Next.js
리엑트 기반 SSR 위주의 풀스택 웹 프레임워크
Next.js를 사용하는 이유
가장 큰 이유
SEO(Search Engine Optimization)를 위한 Server-Side Rendering(SSR)을 가능하게 하기 때문입니다.
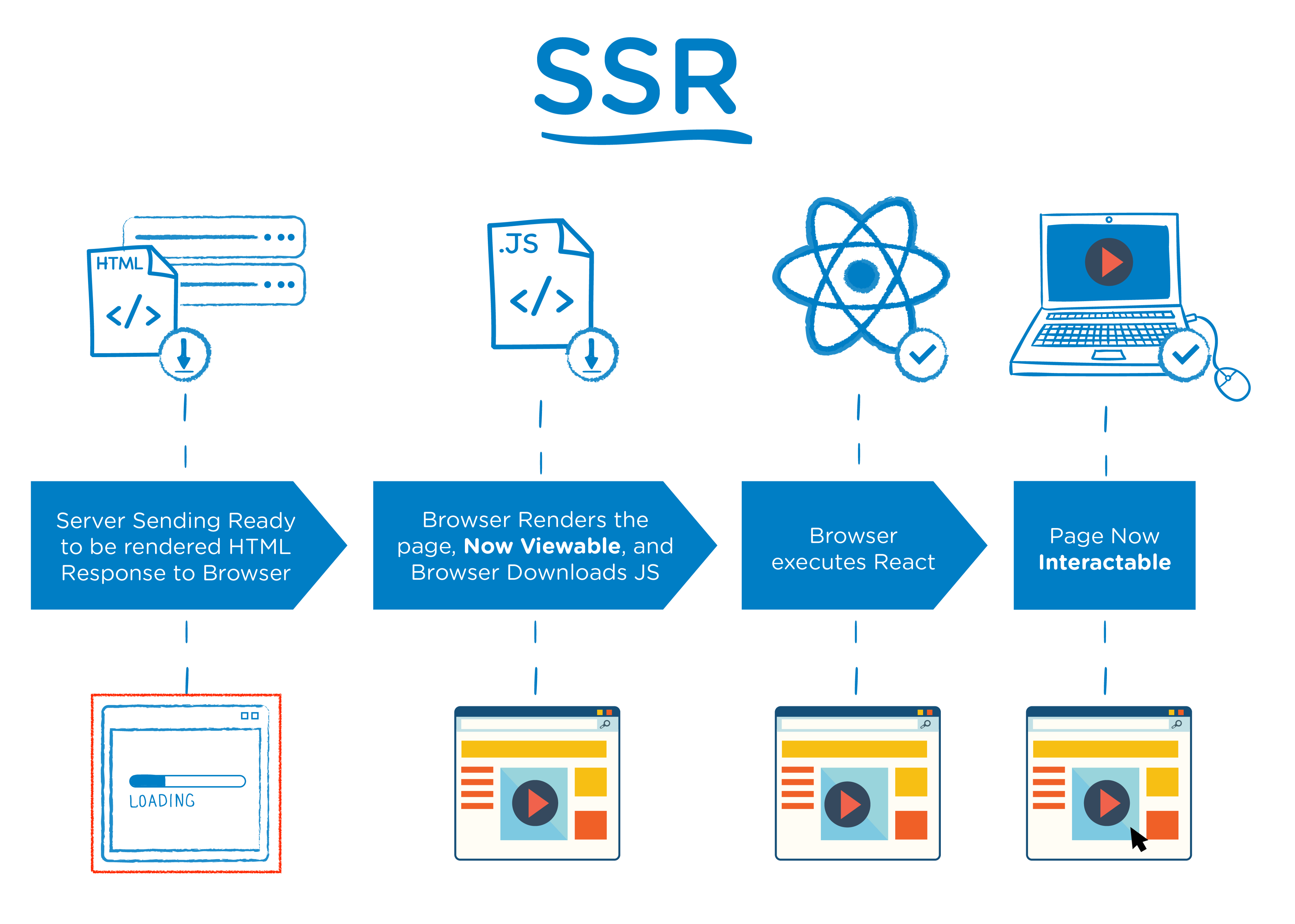
SSR이란 ?
SSR은 Server Side Rendering의 약자로 처음 클라이언트가 접속했을때 브라우저에서 자바스크립트 코드를 다운로드 받아 해석 할 때까지 기다리지 않고 서버에서 보여질 HTML을 미리 준비해 클라이언트한테 응답해주는 방식을 서버 사이드 랜더링이라고 합니다.
장점
- 랜더링 속도가 향상됨에 따라 사용자가 웹 페이지에 접속했을때 바로 볼 수 있다.
- SEO 최적화가 쉽다
단점
- 서버 부하가 CSR보다 비교적 많다.
- 페이지를 이동할때마다 하얀색 화면이 보인다.
설치
자동 설치
npx create-next-app@latest수동 설치
수동 설치를 하면 필요한 패키지를 직접 설치해야합니다.
npm install next@latest react@latest react-dom@latest파일을 열고 package.json에 다음을 추가하세요.
{
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
}
}- dev:
next devNext.js를 개발 모드에서 시작합니다. - build:
next build프로덕션 사용을 위한 애플리케이션을 빌드하기 위해 실행됩니다. - start:
next startNext.js 프로덕션 서버를 시작합니다. - lint:
next lintNext.js의 내장 ESLint 구성을 설정하기 위해 실행됩니다.
app 폴더를 만들면 디렉토리 생성 끝.
디렉토리 생성
Next.js는 **파일 시스템 기반 라우터**를 사용합니다. (폴더를 사용해 경로를 정의함)
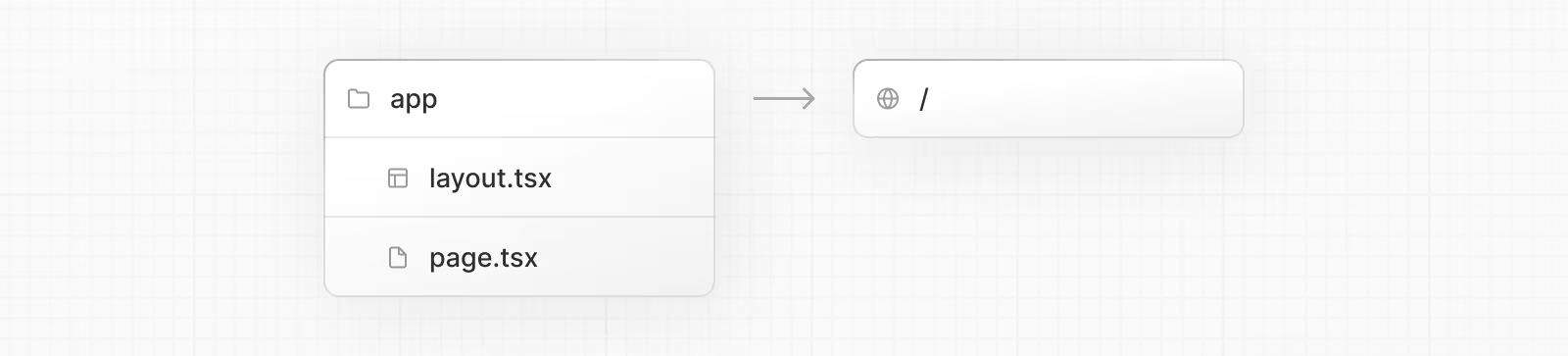
디렉토리 app
app 폴더를 만든 다음 layout.tsx, page.tsx 파일을 추가합니다.
-> 이 파일은 사용자가 애플리케이션 루트를 방문할 때 렌더링됩니다.

// layout.tsx
export default function RootLayout({
children,
}: {
children: React.ReactNode
}) {
return (
<html lang="en">
<body>{children}</body>
</html>
)
}
export default function Page() {
return <h1>Hello, Next.js!</h1>
}레이아웃 컴포넌트는 children 프로퍼티를 필수로 받아서 사용되고, 이 프로퍼티에는 레이아웃이 감싸고 있는 페이지 컴포넌트의 내용이 전달된다.
export default function inception() {
return <h1>없는 페이지임</h1>;
}Create Routing
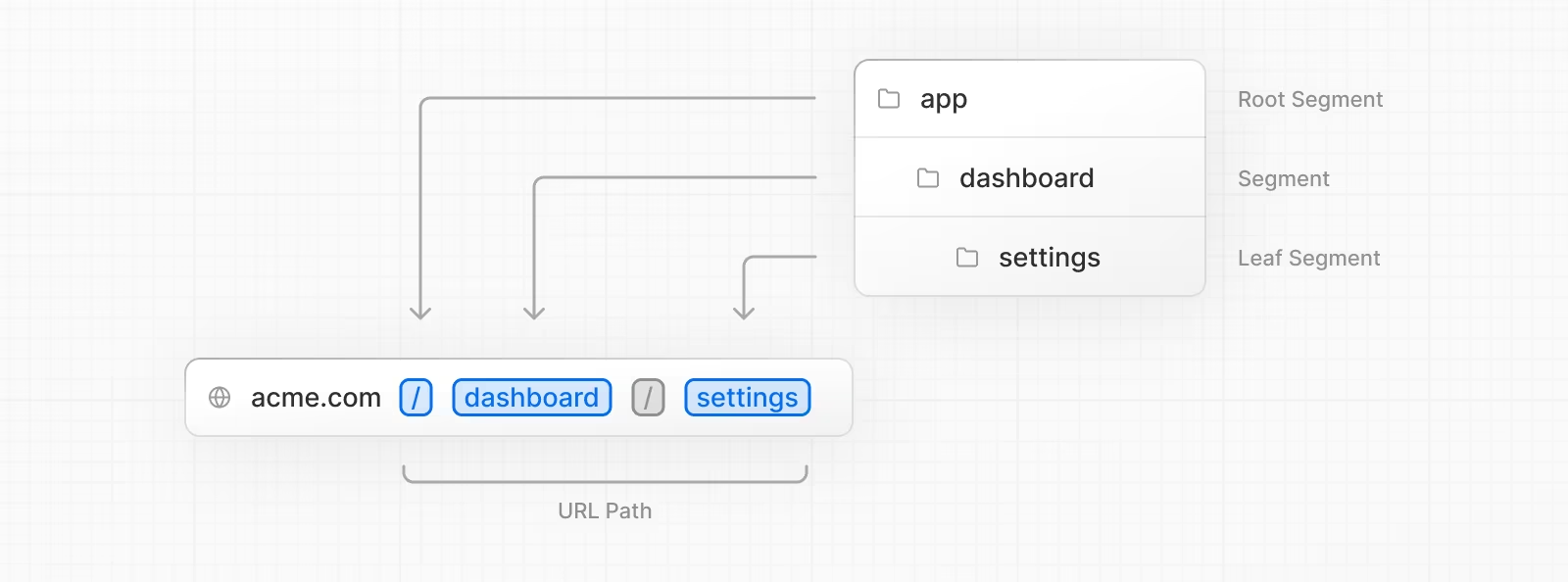
각 폴더는 URL 세그먼트에 매핑되는 경로 세그먼트를 나타냅니다.

page.js 파일은 경로 구간을 공개적으로 접근할 수 있도록 하는데 사용됩니다.
/로 나누어진 단위 하나 하나를 세그먼트로 정의합니다.
라우터 처리 방식
a 태그
- 기본 HTML 요소로 브라우저의 기본 동작을 사용합니다.
- 클라이언트 사이드 네비게이션을 지원하지 않으며, 페이지를 로드할 때 전체 페이지를 새로고침합니다.
- SEO 및 서버 사이드 렌더링(SSR)에서는 문제가 없지만, 클라이언트 사이드 성능 최적화에는 불리할 수 있습니다.
import { usePathname } from "next/navigation";
export default function About() {
const path = usePathname();
return (
<nav>
<ul>
<li>
<a href="/">home</a> {path === "/" ? "O" : ""}
</li>
<li>
<a href="/about-soul">soul</a>{" "}
{path === "/about-soul" ? "O" : ""}
</li>
</ul>
</nav>
);
}Link
Link 컴포넌트는 a 태그를 확장한 컴포넌트입니다.
-> 경로 간 prefetching 및 client-side 을 제공합니다.
import Link from 'next/link'
export default function Page() {
return <Link href="/dashboard">Dashboard</Link>
}Link 컴포넌트 a 태그, 왜 Link를 쓸까?
Next.js에서는 최초 URL을 통해 접근할 때에는 SSR(Server Side rendering)에 의해 이미 생성된 html 파일을 받아와 화면에 보여줍니다.
이후 Link 컴포넌트를 통해 다른 페이지로 이동할때 CSR 형태로 이동하게 되어, 클라이언트(브라우저)에서 렌더링을 진행하게 됩니다.
a 태그 사용시 URL을 통해 직접 접근하는 방식으로 이동하기 때문에 서버로부터 html 파일을 새로 받아와 화면 전체를 다시 만들기 때문에 Link 컴포넌트에 비해 느립니다.
따라서 a 태그를 사용하기 보다는 Link 컴포넌트를 사용하여 라우팅 하는 것이 좋습니다.
Next.js 랜더링 방식
Next.js는 SPA이며 SSG를 기본으로 하고, SSR을 사용할 수 있다!
1. 서버 사이드 렌더링(Server-Side Rendering)
렌더링 하는 주체가 서버이고, 클라이언트에서 요청시 렌더링 됩니다.
- 미리 렌더링 해두는 것이 아니라 클라이언트에서 요청을 하면 렌더링해서 클라이언트에게 보내줍니다.

- 유저가 페이지를 요청할 때마다 HTML 문서가 생성된다.
어떤 상황에서 사용될까요?
- 항상 최신 상태를 유지해야하는 웹 페이지나, 분석 차트 등 사용자의 요청마다 동적으로 생성해서 다른 내용을 보여주어야 할때 사용됩니다.
장점
- 실시간 데이터 사용
- 항상 최신 데이터를 반영한 html을 받을 수 있습니다.
- 검색 엔진 최적화에 유리
- 캐싱
- 결과를 개시하고 후속 요청 및 사용자 전체에게 재사용 가능 -> 각 요청에 대해 수행되는 렌더링 및 데이터 가져오기 양이 줄어들어 성능이 향상되고 비용이 절감될 수 있습니다.
단점
- 비교적 느릴 수 있음
- 요청을 할 때마다 렌더링을 해야하기 떄문에 SSG와 ISR에 비해 느릴 수 있습니다.
- 서버의 과부하
- 매 요청마다 페이지를 다시 만들어야하기 때문에 사용자가 많아지면 과부하가 오기 쉽습니다.