
출처 : Nomadcoders ES6의 정석
지난번 오브젝트 구조분해할당에 이어 배열에 관한 구조분해할당에 대해 알아보자.
배열 구조분해할당은 개인적으로 배열의 데이터를 수정할 필요가 없을 때 사용하면 좋을것 같다.
우리는 배열에 특정인덱스들의 데이터가 필요하다고 가정해보자.
const days = ["Mon","Tue","Wed","Thu","Fri","Sat","Sun"];
//월화수의 데이터가 필요하다는 가정
const monday = days[0];
const tuesday = day[1];
const wednesday = day[2];
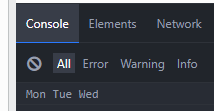
console.log(monday,tuesday,wedsday)
지금 위 예시에서는 day배열에 인덱스를 지정하여 변수에 할당하는식으로 접근했다.
그럼 만약 필요한데이터가 많을때도 일일이 인덱스를 지정하여 할당을 해주어야하는것일까.
배열 구조분해할당을 사용하면 인덱스 파악과 할당을 동시에 하면서 좀 더 직관적인 접근이 가능한
것 같다.
그럼 배열 구조분해할당을 사용하여 접근해보자. 용법은 이전 객체 구조분해할당과 유사하다.
const days = ["Mon","Tue","Wed"];
// 배열의 인덱스에 변수선언과 기본값 할당 = 대상 배열
const [mon,tue,wed,thu="Thu"] = days
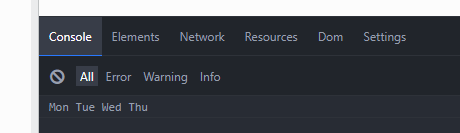
console.log(mon,tue,wed)
오브젝트 구조분해할당 때와 유사하게 타겟배열로부터 좌측에 데이터접근을 원하는 변수를 선언하며,
데이터가 없을때를 방지하는 기본값 설정을 할 수 있다.
구조분해할당은 함수에서도 사용가능하며, 리턴 유형에 따라 객체일때는 객체 구조분해할당으로
배열일때는 배열 구조분해할당을 활용하여 사용하면 될 것 같다.
