강의를 들으면 열심히 next.js 공부를 하고있던 참이였다...
게시판 프로젝트를 진행하고 있었고, 게시물 삭제 기능을 만들고있던 어느날...
갑자기!!!!!

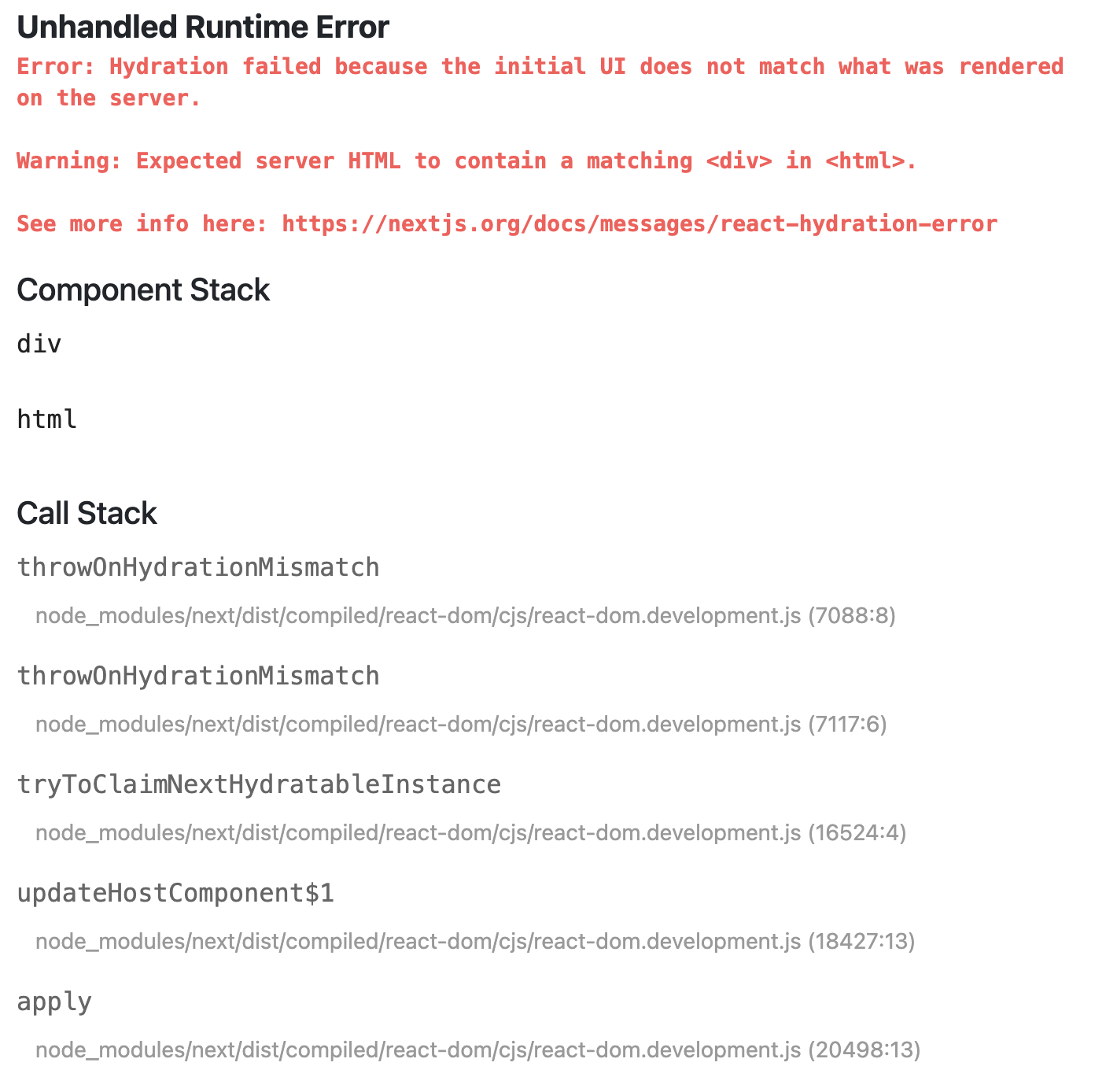
삭제를 눌렀을때 이런 에러가 뜨기 시작했다... 터미널에서는

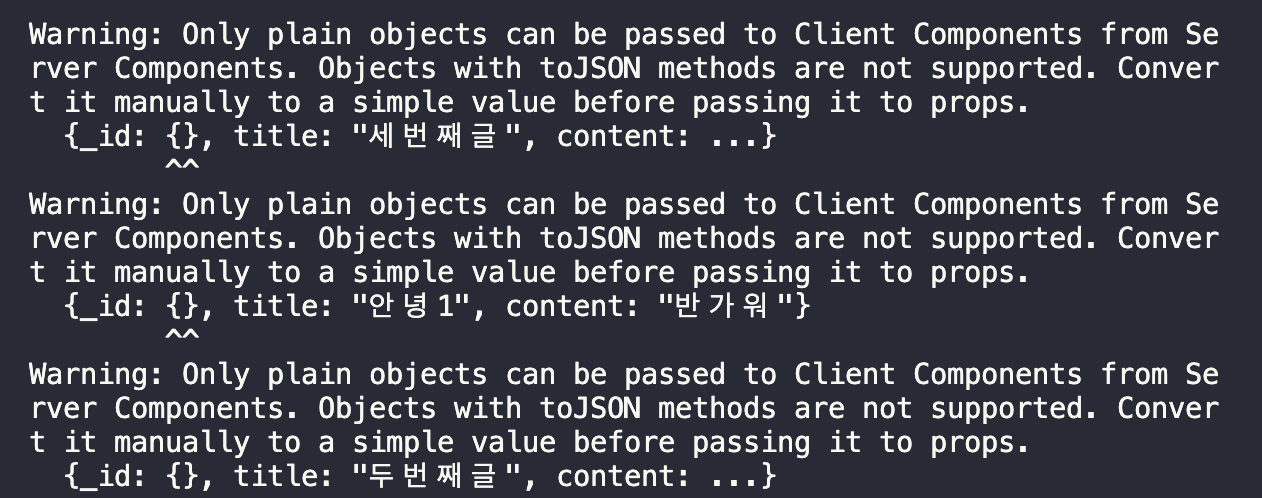
이런식으로 warning이....
그래서 강의를 계속 돌려보며 내 코드와 다른 부분이 있는지 찾기 위해 노력했다. 하지만 똑같았다... 억울
/* /list/page.js */
import { connectDB } from "@/util/database";
import Link from "next/link";
import ListItem from "./ListItem";
export default async function List() {
const db = (await connectDB).db("forum");
let result = await db.collection("post").find().toArray();
// console.log(result[0].title); //대괄호 -> array자료형
return (
<div className="list-bg">
<ListItem result={result} />
</div>
);
}
/* list/ListItem.js */
"use client";
import Link from "next/link";
export default function ListItem({ result }) {
return (
<div>
{result.map((a, i) => (
<div className="list-item" key={i}>
<Link href={"/detail/" + result[i]._id}>{result[i].title}</Link>
<Link href={"/edit/" + result[i]._id} className="list-btn">
✏️
</Link>
<span
onClick={() => {
fetch("/api/post/delete", {
method: "DELETE",
body: result[i]._id,
})
.then((r) => r.json())
.then((result) => {
//성공시
});
}}
>
🗑️
</span>
<p>1월 1일</p>
</div>
))}
</div>
);
}
// //useEffect는 html부터 유저에게 보여주고 실행됨 -> 검색노출이 어려울수있음
// useEffect(() => {
// 서버에 부탁해서 DB게시물 가져옴
// result = DB 게시물
// }, [])
코드는 이러했다.
nhandled Runtime Error Error: Hydration failed because the initial UI does not match what was rendered on the server.
텍스트 내용이 서버에서 렌더링된 HTML과 일치하지 않습니다.
📌 이 에러가 발생한 이유
애플리케이션을 렌더링하는 동안 서버에서 미리 렌더링된 React 트리와 브라우저에서 첫 번째 렌더링(수화) 중에 렌더링된 React 트리 간에 차이가 있었기 때문이라고 한다.
⭐️ 일반적인 이유 (수화 오류는 다음과 같은 경우에 발생할 수 있다)
-
HTML 태그의 잘못된 중첩
<p>다른<p>태그에 중첩됨<div><p>태그에 중첩됨<ul>또는 태그<ol>에 중첩됨<p>대화형 콘텐츠에 중첩됨(태그<a>에 중첩<a>,<button>에 중첩<button>등)
-
typeof window !== 'undefined'랜더링 로직과 같은 검사 사용 -
랜더링 로직
window와 같은 브라우저 전용 API사용localStorage -
브라우저 확장 HTML 수정
-
잘못 구정된
CSS-in-JS라이브러리
-
Cloudflare Auto Minify와 같이 html 응답을 수정하려고 시도하는 잘못된 Edge/CDN
✅ 해결방법
해결방법과 이유들은 Next.js 홈페이지에서 찾아서 해결했다!
/* list/ListItem.js */
/*"use client";
import Link from "next/link";
export default function ListItem({ result }) {
return (
<div>
{result.map((a, i) => (
<div className="list-item" key={i}>
<Link href={"/detail/" + result[i]._id}>{result[i].title}</Link>
<Link href={"/edit/" + result[i]._id} className="list-btn">
✏️
</Link>
<span
onClick={() => {
fetch("/api/post/delete", {
method: "DELETE",
body: result[i]._id,
})
.then((r) => r.json())
.then((result) => {
//성공시
});
}}
>
🗑️
</span>*/
<span>1월 1일</span>
/*</div>
))}
</div>
);
}*/


아자아자 화이팅