SASS
SASS,SCSS
- css의 전처리기
SCSS 사용법
- node 설치 (LTS 버젼)
- npm install sass
*만약 안된다면, npm install -g sass 입력하기. - vscode에 scss 폴더 생성→ scss폴더 내 style.scss 파일 생성 → 코드입력 후
- 터미널창에
sass --watch scss/style.scss:css/style.css라고 입력.
*해당 코드는 sass로 --watch(감시하겠다) scss폴더 내에 파일을 scss파일로:css폴더에 style.css파일을 감시한다. 라는 의미
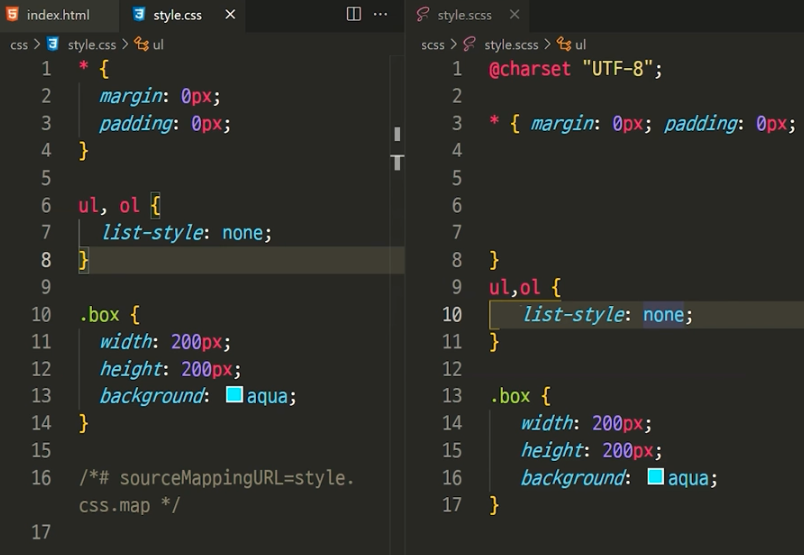
MAP 파일의 이해
- css파일과 scss파일에서 서로 효과 적용하는 줄no가 다르더라도 map파일이 알아서 매핑하여 효과를 제대로 나오게 해주는 기능.
ex) 좌측의 style.css의 .box는 10번째, 우측의 style.scss의 .box는 13번째인데 map기능으로 매핑

주석
- 한줄주석
- //한줄주석
- 두줄주석
- /여러줄주석/
SCSS 파일 분할하기
- scss폴더 안에 _파일명.scss 만든 뒤,
- 마스터파일인 style.scss에 @import “파일명" 으로 임포트 하기(파일명 뒤에 scss붙이면 안됨.
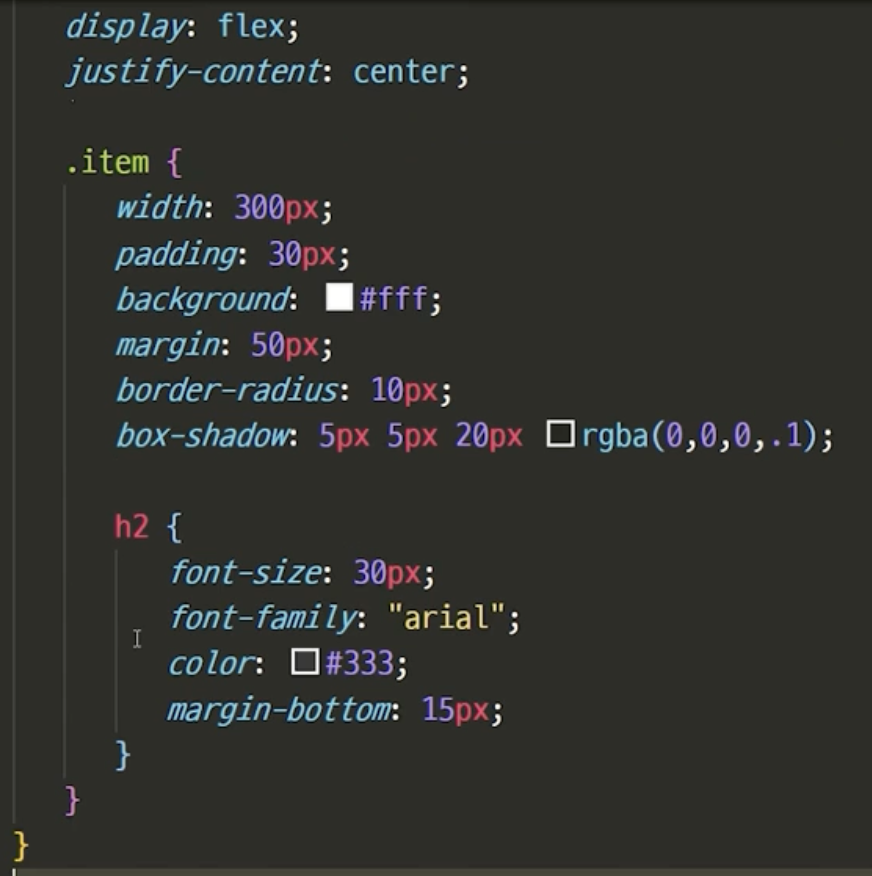
네스팅 작업
-
아래의 예처럼 둥지를 만들어나가는 것
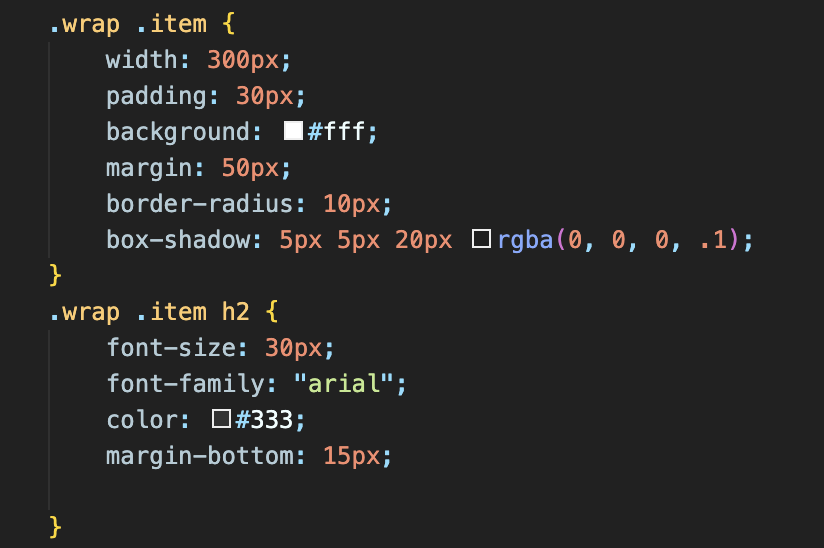
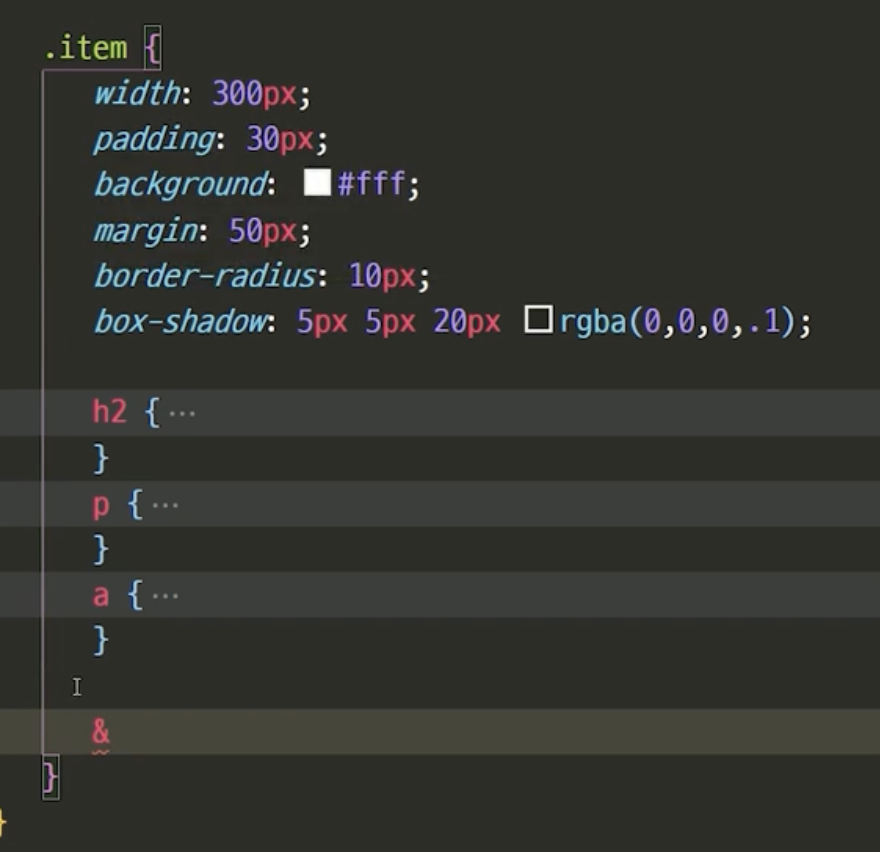
.wrap .item은 아래 왼쪽처럼 item을 .wrap 안에 네스팅, .wrap .item h2는 .wrap 안에 item 안에 네스팅


-
네스팅 작업 시, 위의 예에서 .wrap의 wrap을 group과 같이 다른 거로 바꿨을 때, 네스팅하기전 최상위요소만 바꾸면 하위 요소들은 알아서 적용이 됨. 하지만 css의 경우, 하나하나 다 바꿔줘야함
-
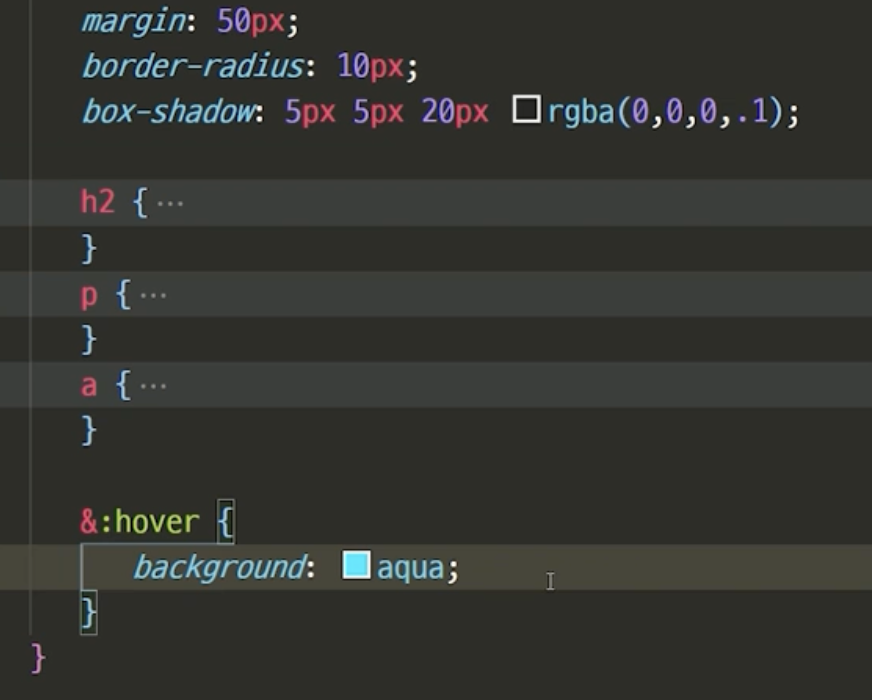
네스팅 작업시 , 호버적용할 때 매우 유용하다
ex) 아래와 같이 h2, p,a의 부모요소인 item에 호버 적용 할 때, & 기호를 쓰게 되면 부모요소를 뜻하게 됨.


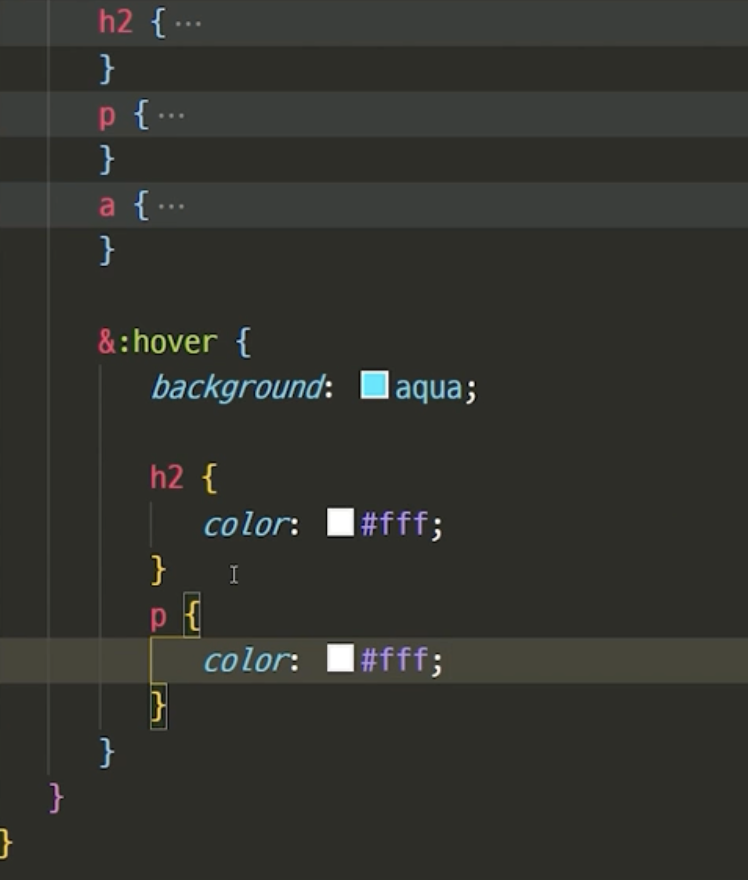
ex) item에 hover시, h2, p, a 에 효과 적용 하고 싶으면, 아래와 같이 적용

변수
-
자주 바뀔만한 부분의 값을, 특정 부분에 미리 저장해 놓은 뒤 , 저장되어있는 값을 고치면, 변수로 치환된 모든 코드의 값이 한번에 바뀌게 되는 편리한 시스템
-
변수 만드는 규칙
-
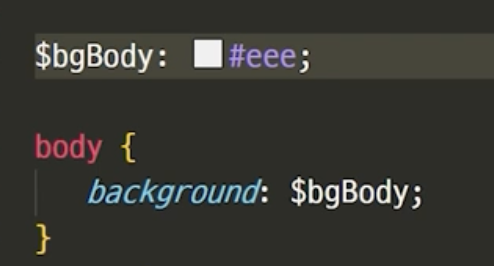
$만들고싶은규칙명: 효과

-
위처럼 규칙 만들고 효과 입력 후, 넣고싶은데 규칙명 넣기
-
-
위 방식의 장점은 예를들어 클라이언트가 갑자기 버튼 색상을 바꾸고 싶다고 할 때, 하나하나 찾아가며 바꿀 필요 없이, 맨 위에 규칙명에서 버튼색 하나만 바꾸면 다른 버튼색도 다 자동으로 바뀌기 떄문에 편리함.
mixin
- 자주 만드는 UI 컴포넌트가 있을 때, 해당 기능을 빠르게 만드는 코드의 css 꾸러미를 패키징 하는 기술
- 스크립트의 함수와 비슷한 기능
- mixin 만드는 규칙
- scss폴더 내에 _mixin.scss 파일 생성
- mixin.scss 파일 내에 @mixin 원하는믹스인이름 () {효과}
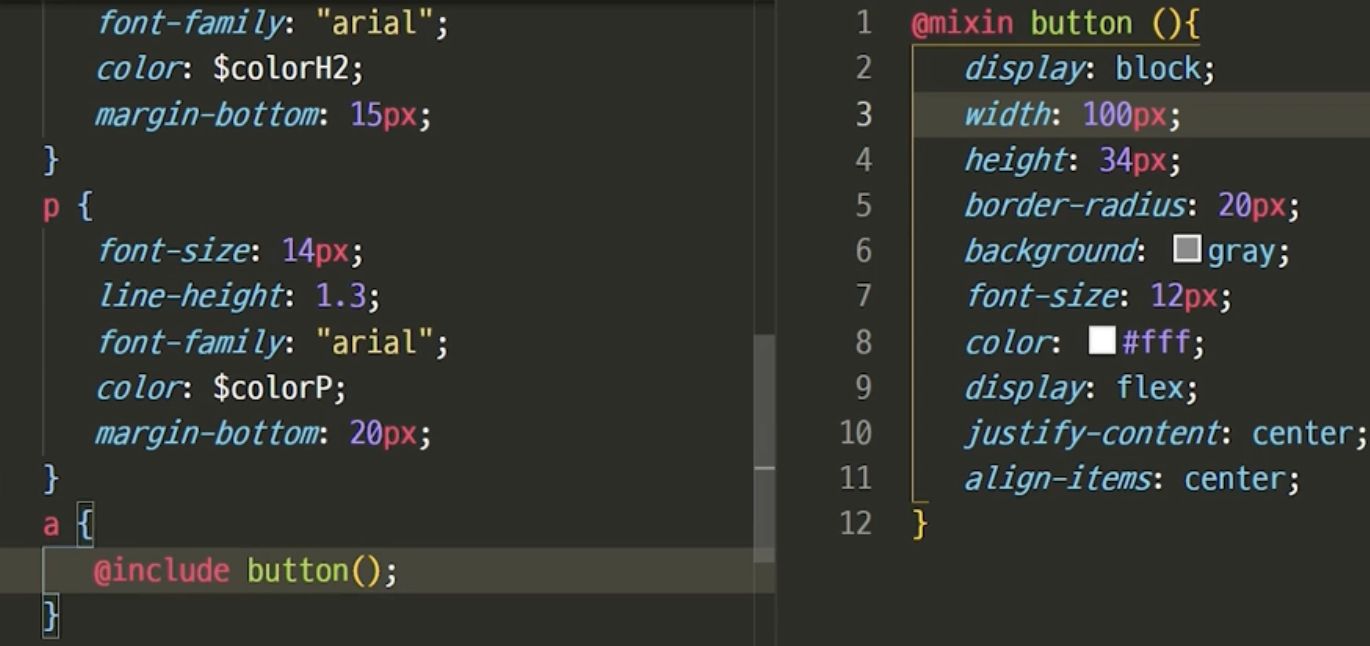
ex)
@mixin button(){
display: block;
width: 20px;
height: 20px;
};-
- style.scss 파일에서 mixin.scss 임포트 하기
@import “mixin”; - 불러오고싶은곳에서 만들었던 믹스인이름으로 불러오기
ex)@include button();

- style.scss 파일에서 mixin.scss 임포트 하기
-
믹스인이 만드는데 번거로움에도 믹스인을 만드는 이유
-
믹스인의 틀을 만든 다음에 바꾸고싶은 부분만 조금씩 변경해서 쓸때 용이하게 사용
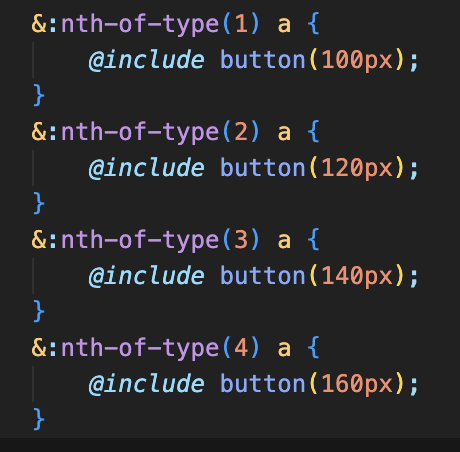
ex)버튼의 경우 위 사례에서 클라이언트가 버튼1의 너비 100, 버튼2 너비 120, 버튼3 너비 140, 버튼 4 너비 160 으로 하고 싶다면
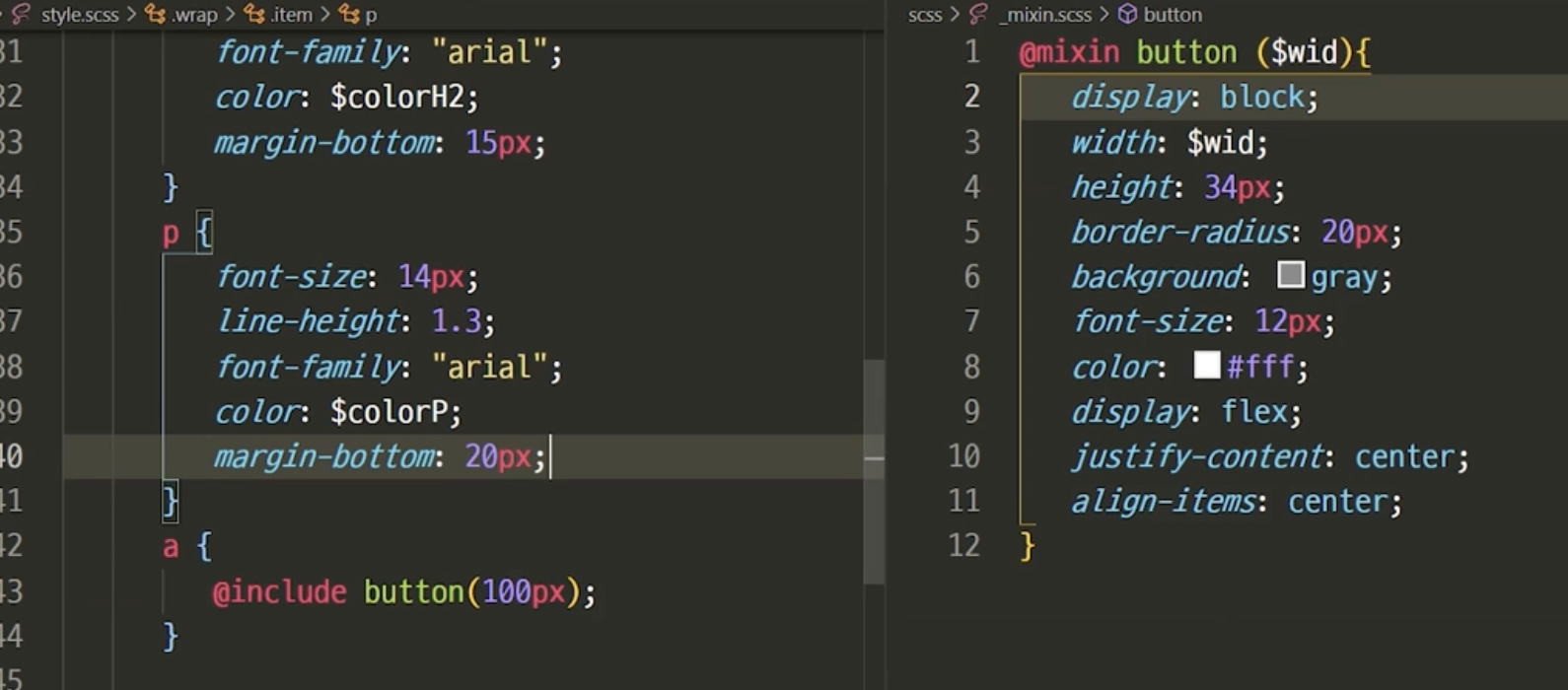
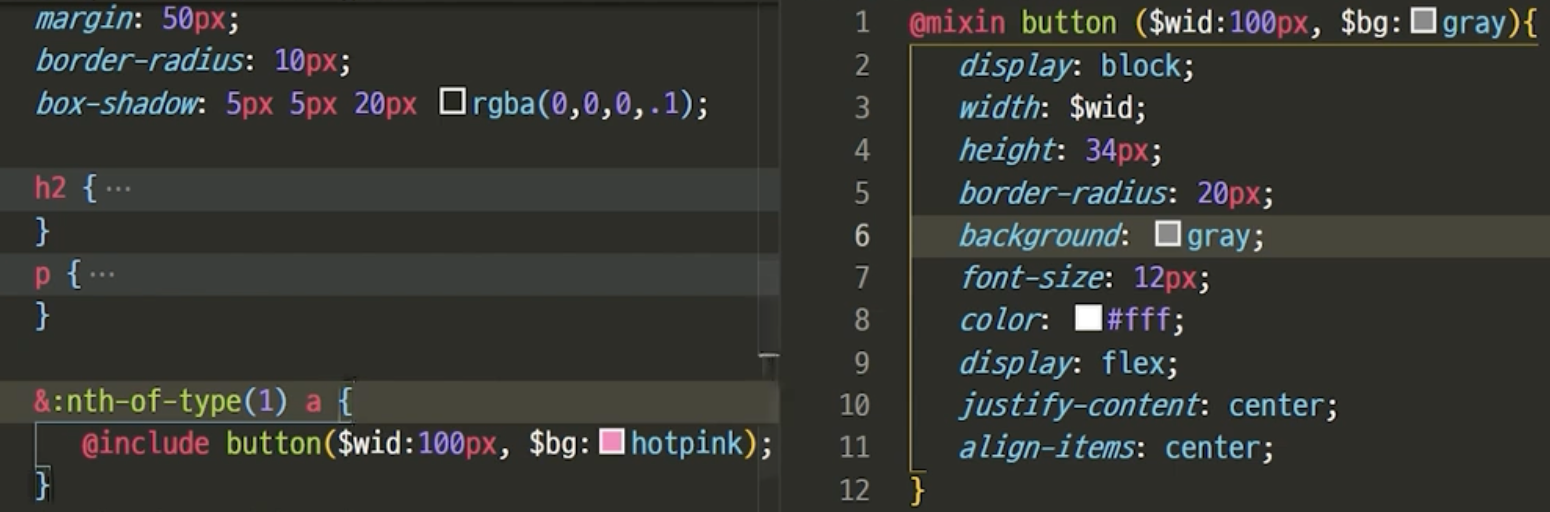
아래와 같이 button($wid){} 버튼() 안에 $변수명을 넣고, 변수로 만들 효과의 항목에 $변수명을 넣은 뒤, width: $wid; , @include button() 의 ()괄호 안에 변수효과를 각각 다르게 설정하면 각각 너비를 간편하게 바꿀 수 있음.

-
아래의 방법으로 첫번쨰 a, 두번째 a, 세번쨰 a, 네번째 a를 각각 개별로 효과 줄 수 있음

-
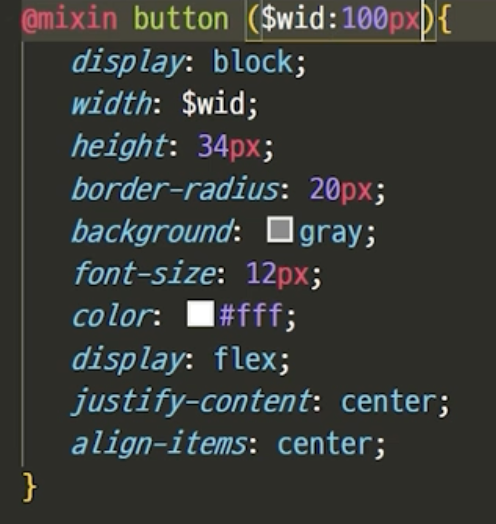
이 때, 만약 첫번째 a에 효과값(100px)을 주지 않고 빈괄홀로 놔둔다면 오류가 뜨게 되는데, 오류가 뜨지 않게 하기 위해 아래와 같이 기본값으로 (wid:100px)을 설정해두면 빈칸으로 비워놔도 기본 100px을 가져가게 되어 오류가 뜨지않음

-
-
믹스인에서 변수명을 두개 이상 사용할때는, 예를들어 @mixin button($wid:100px, $bg:gray)로 변수명 뒤에 콤마(,)를 붙여 또다른 변수명을 사용 할 수 있음.
- 이 때, style.scss에서 변수명을 불러올 때, 오류없이 명확하게 코딩 하게 위해서, 위처럼 button(100px)이 아닌 아래와 같이 button($wid:100px, $bg:hotpink) 명확하게 변수명:효과 를 기입하도록 하자

- 이 때, style.scss에서 변수명을 불러올 때, 오류없이 명확하게 코딩 하게 위해서, 위처럼 button(100px)이 아닌 아래와 같이 button($wid:100px, $bg:hotpink) 명확하게 변수명:효과 를 기입하도록 하자
반복문 for
- 반복문 사용법
- @for
$변수명from 1 through 4 {} : 변수명 안에 어떤 값이 1~4 까지 돌면서 {} 안의 코드가 4번 반복되는 것
변수명에는 카운트가 시작될 값을 from으로 주고, 끝값을 through로 주면 됨.
여기서 through 4는 4 포함해서 1,2,3,4 를 나타내고 to 4 는 4를 제외해서 1,2,3을 나타냄
ex) i라는 변수에 1부터 4까지 돌면서 {} 안의 코드가 4번 반복 되는것 , {} 안의 코드는 item의 1번째 ~ 4번째까지 돌게 하기 위해 &:nth-of-type() 괄호 안에#{$i}를 넣어 줘야 하고, 그 안에 있는 transition-delay: 0.2 $i; 의 경우 0.2씩 증가되게끔, $i에서 i가 1번째면 0.2 , 2번째면 0.4 ~ ~ ~ 가 되게끔 반복문을 짠 것
- @for
@for $i from 1 through 4 {
&:nth-of-type(#{$i}) {
transition-delay: 0.2 * $i;
}
}반복문 each
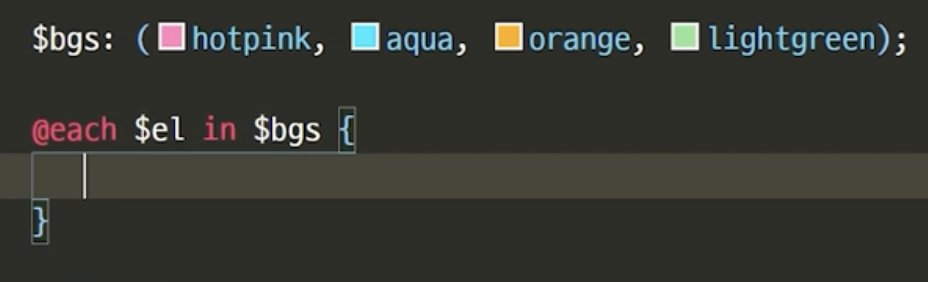
- 리스트라는 형태로 서로다른 값들을 그룹화 할때 사용
- 사용법
ex) 아래의 경우 무슨 뜻이냐 하면, bgs 그룹의 값만큼 반복을 돌면서, 각각의 값을 $el이라는 변수로 넘겨서 중괄호{} 안에 넘겨준다는 뜻

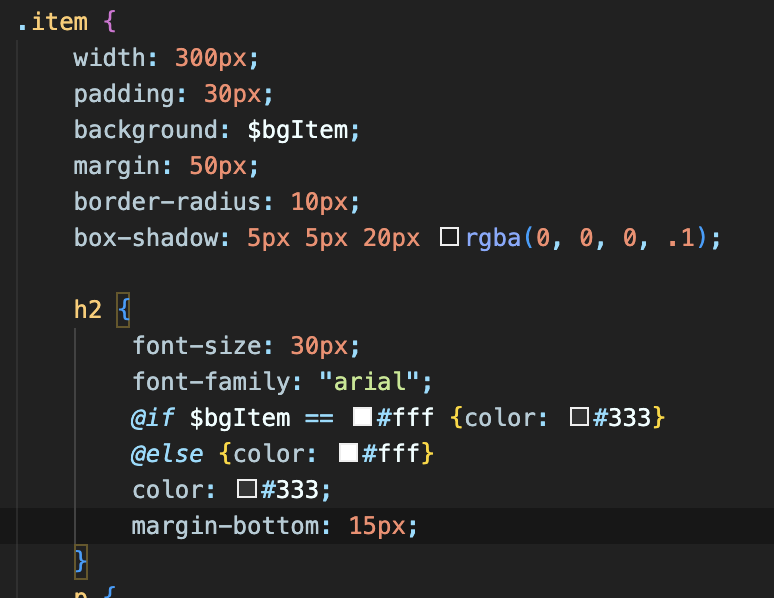
조건문 if
- 사용법
- 바뀌길 원하는 부분에 아래와 같이 작성
@if 바꾸고싶은값 == #fff {color: #333}
@else {color: #fff}ex) 만약(@if) .item의 배경을 변수로 해둔 $bgItem의 색이 #fff색이라면, 글자색(color) 값을 #333으로 하고, 그게아니면(@else) 글자색을 #fff로 하기