함수
함수를 만드는목적
->중복을 줄여주기 위해

함수명 뒤에 괄호()를 붙여서 함수 호출 가능
일반 함수의 예 (1) 함수선언문
function showError(){
alert('에러발생);
}
showError();
'에러발생' 이라는 문구 출력됨일반 함수의 예 (2) 함수 표현식
const, 또는 let을 통하여 할당연산자를통하여 함수가 들어감
const hello = function () {}
hello() -> 호출을 할 수 있음.함수의 호이스팅 ⭐️⭐️함수 선언문!!에서만 작동 함⭐️⭐️
- 함수가 선언되어 있는 곳에서 호출 부분이 함수선언부 위로 가도 정상적으로 작동 하는 것
ex) 아래의 예 1번, 2번이 모두 같이 콘솔창에 'Hello~'가 출력 됨.
1.
function hello() {
console.log('Hello~')
}
hello()
2.
hello()
function hello() {
console.log('Hello~')
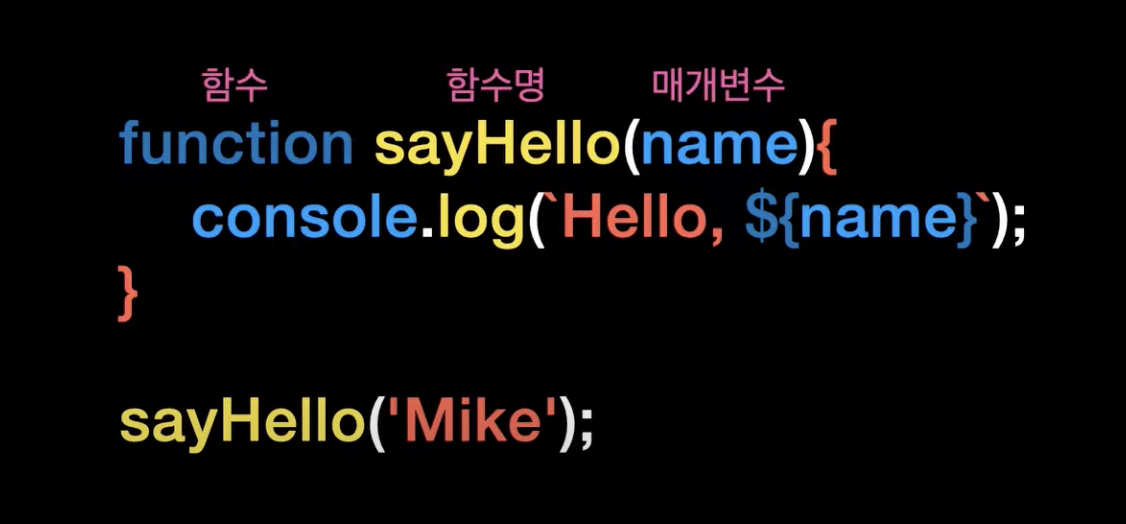
}매개변수가 있는 함수
function sayHello(name){
const msg = `Hello, ${name}`;
console.log(msg);
}
sayHello(`Quaresma`);
"Hello, Quaresma" 라는 문구 출력됨
전역변수, 지역변수
ex)
let msg = "welcome";
console.log(msg)
function sayHello(name){
let msg = "Hello"
console.log(msg + ' ' + name);
}
sayHello('mike');
console.log(msg)
일 경우
첫번째 콘솔 : welcome 출력
두번쨰 콘솔 : Hello mike 출력
세번째 콘솔 : welcome 출력
let msg = 'Hello'; //전역변수(global varable)
//어디서나 접근 할 수 있는 함수
console.log(msg)
function sayHello(name){
if(name){
msg += `,${name}`;
}
console.log(msg);
// 지역변수 (local varable)
// 함수 내부에서만 접근할 수 있는 변수
}
sayHello('Mike');
console.log(msg)
일 경우
첫번째 콘솔 : Hello 출력
두번쨰 콘솔 : Hello Mike 출력
세번째 콘솔 : Hello Mike 출력
return
return을 적어주면 Return의 오른쪽 값을 반환함
, 반환한뒤 즉시종료 (함수 종료목적으로 사용하기도 함)
ex)
function add(num1, num2) {
return num1 + num2;
}
const result = add(2,3);
console.log(result)
콘솔창에 5라는 값 출력function getNumber(){
return 123
}
console.log(getnumber)
위의 경우 콘솔창에 아래처럼 출력 된다.
f getNumber() {
return 123
}
function getNumber(){
return 123
}
console.log(getnumber())
하지만, 위 의 경우 콘솔창에
123
으로 출력 된다.함수에서 소괄호를 열고 닫는게 출력 시 , 완전히 다른 값이 출력되는 걸 주의!
