1. 프로젝트 구조
. ├── til_221228 │ ├── Dockerfile │ ├── ... │ ├── ... │ .... └── docker-compose.yaml
2. angular 프로젝트 생성
ng new til_221228
3. Dockerfile, docker-compose.yaml 작성
# til_221228/Dockerfile FROM node:17.0.1-alpine RUN mkdir /project WORKDIR /project RUN npm install -g @angular/cli@13 COPY package.json package-lock.json ./ COPY . . CMD ["ng", "serve", "--host", "0.0.0.0"]
# docker-compose.yaml version: "3.8" services: web: build: context: ./til_221228 dockerfile: ./Dockerfile ports: - 4200:4200 volumes: - ./til_221228:/project - /project/node_modules
4. docker-compose build, up 동작확인
docker-compose build docker-compose up
5. 실시간 반영 적용
현재까지의 방법으로는
docker-compose up실행 후 파일을 변경해도 화면에 적용되지 않는다.
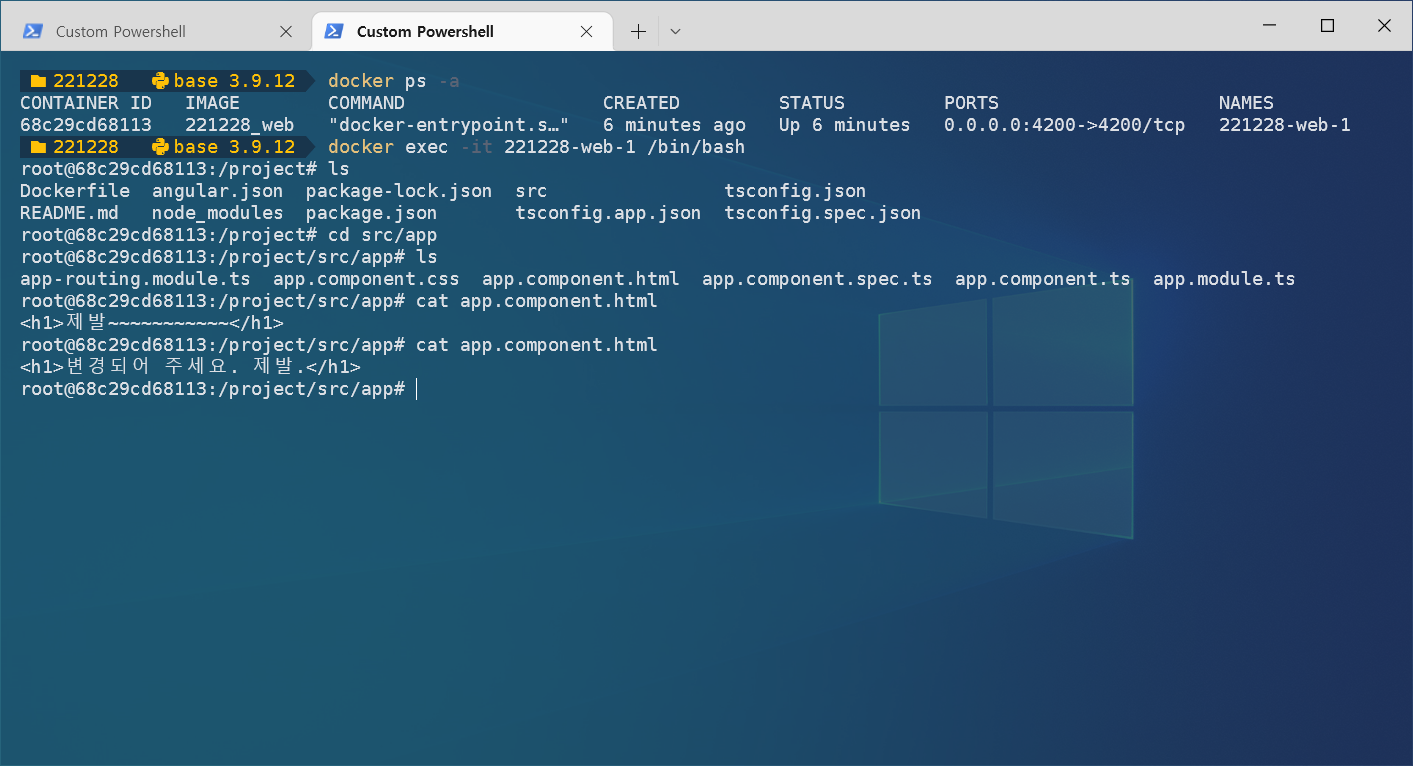
docker exec을 이용해 docker container 안으로 들어가서 보면 파일 변경사항이 반영되는 것을 확인 가능
즉 마운트 문제로 인한 파일 변경사항이 미반영된 것이 아니라 docker container 내에서 파일 변경사항을 캐치하지 못한 것
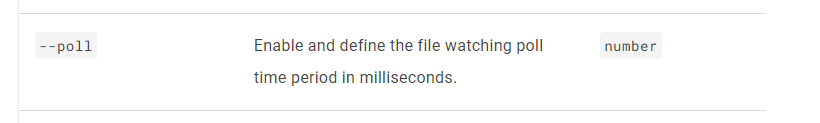
따라서 실시간으로 파일 변경사항을 확인할 수 있는 옵션 적용
--poll=500
# til_221228/Dockerfile FROM node:17.0.1-alpine RUN mkdir /project WORKDIR /project RUN npm install -g @angular/cli@13 COPY package.json package-lock.json ./ COPY . . CMD ["ng", "serve", "--host", "0.0.0.0", "--poll=500"]
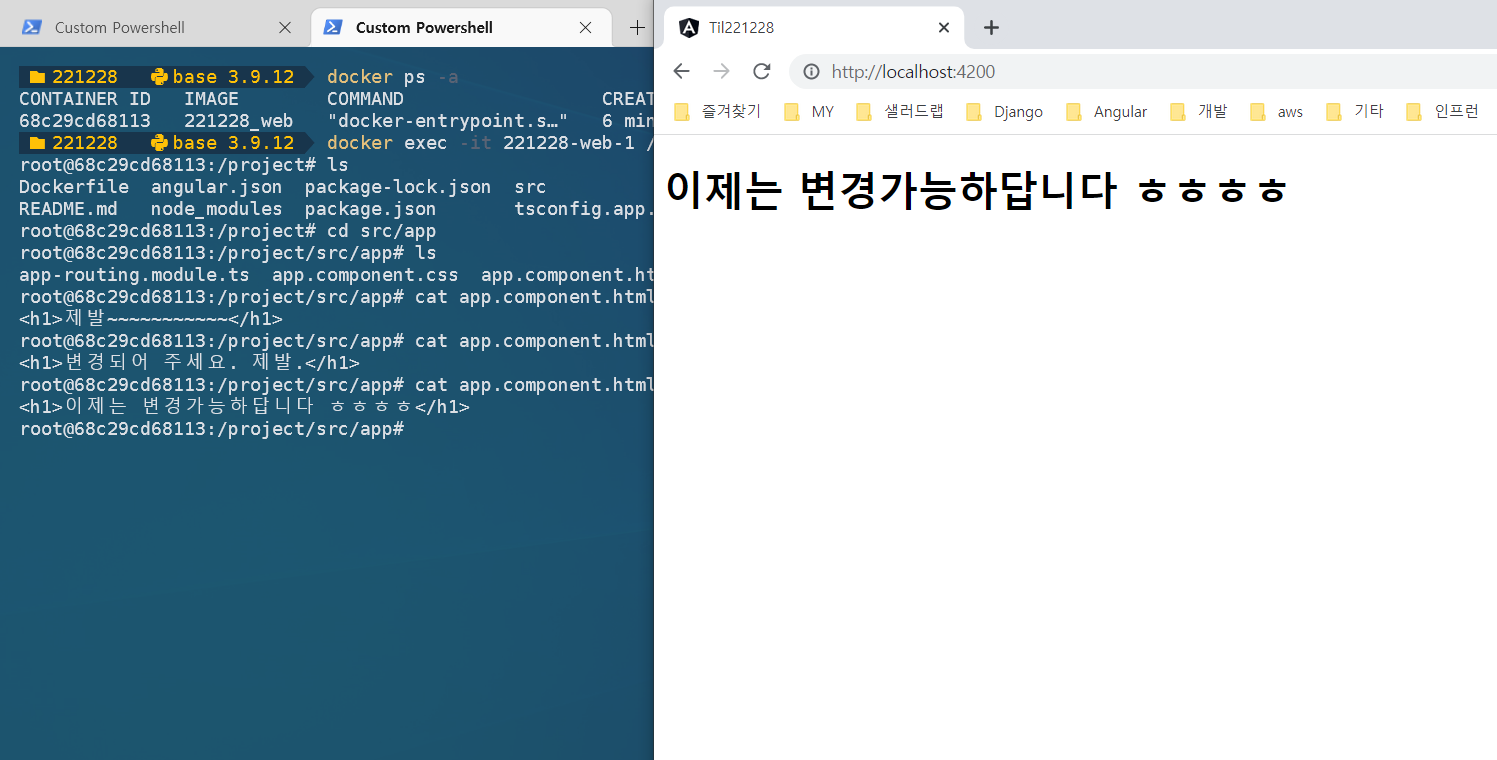
이후 파일 변경사항 실시간 반영되는 것을 확인 가능
구현코드
참고