
출처 : Nomadcoders ES6의정석
이번 섹션에서는 자바스크립트의 새로운 루프에 관해 알아보려고 한다.
for of loop라고 하며, 루프란 말그대로 반복되는것을 말하고, 이름에서와 같이 반복가능한것에 사용할 수 있다.
예를들면 배열, 객체, 문자열과 같은것 말이다.
for of를 설명하기 전에 우리는 항상 기존사용법과 비교해볼 필요가 있다.
const alphabet = ['a','b','c','d','e','f']
for(let i = 0; i<alphabet.length; i++){
console.log(alphabet[i])
}
기존엔 우리는 위와같은 형태로 루프를 처리해왔다. 반복수를 지정할 수 있는 이점이 있다.
우리는 보통 반복객체에 대한 데이터에 대해서만 반복을 처리하는 경우가 많을텐데,
우리는 forEach 통해 좀더 간편하게 반복객체에 대한 루프를 처리해줄 수 있다.
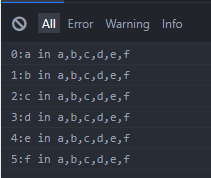
const alphabets = ['a','b','c','d','e','f']
alphabets.forEach((alphabet,index,arr) => console.log(`${index}:${alphabet} in ${arr}`))
forEach는 배열아이템에 대해 콜백함수를 실행해주는데, 매개변수로 아이템, 배열, 대상배열을 차례로 전달받을 수 있다.
그럼 forEach나 for문으로 루프를 처리하면 되는거 아니냐 라고 생각할 수 있는데,
이제 for of loop를 알아보면 가장 큰 차이점은 for of loop는 break가 가능하다.
for문과 forEach는 중간에 루프를 종료할 수가 없다. 조건에 맞게 모두 실행된 후에 루프가 종료되는데
for of loop는 원하는조건에 break를 걸어 루프를 중단시킬 수 있는것이 가장 큰 차이점이다.
const alphabets = ['a','b','c','d','e','f']
for(const alphabet of alphabets){
if(alphabet === 'd'){
break;
}else{
console.log(alphabet)
}
}
예를 들어 DB에 데이터를 저장할 때 디스크점유율을 체크해서 디스크풀일때는 루프를 멈추는 등과 같이 제약이 필요할 때에 매우 유용하게 사용될거라 생각한다.
