CSS
1.CSS-blind

blind
2.CSS-SCSS

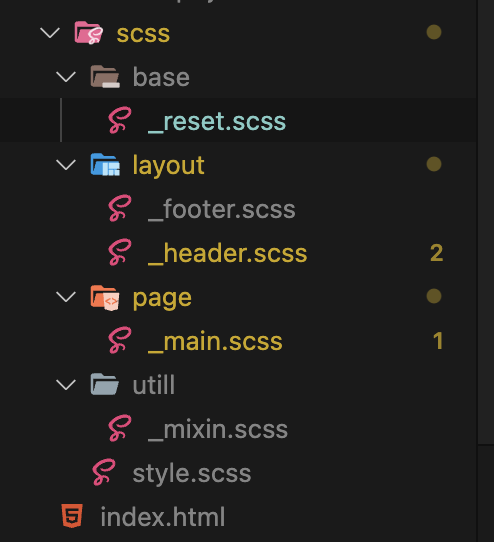
SCSS VScode에서 SCSS 사용하는법
3.CSS-width, height, block, inline

글자를 만들기 위한 요소들기본적으로 왼쪽에서 오른쪽으로 수평으로 쌍힘margin / padding 의 경우, margin top / bottom만 사용 불가능인라인요소는 글자를 취급하는 요소이기 때문에 가로, 세로 사이즈 지정할 수 없음상자를 만들기 위한 요소들가로너비
4.css - 선택자(가상요소)

가상요소 선택자 사용시, content는 비우는 한이 있더라도 꼭 ""라도 입력하자.즉, before/after는 content랑 한 세트라고 보면 됨Before선택자의 내부 앞에 내용(Content)을 삽입.ex)아래의 경우, div 뒤에 "앞!"이 붙어서 출력 됨.
5.css - 선택자 우선순위

상속 : 0점전체선택자 : 0점태그선택자 : 1점class 선택자 : 10점ID 선택자 : 100점인라인선언 : 1000점!imprtant : 999999999점ex) { color: red !important; } 인 경우 999999999점(무조건 1순위)
6.css - width, height

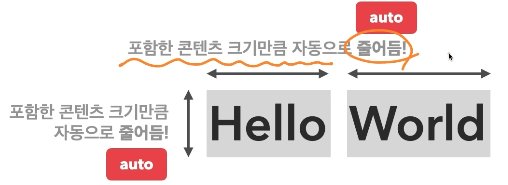
요소의 가로 / 세로 너비기본값 : auto단위 : px, em, vw등 단위로 지정span의 경우 인라인 요소로 아래와 같이 width, height가 포함한 콘텐츠 크기만큼 자동으로 줄어듬.(inline요소는 , Width / height값 줄 수 없음) div의
7.css - 단위

px : 픽셀% : 상대적 백분율em : 요소의 글꼴 크기width:10em 이면, 요소의 폰트사이즈 \* em으로 계산 ex) 부모요소의 font-size가 10px이면, 자식요소 width: 20em이 200px이 됨.rem : 루트 요소(html)의 글꼴 크기em
8.css - 여백

요소의 외부 여백(공간)을 지정하는 단축속성\*음수를 사용 할 수 있음기본값 : 0 - 외부여백 없음 auto : 브라우저가 여백을 계산\*가로(세로)너비가 있는 요소의 가운데정렬 에 활용단위 : px, em, vw 등 단위로 지정margin: 1px;top, righ
9.css- margin 중앙정렬

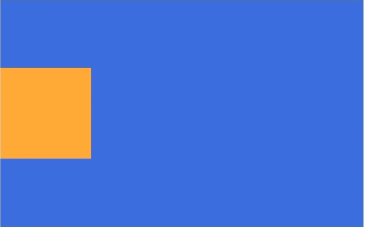
width, height를 주고, position:absolute, top : 0; , bottom : 0;을 준뒤, margin : auto 0; 값을 주게 되면 아래처럼 수직중앙정렬이 됨.수평정렬시, width값 주고 left /right 0으로 잡은 뒤, posi
10.css-box-shadow

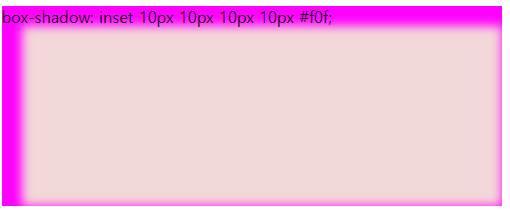
box-shadow : 좌우위치, 상하위치, blur(흐려짐 정도 범위), spread(그림자 크기), 색상 ;으로 구성 됨.
11.css-폰트적용하기

assets 폴더 생성assets -> css 폴더 생성assets -> css -> fonts.css 파일 생성사용하는 css 파일에 fonts.css 파일 연결fonts.css에서 사용하는 폰트 정리폰트 확장자는 있는 그대로적어준다.font-weight의 경우 대표
12.CSS - 배너 반응형

.sc_facility .introduce_area .img_area{ width: 100%; position: relative; overflow: hidden; height: 0; padding-bottom: 89%;}height를 0으로 주고 padding