Tailwind CSS란 무엇인가?
Tailwind CSS는 Utility-First 컨셉을 가진 CSS 프레임워크다. 부트스트랩과 비슷하게 m-1, flex와 같이 미리 세팅된 유틸리티 클래스를 활용하는 방식으로 HTML 코드 내에서 스타일링을 할 수 있다.

Utility-First CSS란?
상속보다는 컴포넌트를 선호하라.
디자인 패턴에 나오는 문장으로, Utility-First CSS의 기초이다.
Tailwind CSS 시작하기
Tailwind CSS는 모든 HTML 파일, JavaScript 구성 요소 및 기타 템플릿을 스캔하여 클래스 이름을 찾고, 해당 스타일을 생성한 다음 정적 CSS 파일에 쓰는 방식으로 작동합니다.
장점
- 스타일 코드가 HTML 코드 안에 있기 때문에 HTML과 CSS 파일을 별도로 관리할 필요가 없다.
- 클래스명을 고민하지 않아도 된다.
- CSS를 작성할 때 시간을 많이 절약할 수 있다.
- 컴포넌트 생성과 관리가 쉬우며, 유지보수하기가 편하다.
- 코드의 길이가 줄고, 개발 시간이 절약된다.
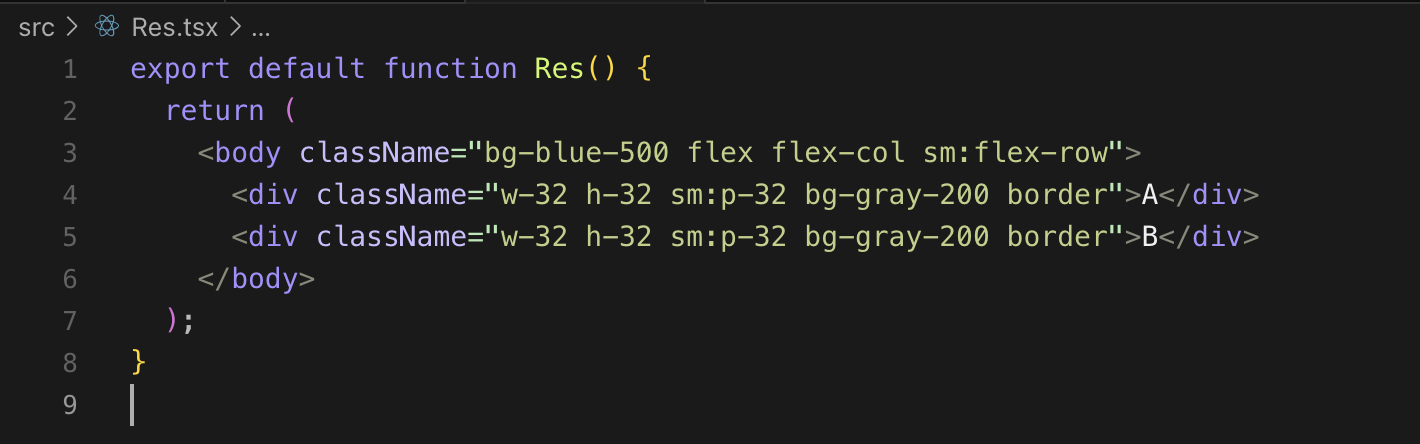
- 반응형 디자인 구현이 쉽다.
단점
- 새로운 스타일을 사용하면 CSS 클래스를 생성하게 되어 CSS 파일 크기가 커지고 페이지 로드시간이 늘어날 수 있다.
- 협업에 사용할 경우 충돌이 생길 수 있다.
- tailwind를 사용할 수 없는 스타일인 경우에 별도의 CSS 파일을 생성해야 하기 때문에 일관성있는 스타일링이 어려울 수 있다.
Tailwind 설치해보자
yarn add -D tailwindcss postcss autoprefixer
npx tailwindcss init -pnpm install -D tailwindcss
npx tailwindcss init둘 중에 하나 선택해서 설치하면 된다!
기본 세팅을 하기 귀찮으니 코드샌드박스를 이용할 것이다...!
https://tailwindcss.com/docs/installation 참고하는 것이 좋을 것 같다.
Tailwind 사용해보자!
tailwind에서의 1은 기본적으로 rem 단위를 기준으로 계산된다. 기본 설정으로 1rem은 16px이다.
w-1이나 h-1 같은 클래스는 0.25rem(4px)을 의미한다.
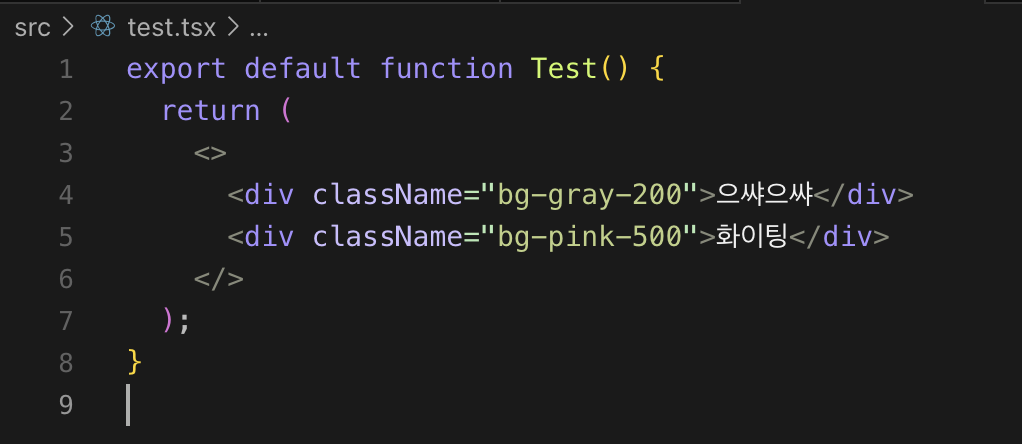
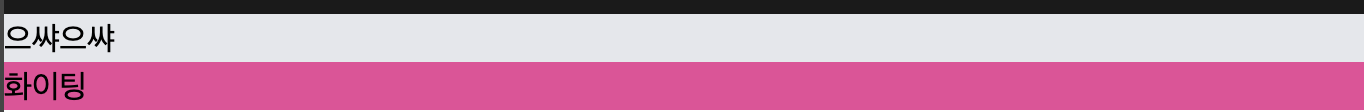
Color
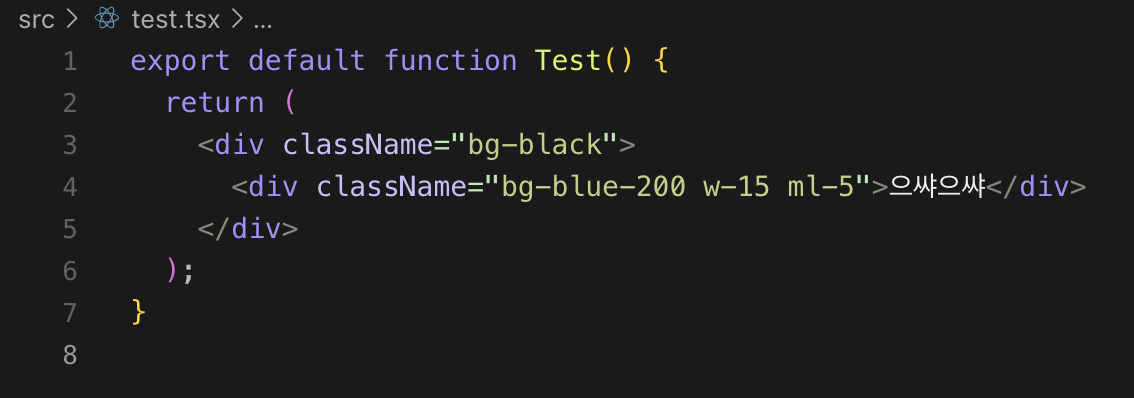
backgoundColor 변경
bg-{color}-{shadow} //shadow는 음영을 말한다.- 예외 : black, white는 음영 X
- 음영값 : 100 ~ 900


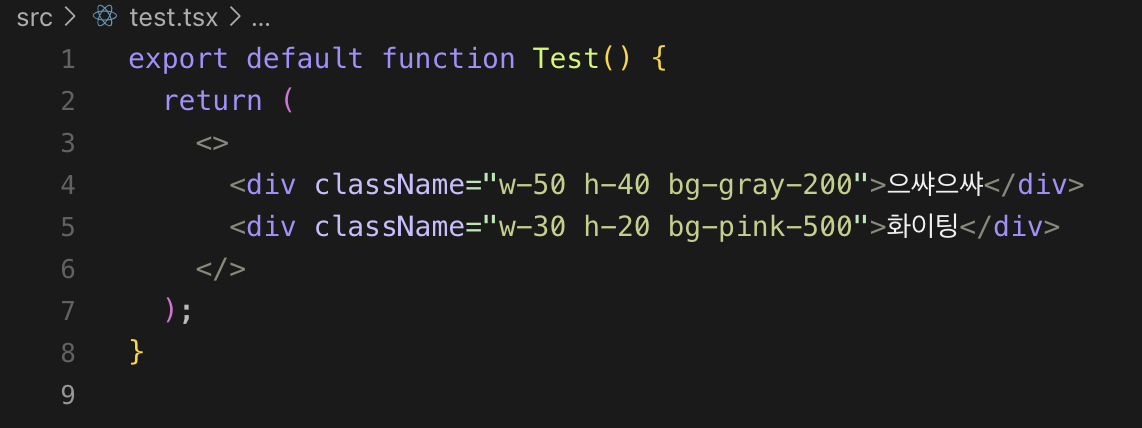
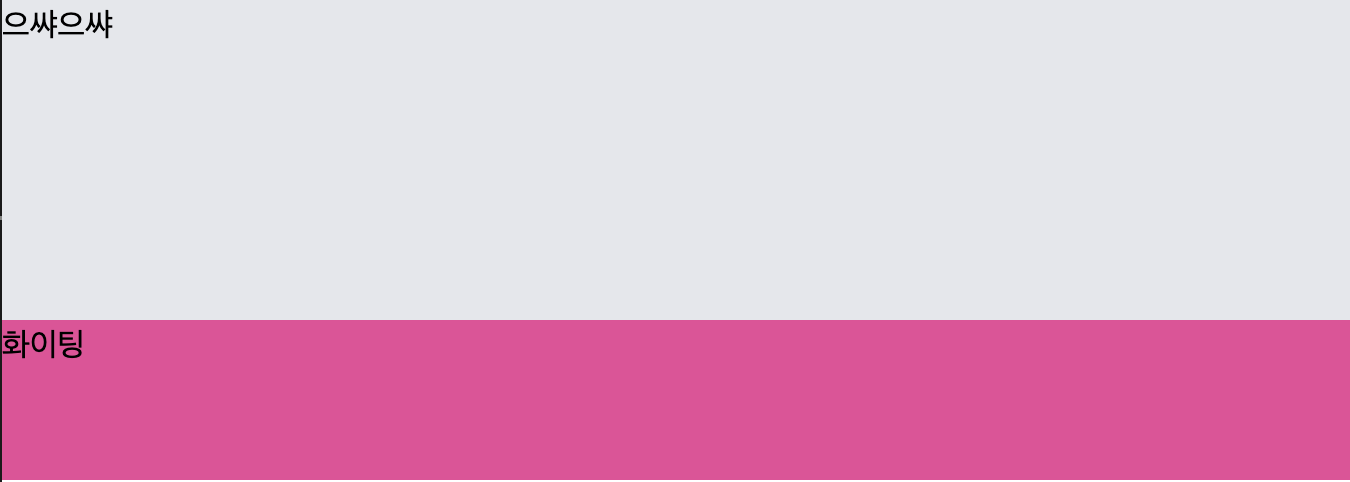
Width, Height
.{w|h}-{size} 

w-3/4 등으로 화면의 비율을 맞춰 너비를 설정할 수 있다.
w-full로 화면 너비를 다 채우도록 너비를 설정할 수 있다.
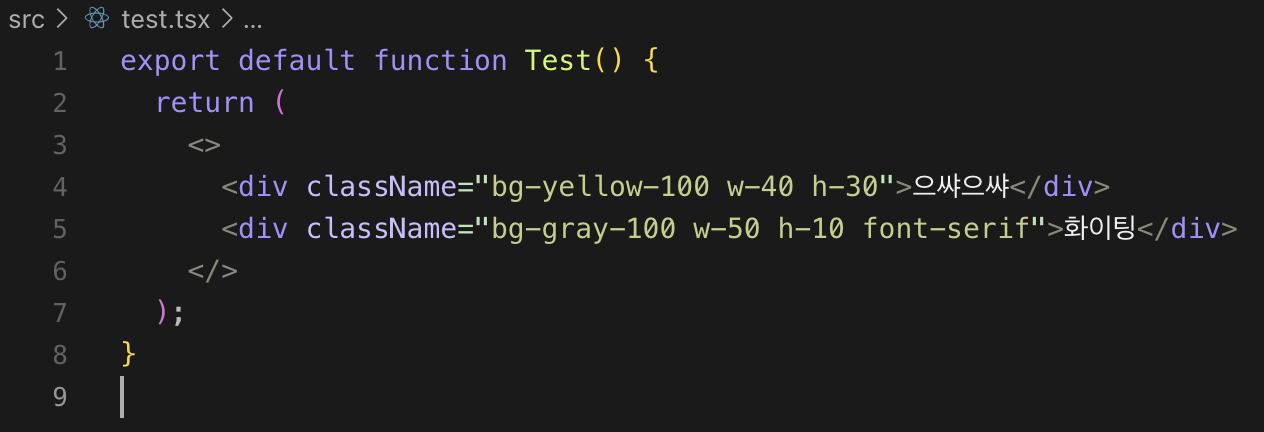
Font
font-{family}
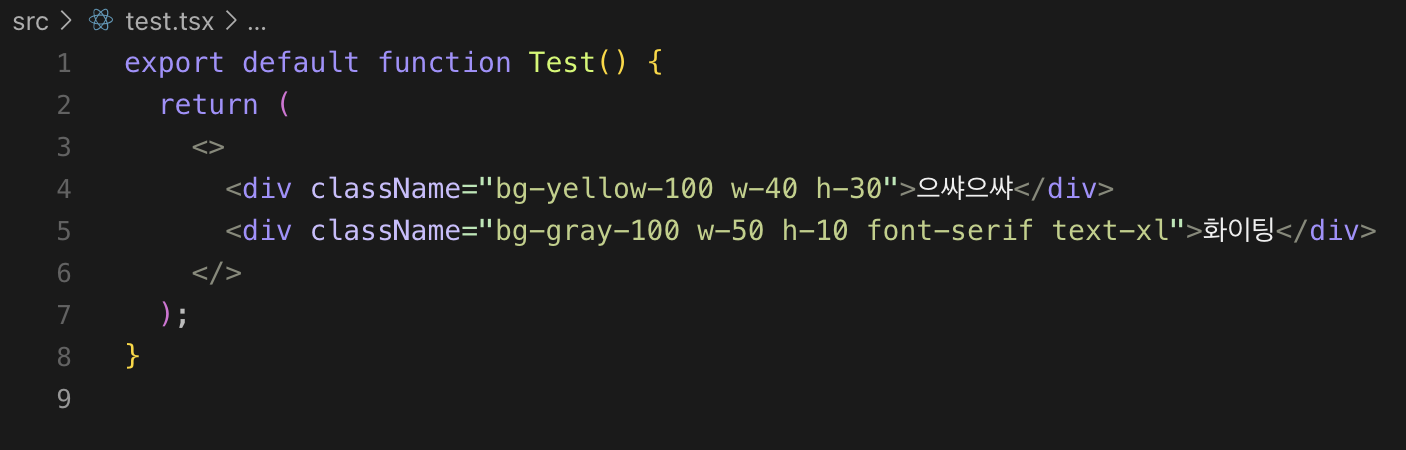
Text
1. text-{size}
2. text-{color}-{shadow}Text size 종류에는 xs, sm, base, lg, xl 등이 있다.


Padding & Margin
{p|m}-{size}
mr : margin right
ml : margin left
mt : margin top
mb : margin bottom

Border
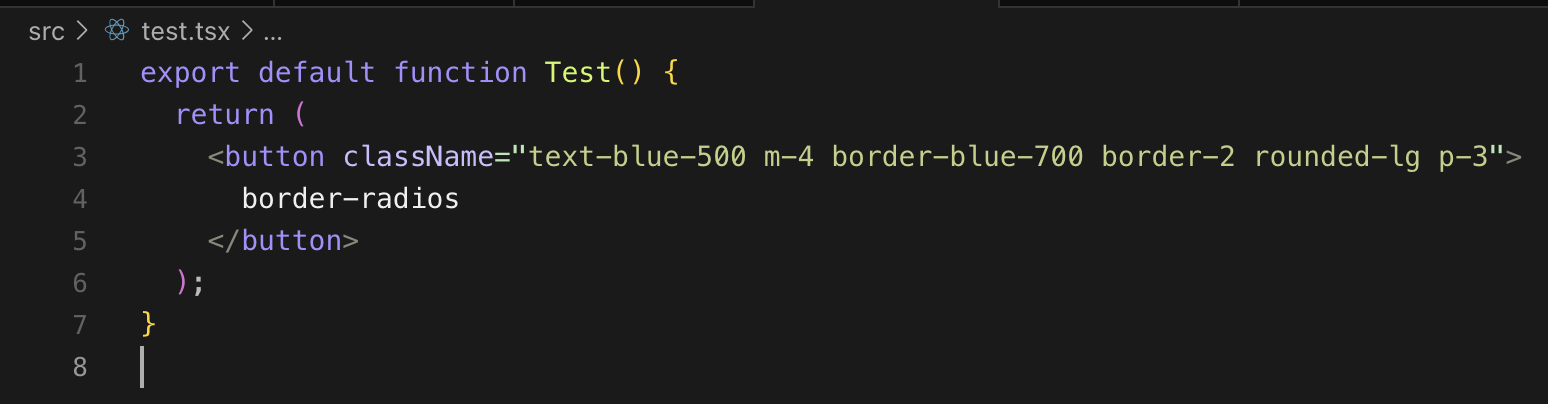
Border Radius
{rounded}-{size}
// 사용 예시
rounded-lg
rounded 종류는 sm, md, lg, xl, 2xl, full, none 등이 있다.모든 면이 아닌 원하는 부분만 하고 싶다!!!
-
측면 둥글게 하는 방식
rounded-t-*, rounded-r-*, rounded-b-*, and rounded-l-* -
모서리 따로 둥글게 하는 방식
rounded-tl-*, rounded-tr-*, rounded-br-*, and rounded-bl-* -
개별 측면만 보더하는 방식
border-*, border-*-0, border-*-2, border-*-4, or border-*-8 -
수평면과 수직면만 보더하는 방식
border-x-* and border-y-*
* 자리에 원하는 사이즈를 입력하면 끝


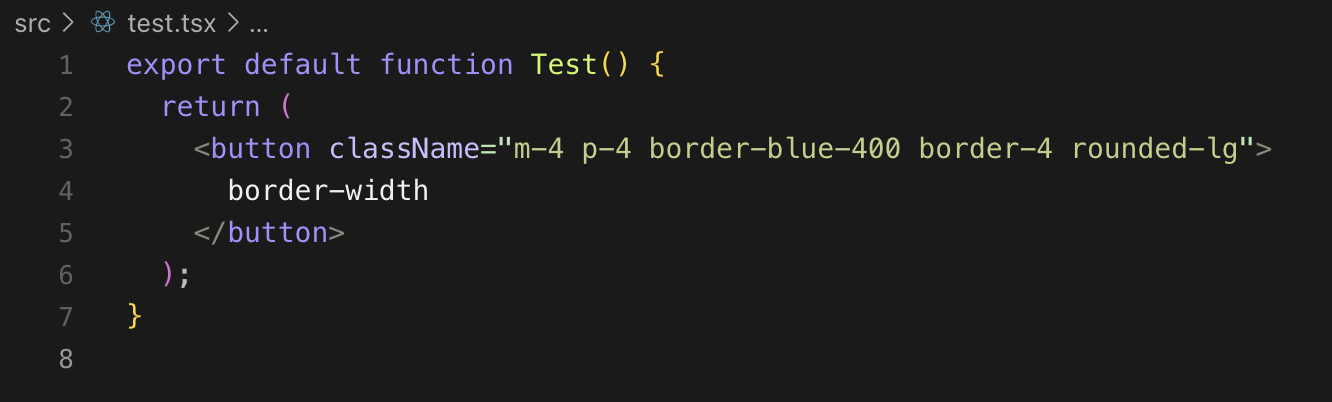
Border Width
tailwindcss 단위가 아닌 px
border-{size}
0 0px
2 2px
4 4px
8 8px
empty 1pxBorder Color
border-{color}

Display
block, - inline, inline-block, flex, inline-flex, table, hidden 등
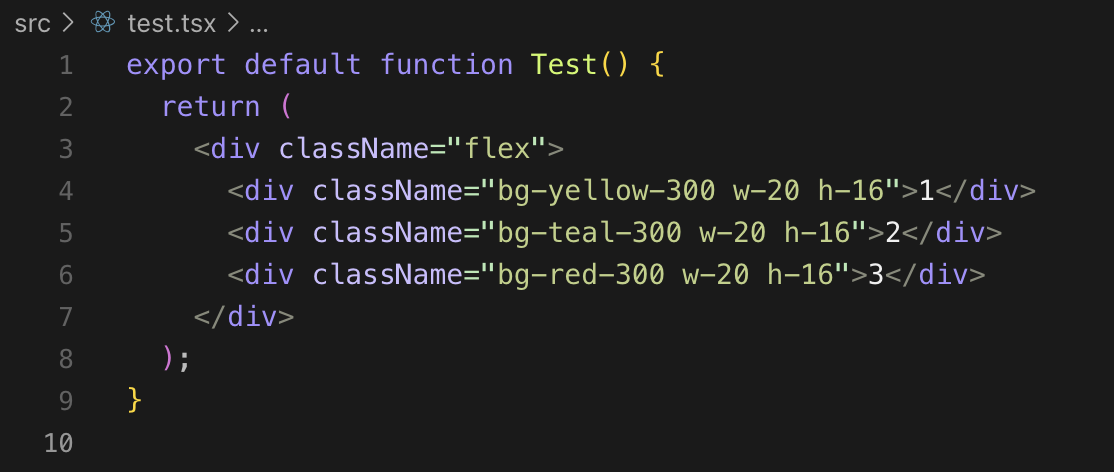
Flex
flex item의 크기 조절 및 축소를 제어하는 유틸리티


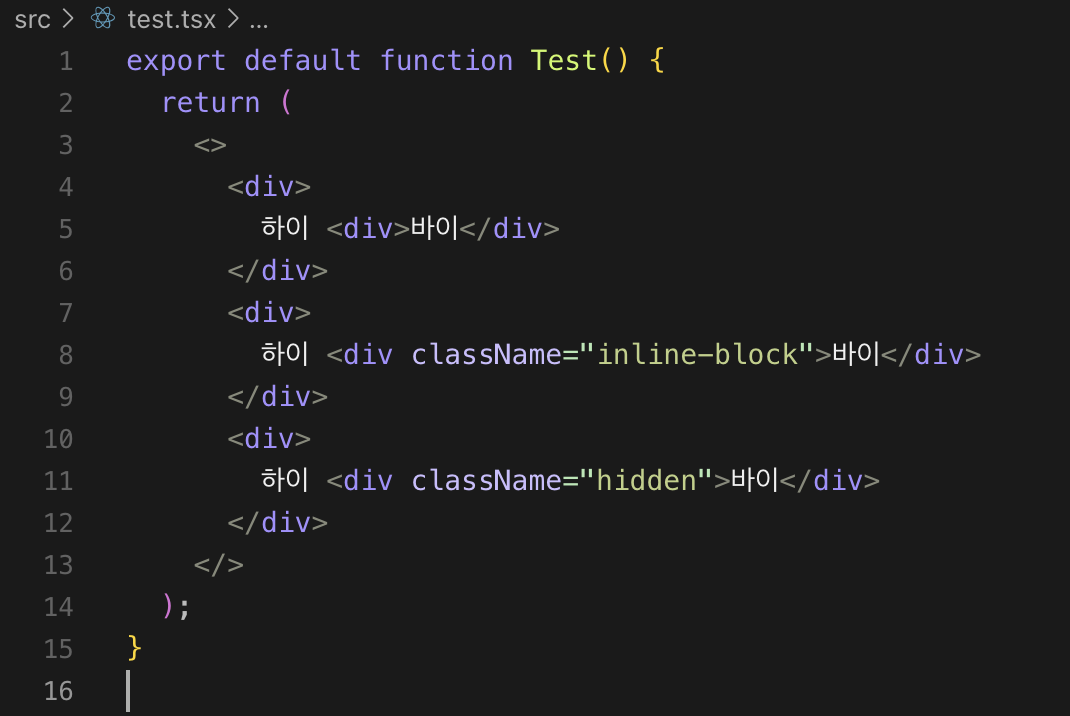
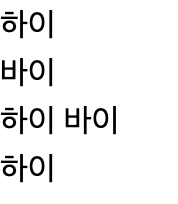
Inline-block & Hidden
- Inline-block 사용 시 inline 엘리먼트처럼 한 줄에 다른 엘리먼트들과 배치한다.
- hidden 사용 시 짜란하고 사라진다.


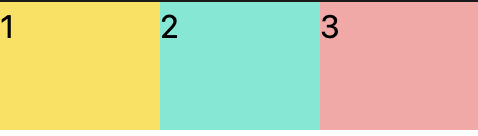
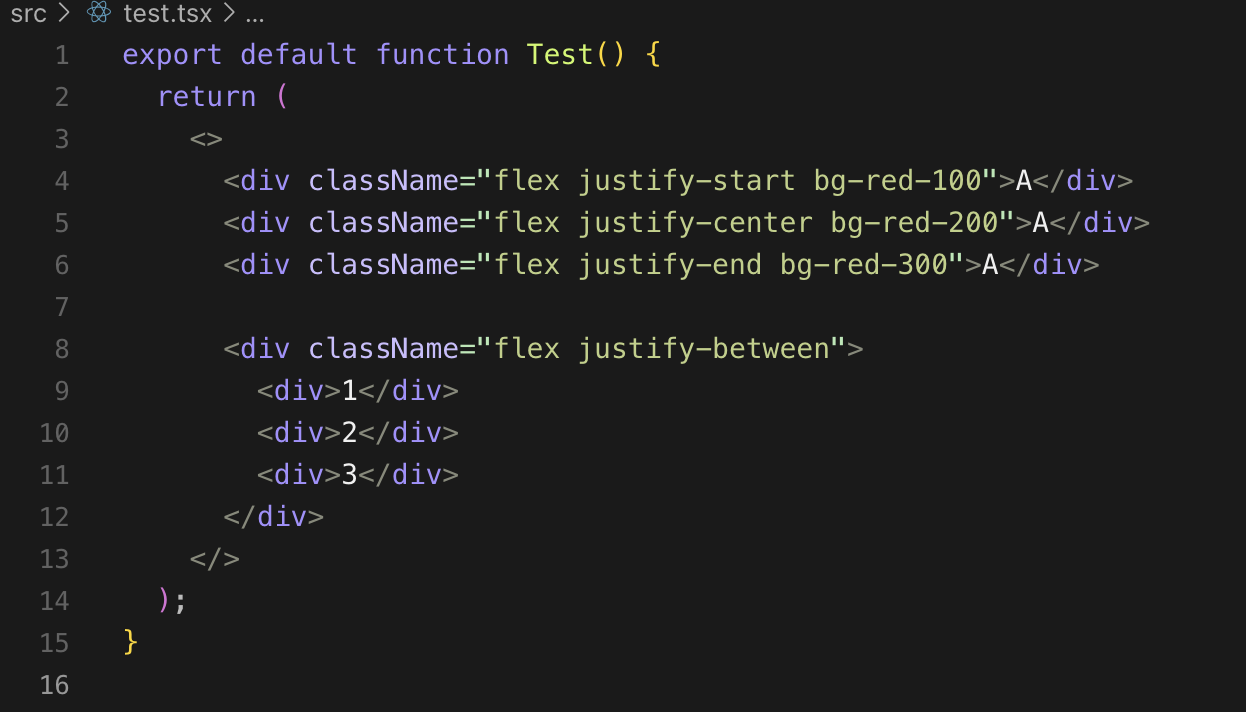
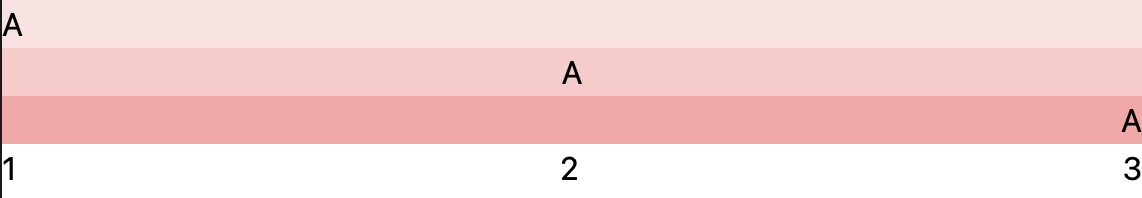
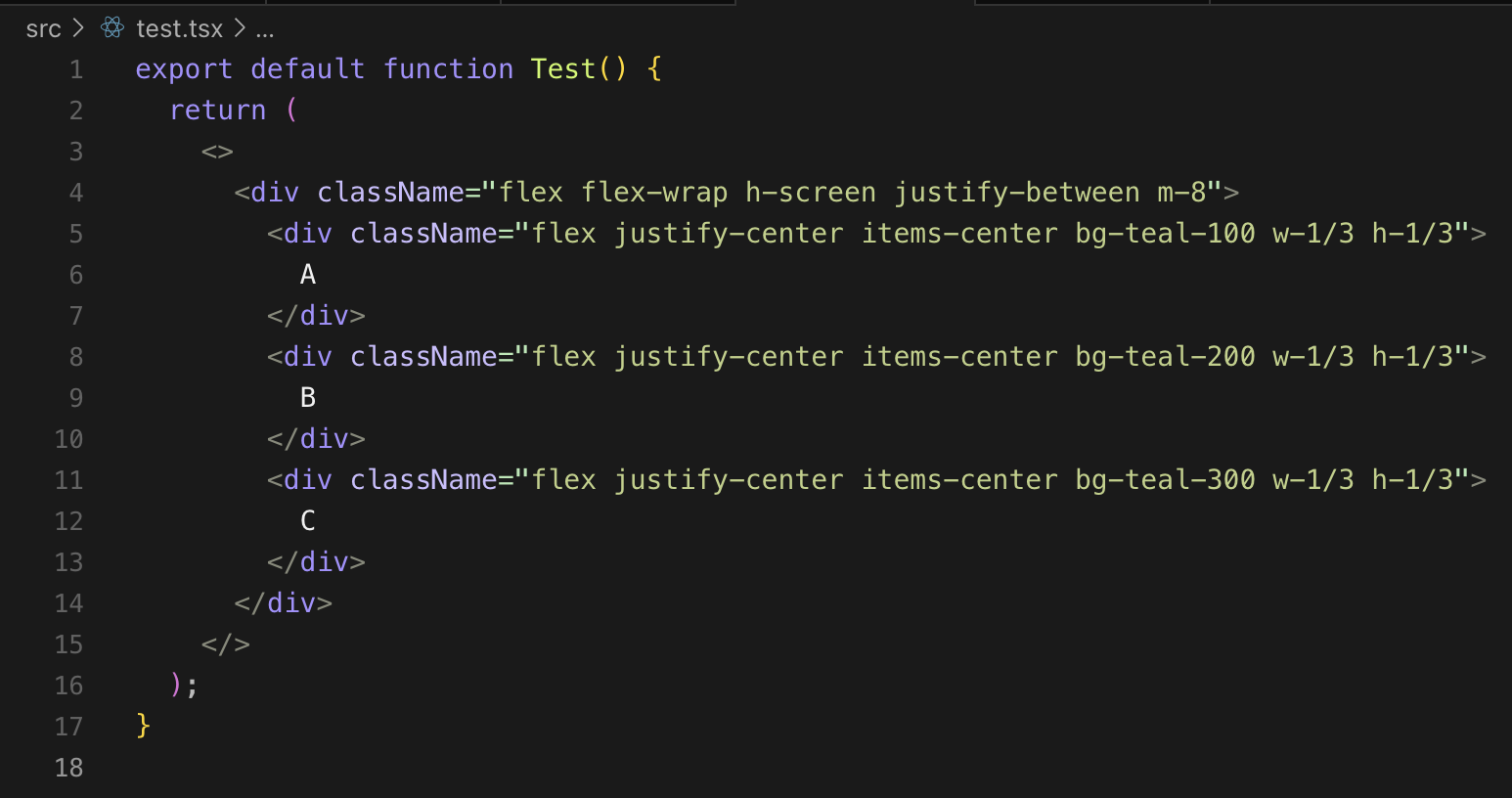
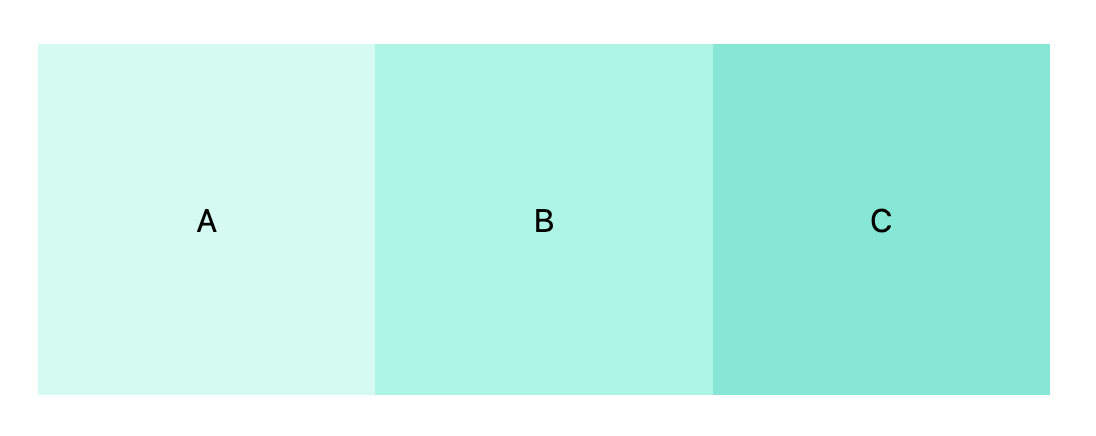
Justify
Justify Content
justify-{alignment}justify content 종류는
start,center,end,between,around등이 있다.


Justify Item


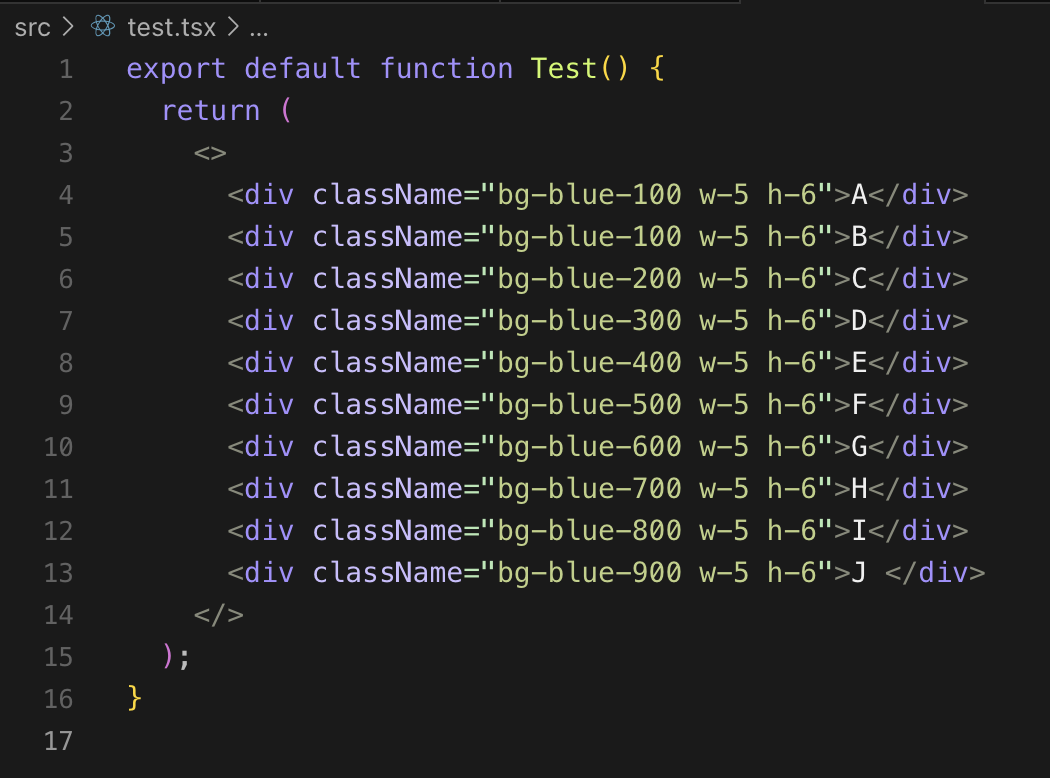
Quiz 1
- 9개의 빈
<div>박스 만들기- 색상은 상관 X
- 사이즈 width 5, height 6
(1 rem = 16px = 4)


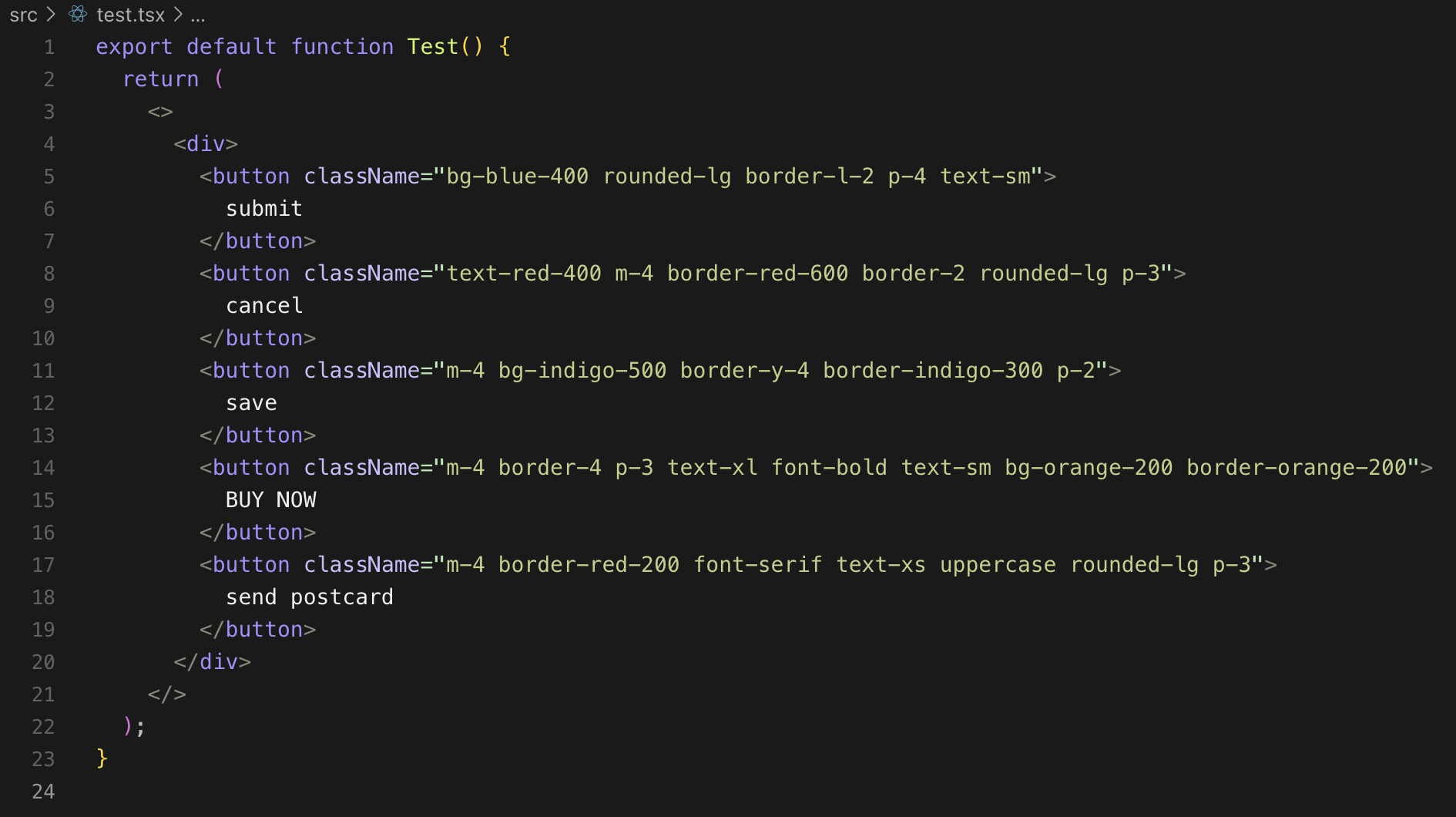
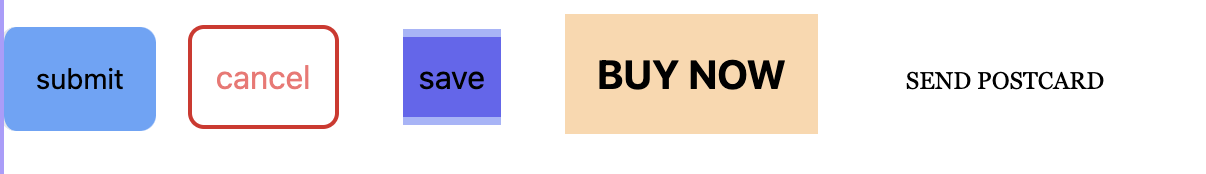
Quiz 2
버튼 4개를 만든다
1. submit 버튼
마진 16px, 배경 blue, 라운디드 라지, 윈쪽 보더 두껍게, 패딩 적당히, 폰트 사이즈 스몰
2. cancle 버튼
마진 16px, text 빨강, border 빨강, 왼쪽 보더 두껍게, 패당 적당히
3. save 버튼
마진 16px, 배경 indigo, 위•아래 보더 4, border indigo, 패딩 적당히
4. buy now 버튼
마진 16px, 패딩 적당히, 폰트 모두 대문자 및 볼드체, 텍스트 크기 sm, 배경과 보더 오렌지
5. send postcard 버튼
마진 16px, 보더, 폰트 serif 및 모두 대문자,텍스트 크기 xs, 라운디드 라지 패딩 적당히


참고자료
https://www.jeje01.me/css/overview-and-usage-of-tailwind-css/
https://tailwindcss.com/