SCSS
- SCSS 세팅
- extension
- prettier
- scss-lint
- live server
- Git 세팅
- new repository
- 중간에 add.gitignore node 선택
- terminal에서 관리할 폴더로 ls 이동 후
- github 페이지에 code 누른 뒤 링크 복사
- 터미널에 git clone 복사한주소 입력 후 Enter
- Node, sass 설치
- 노드 설치 후
- 터미널에서 npm init -y 엔터
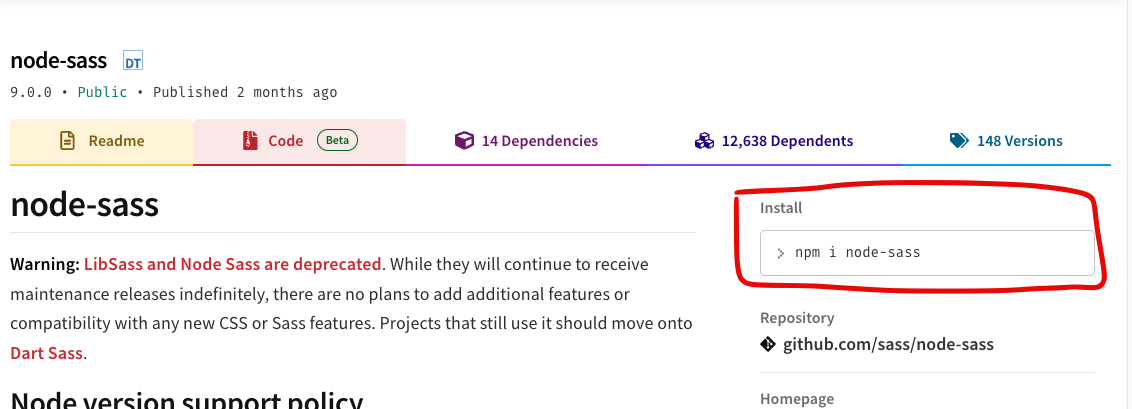
- 구글에 npm node-sass 검색

- 터미널에 node-sass 인스톨
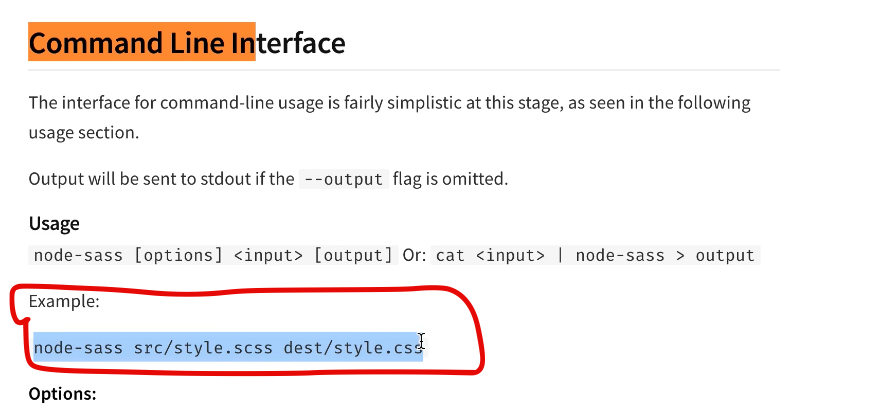
- npm node-sass 홈페이지에서 command line interface 검색 후 example 복사

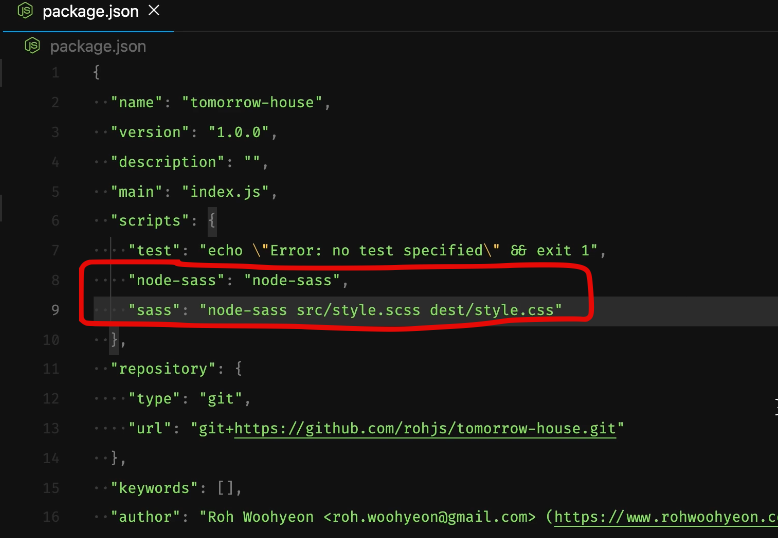
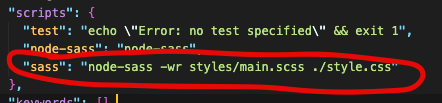
- package.json 의 script에 두가지 추가하기 node-sass 항목은 직접 타이핑하고, 밑의 sass는 사이트꺼 복붙

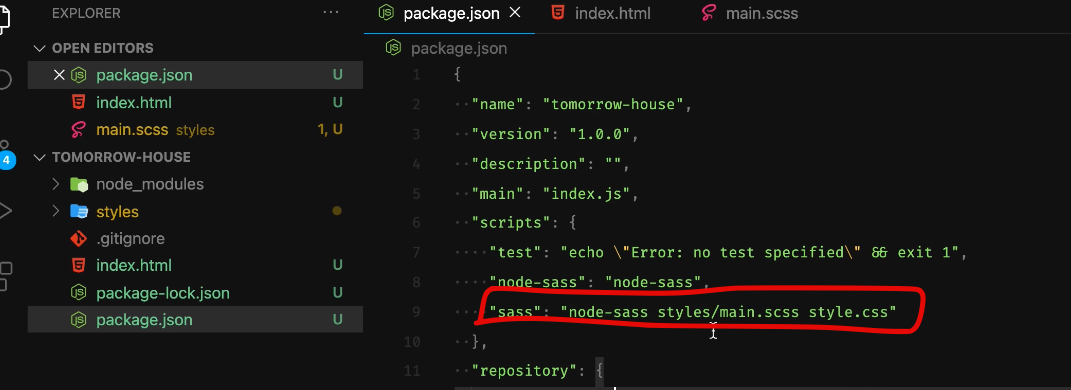
- vscode에 styles라는 폴더 만들고, 폴더 내에 main.scss파일 만들기
- root에 index.html 만들고 style.css 링크만 시키기
- 아래처럼 sass경로를 styles폴더 안에 있으니 styles/main으로 바꾸고, 뒤에 style.css는 style.css가 있을 root로 경로 변경

- main.scss에서 아무 css나 테스트로 적용 후, 터미널로 npm run sass 로 테스트 후 ,style.css에 자동 적용 되었는지 확인
- -w (관련된 파일 지켜보는 기능/scss에 작성하고 매번 npm run sass를 안해도 자동으로 변환되는 기능), -r(모든 변화를 인지하는 기능) package.json에 추가하기

- Prettier & SCSS lint 설정
- https://gist.github.com/rohjs/e3fde744756de0d142ec2820c1cf4fcd
위 링크에 있는 yml파일 내용 전부 복사 - vscode root에 .scss-lint.yml 파일 만든 후, 그대로 복사한 내용 붙여넣기
- vscode root에 .prettierrc 파일 만들기
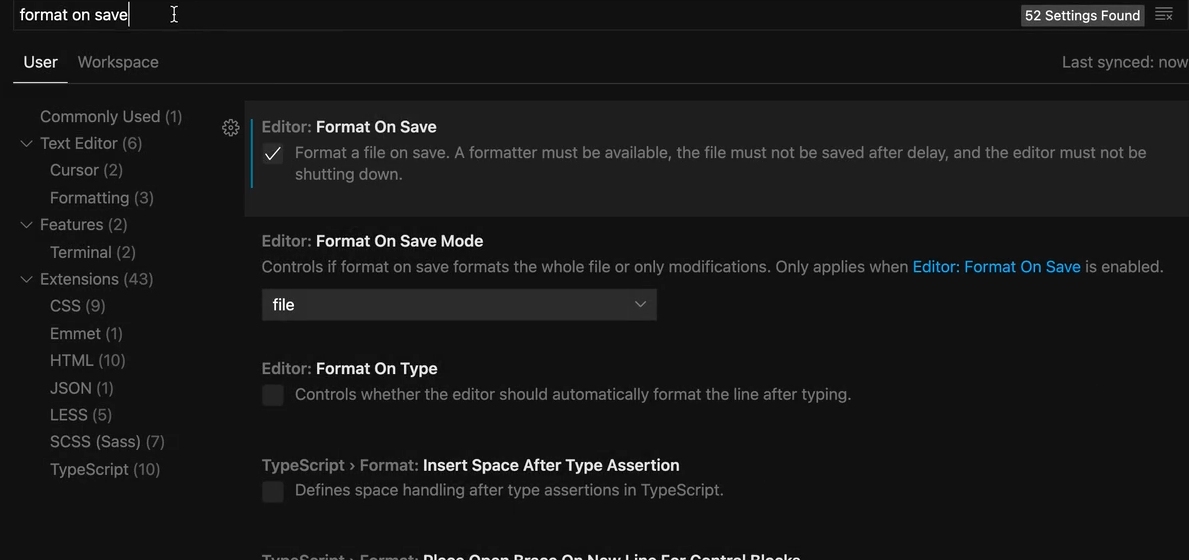
- command+, 누른 뒤 setting 창에서 Format on save 검색 후 체크

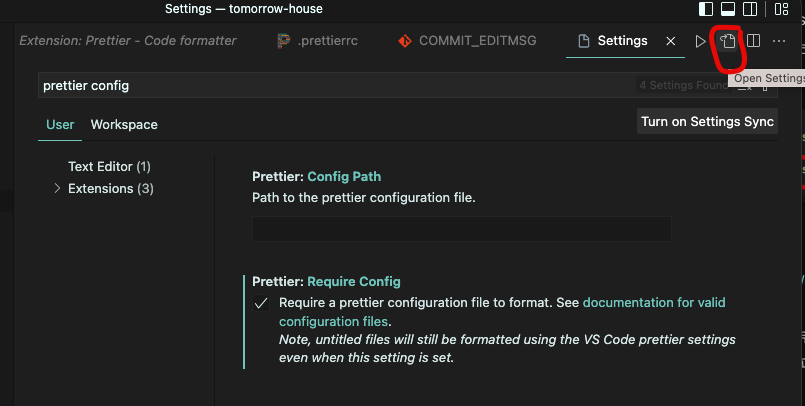
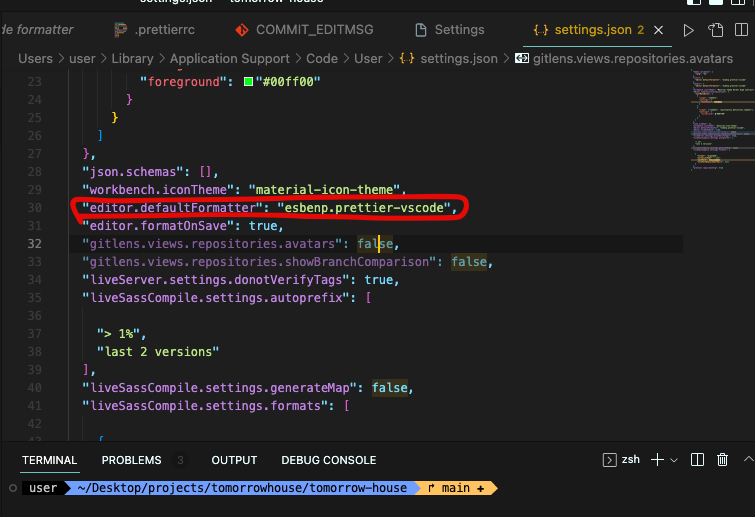
- command+, 누른 뒤 우측 상단 open settings 눌러 settings.json에 아래 내용 복사 후 해당 위치에 붙여넣기
"editor.defaultFormatter": "esbenp.prettier-vscode",


- prettierrc 파일에 아래와 같이 작성
{
"semi": false,
"singleQuote": true,
"endOfLine": "lf",
"tabWidth": 2,
"useTabs": false
}** Ruby가 설치되어야, scss_lint가 작동함.
1. 터미널에서 brew install ruby 로 ruby 설치
2. gem install scss_lint 실행하여 lint 설치
