
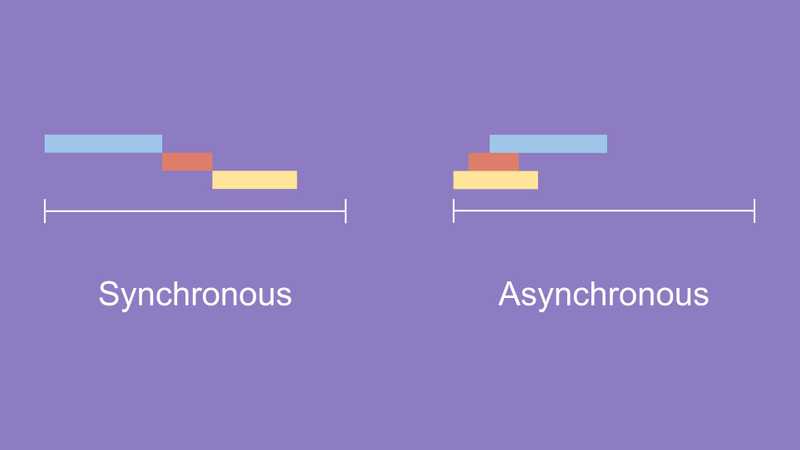
동기(Synchronous) / 비동기(Asynchronous)
동기
서버에서 요청을 보냈을 때 응답이 돌아와야 다음 동작을 수행할 수 있다.
즉 A라는 작업이 모두 진행될 때 까지 B 작업은 대기해야 한다.
말 그대로 동시에 일어난다는 뜻, 요청과 그 결과가 동시에 일어난다는 약속
바로 요청을 하면 시간이 얼마나 걸리던지 요청한 자리에서 결과가 주어져야 함.
비동기
동기 방식과 반대로 요청을 보냈을 때 응답 상태와 상관없이 다음 동작을 수행할 수 있다.
A작업이 시작하면 동시에 B작업이 실행된다. A작업은 결과값이 나오는 대로 출력 된다.
동시에 일어나지 않는다를 의미, 요청과 결과가 동시에 일어나지 않을거라는 약속

각각의 장단점
동기 방식은 설계가 매우 간단하고 직관적이지만, 결과가 주어질 때 까지 아무것도 못하고 대기해야 하는 단점이 있다.
비동기 방식은 동기보다 복잡하지만 결가가 주어지는데 시간이 걸리더라도 그 시간동안 다른 작업을 할 수 있으므로 자원을 효율적으로 사용할 수 있는 장점이 있다.
동기적 처리(Synchronous)
console.log('1');
console.log('2');
console.log('3');
---
'1'
'2'
'3'위와 같은 코드를 작성하고 실행해 보면 예상되는 결과는 1, 2, 3 일 것이다.
위와 같이 코드가 위에서 부터 아래로 내려오면서 하나가 끝나면 다음 코드가 실행되는 방식을
동기적 처리(Synchronous)라고 한다
비동기적 처리(Asynchronous)
console.log('1');
setTimeout(() => {
console.log('2');
}, 0)
console.log('3');
---
'1'
'3'
'2'이 코드의 결과는 1, 3, 2 가 출력 되었다.
이유는 setTimeout()메소드가 비동기적 API이기 때문이다.
위 코드의 실행 과정은
1. 첫 번째 줄에서 console.log('1')을 만나고 콘솔에 1 출력
2. 두 번째 줄에서 setTimeout() 메소드를 만나서 해당 메소드가 비동기적 메소드이기 때문에 이를 처리하는 다른 프로그램에 맡김.
3. 다음번째 줄에 있는 console.log('3')을 만나 콘솔에 3 출력
4. setTimeout() 메소드를 처리하는 프로그램은 비동기적 API를 제외한 모든 코드가 실행된 이후 콘솔에 결과 출력
결론
비동기적 코드의 실행 결과는 동기적 코드가 전부 실행되고 나서 값을 반환한다.