SCSS
- SCSS를 사용하는 이유?
- css로 프로젝트를 진행하다보면 나중에 결국 무거워지게 되어있는데, 아래와 같은 편리한 사용이 가능해짐- 가독성/재사용성을 높여, 유지보수가 쉬워지게함
- 변수사용 / 조건,반복문 / Import / Nesting(선택자 반복 줄여주는 기능) / Mixin(함수개념) / Extend, Inheritance(확장,상속)
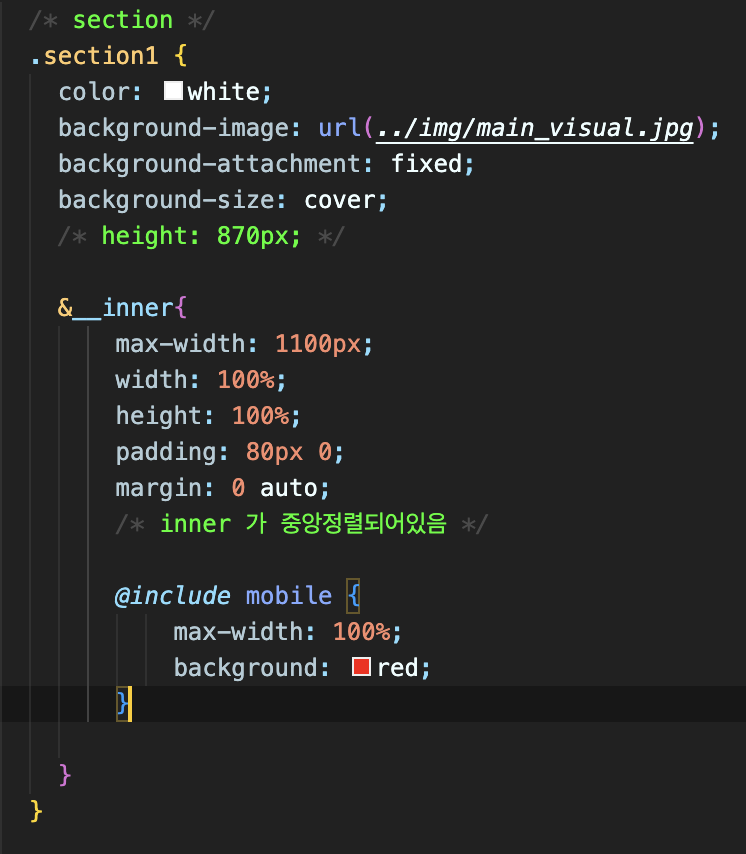
- Nesting 을 통해 반복되는 부모요소 선택자 사용 줄일 수 있음.
- VScode에서 SCSS 사용하는법
설치
- extension에서 live sass compiler 검색 후 설치(Glenn Marks)
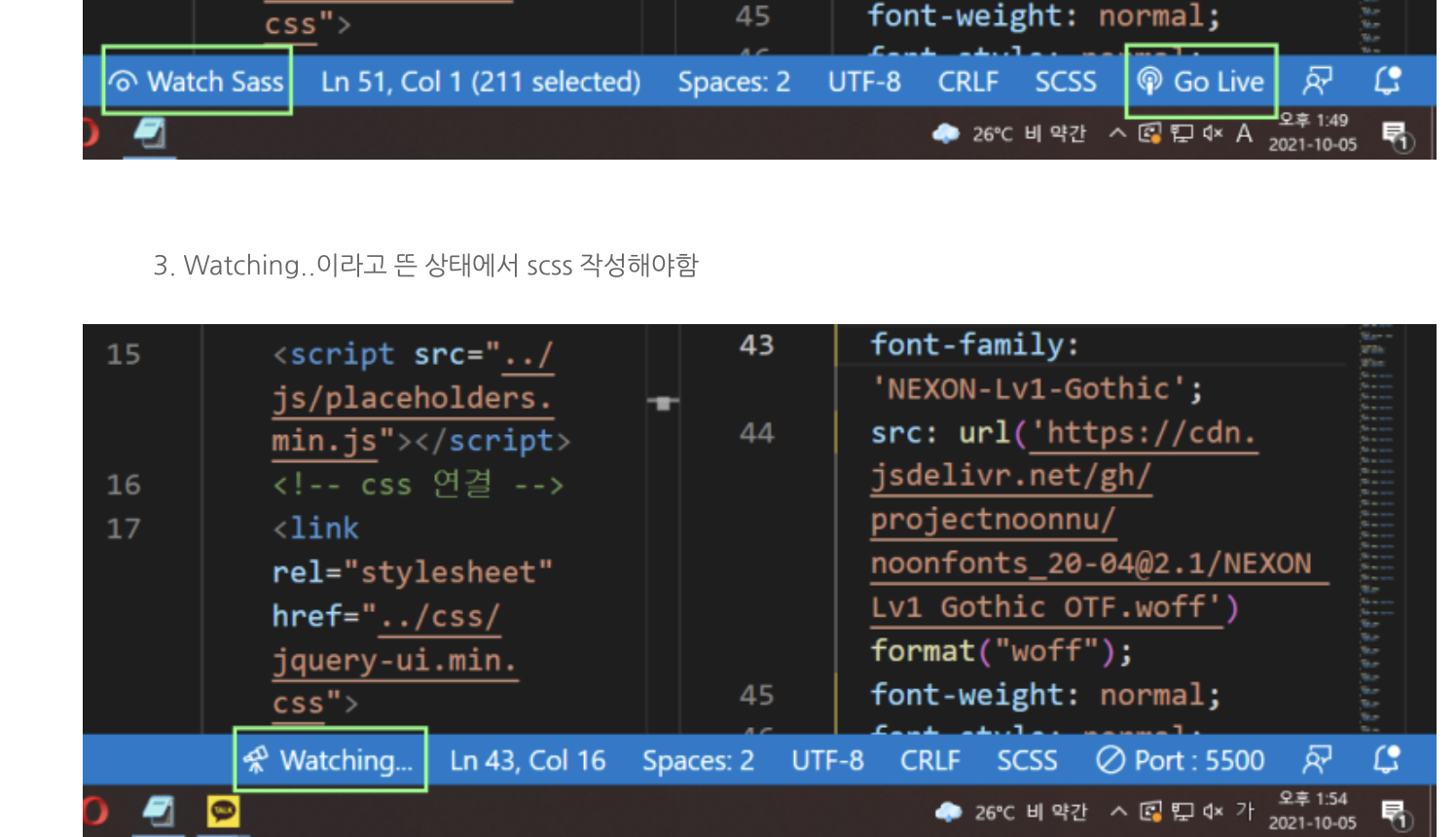
- 아래 상태창의 Watch Sass 클릭 후 , Watching.. 이라고 뜬 상태에서 scss 작성 해야 함.
settings.json 생성
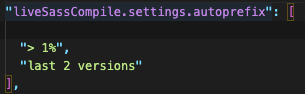
- VScode Settings->검색창에 live sass 검색 -> Live Sass Compile>Settings:Autoprefix에서 Edit in settings.json 클릭 후 아래 "liveSassCompile.settings.autoprefix": 안에 아래 코드 입력

"> 1%",
"last 2 versions"
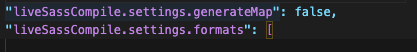
"savePath": "~/../css/",- Generate Map 찾아서 Edit in settings.json 들어간 뒤

위처럼 liveSassCompile.settings.generateMap : false, 변경 후 저장.
기본 세팅
-
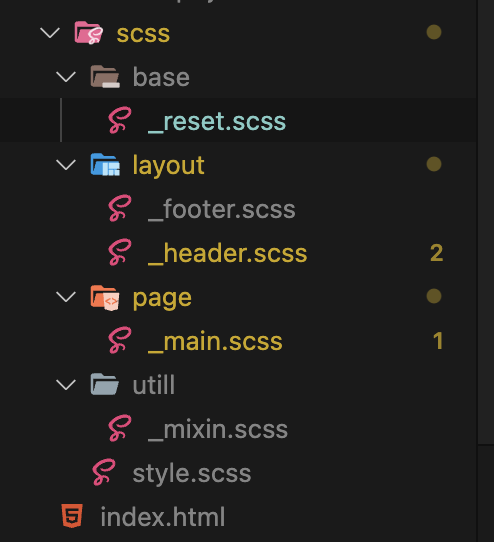
폴더 구조를 아래와 같이 만들기. (scss -> base, layout, page, utill, style.scss)
base-> _reset.scss / layout-> _footer.scss, _header.scss / page-> _main.scss / utill -> _mixin.scss

-
기존에 작성하던 내용이 있을 때, _reset.scss에 reset.css 옮기고, _footer.scss에 footer / _header.scss에 header / 나머지는 _main.scss에 옮기기.
주의점!! 사용시, 상태창의 Watch Sass를 눌러 Watching으로 상태를 변경 시킨 뒤 Scss작업을 시작해야 한다.

사용법
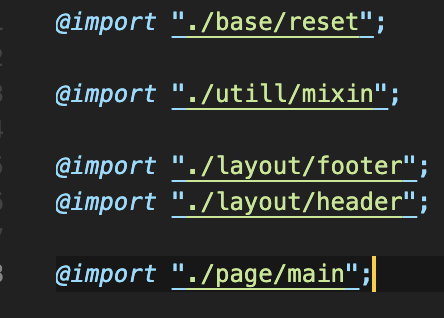
- style.scss에는 보통 각종 scss들을 @import로 링크 걸어주기

- _mixin.scss에는 보통 변수들 넣어두기
- $는 부모요소를 뜻함
ex)
.section2 .section2__inner .section2__inner__news
의 경우 아래와 같이 축약 시킬 수 있다.
/* section */
.section2 {
&__inner{
$_news{
}
}
}- include는 다른 기능들을 현재 페이지로 끌어서 쓸때 사용
ex)_mixin.scss

위의 기능을 땡겨쓸 때, 아래와 같이 @include 기능명 으로 사용