
출처 : Nomadcdoers ES6의정석
우리는 api를 통해서 데이터를 받는 경우가 무수히 많을것이다.
그런데 프로젝트에서 정한 규칙에 어긋나는 변수가 있는 상황이라면 어떻게 해야될까
규칙에 맞는 새로운 변수를 선언하여 할당 해주게 될것이다.
이것도 구조분해할당을 통해 간단하게 처리할 수 있다.
우선 아래의 예시를 보자.
const settings = {
color:{
weired_color:"dark"
}
}
const {color:{weired_color="light"}} = settings;
const weiredColor = settings.color.weired_color || "light";
console.log(weiredColor)위의 예시에서는 camelCase로 작성되야하는 변수명이 snake_case로 온 경우이다.
다시 camelCase로 작성하기위해 새로운 변수를 선언하여 할당해주었다.
새로운 변수에 weired_color를 할당하기위해 settings를 한번 더 순회했다.
그럼 구조분해할당 표현에서는 어떻게 처리할 수 있을까.
구조분해할당에서는 매번 대상 데이터의 모습을 직관적으로 볼 수 있음과 동시에 목표데이터를 변수를 선언하며 할당까지 할 수 있었다.
///기존
const {color:{weired_color="light"}} = settings;
const weiredColor = settings.color.weired_color || "light";
//구조분해할당
const {color:{weired_color:weiredColor="light"}} = settings;구조분해할당에서는 : 으로 원하는 변수명을 선언하면 끝이다. 코드를 한줄 더 줄일 수 있게 되었다.
오브젝트를 굳이 한번 더 순회할 필요가 없게 되었다.
그렇다면 만약 변수선언을 하는게 아닌 기존에 선언된 변수를 구조분해할당 표현을 통해 데이터를 업데이트 해주는 경우라면 어떻게 해야될까
let weiredColor = "light"
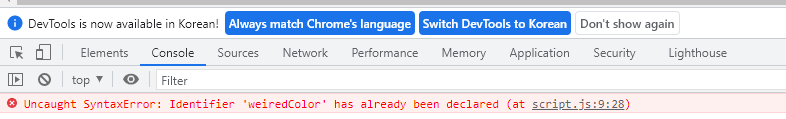
const {color:{weired_color:weiredColor}} = settings;위처럼 코드를 작성하게 되면 let으로 이미 선언되었기 때문에 const를 통해 새로운 변수를 다시 선언하게 되어 에러를 표출할것이다.

이와 같은 경우는 어떻게 해야할까? 바로 const를 빼고 ()로 감싸주면 된다.
let weiredColor = "light"
({color:{weired_color:weiredColor}} = settings);자바스크립트에서는 () 를 통해 함수처럼 판단해 즉시실행할 수 있는 기능이 있다.
이를 통해 새로운 변수를 선언할 필요 없이 기존 데이터를 업데이트 할 수 있게 되는것이다
