SCSS
1.CSS-SCSS

SCSS 세팅extension \- prettier \- scss-lint \- live serverGit 세팅new repository중간에 add.gitignore node 선택terminal에서 관리할 폴더로 ls 이동 후github 페이지에 code 누른
2023년 7월 10일
2.SASS & SCSS

SASS란?CSS를 사용하다가, 스타일시트가 점점 커지고 복잡해져 유지 관리하기 어려워질때, 도움 받기위해 사용하는 것SASS로 작업 -> CSS 전환 -> 브라우져에서 스타일링 보여주게 됨.SASS vs SCSSSASS : CSS로 컴파일 되거나 해석되는 전처리기(전
2023년 7월 26일
3.SCSS

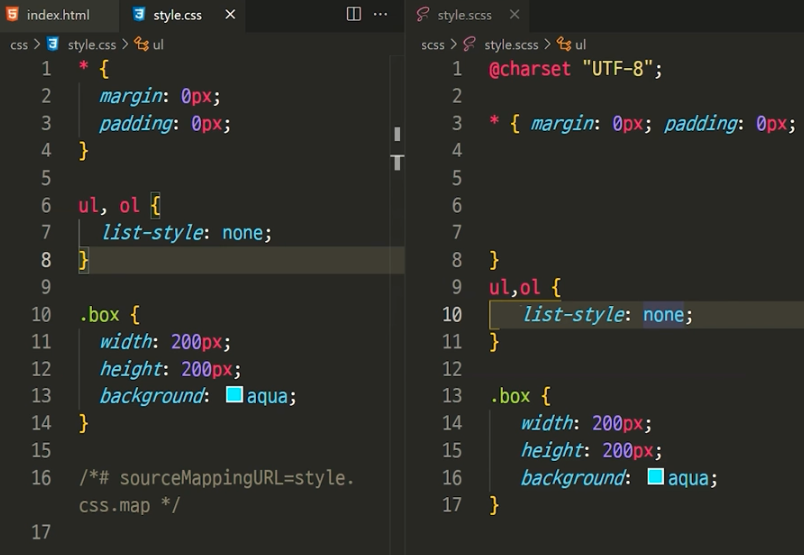
SASS,SCSScss의 전처리기node 설치 (LTS 버젼)npm install sasssvscode에 scss 폴더 생성→ scss폴더 내 style.scss 파일 생성 → 코드입력 후터미널창에 sass --watch scss/style.scss:css/style
2023년 8월 16일