width, height
- 요소의 가로 / 세로 너비
- 기본값 : auto
- 단위 : px, em, vw등 단위로 지정
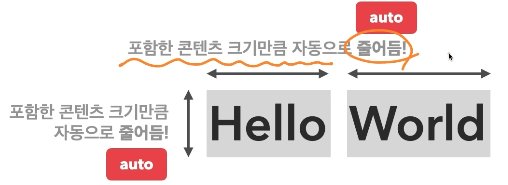
- span의 경우 인라인 요소로 아래와 같이 width, height가 포함한 콘텐츠 크기만큼 자동으로 줄어듬.(inline요소는 , Width / height값 줄 수 없음)

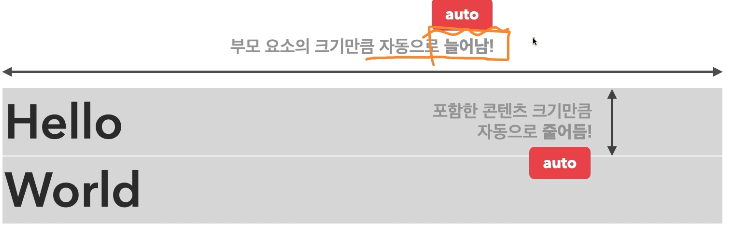
- div의 경우 블록 요소로 아래와 같이 width는 부모 요소의 크기만틈 자동으로 늘어나고, height의 경우 포함한 콘텐츠 크기만큼 자동으로 줄어들게 됨.

- span의 경우 인라인 요소로 아래와 같이 width, height가 포함한 콘텐츠 크기만큼 자동으로 줄어듬.(inline요소는 , Width / height값 줄 수 없음)
max-width, max-height
- 요소가 커질 수 있는 최대 가로 / 세로 너비
- 기본값 : none - 최대 너비 제한 없음
- 단위 : px, em, vw 등 단위로 지정
min-width, min-height
- 요소가 작아질 수 있는 최소 가로 / 세로 너비
- 기본값 : 0 - 최소 너비 제한 없음
- 단위 : px, em, vw등 단위로 지정
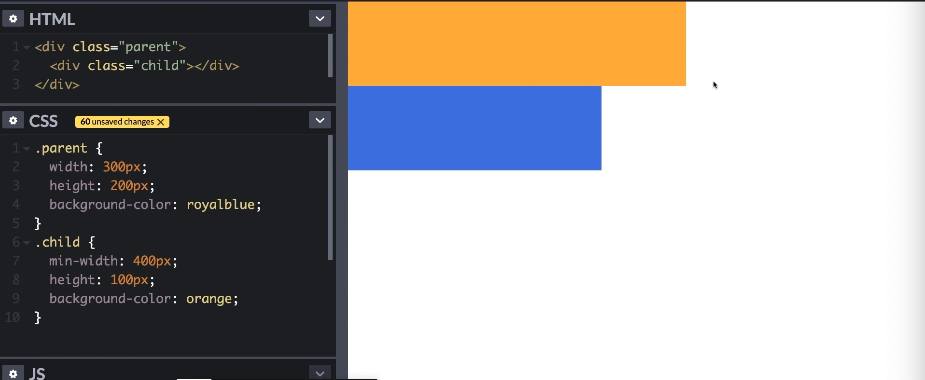
아래의 경우, 부모의 요소가 300px이지만, 자식요소에 min-width: 400px이 있어, 부모요소보다 크게 출력 됨.