box-shadow
- box-shadow : x축, y축, blur, spread, color ;
으로 구성 됨.- x축은 양수일 경우 오른쪽에,음수일 경우 왼쪽에 shadow 적용
- y축은 양수일 경우에 아래쪽에, 음수일 경우 위쪽에 그림자 생김
- blur는 흐릿함의 정도, 값이 클수록 흐릿해짐
- spread는 그림자의 크기를 확장시키거나 축소 시켜줌
*제일 앞에 inset을 넣게 되면 안쪽으로 shadow 효과 적용됨.
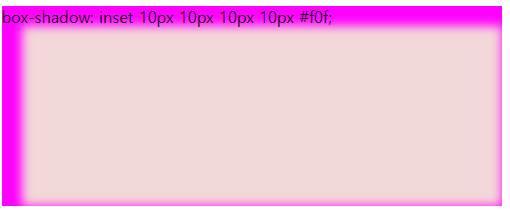
ex)
box-shadow : inset 10px 10px 10px 10px의 경우 아래처럼 안쪽으로 적용