 있음.


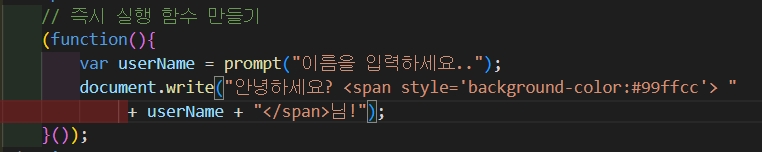
즉시 실행 함수
- 일반적으로 함수는 선언하고 필요할 때마다 호출해서 실행하는 방법을 많이 사용하지만, 한 번만 실행하는 함수라면 함수를 정의하면서 동시에 실행할 수 있음.
기본형
(function() { 명령 } ());
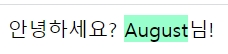
(function(매개변수) { 명령 } (인수)); - 즉시 실행 함수 만들기


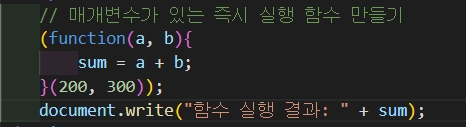
- 매개변수가 있는 즉시 실행 함수 만들기


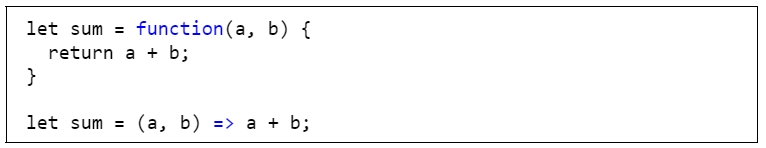
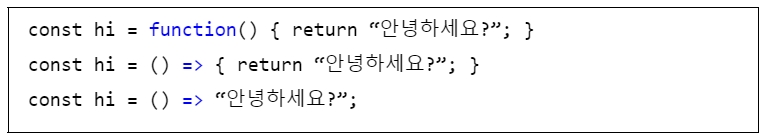
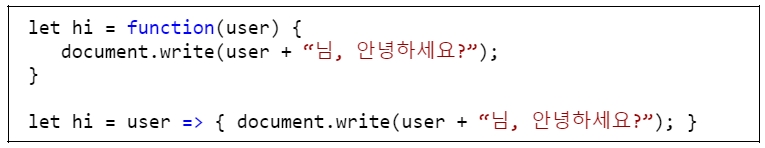
화살표 함수
-
ES6 버전부터는
=>표기법(화살표 표기법)을 사용해 함수 선언을 좀 더 간단하게 작성할 수 있음.익명 함수에만 사용할 수 있음.기본형(매개변수) => { 함수 내용 } -
매개변수가 없을 경우
중괄호 안에 함수 내용이 한 줄뿐이라면 중괄호 생략가능. 이 때 return문은 생략된 것으로 간주함.

-
매개변수가 1개인 경우

-
매개변수가 2개 이상인 경우
(매개변수) => { ... }처럼 사용함.