
출처 : Nomadcoders ES6의정석
이번 포스트에서는 우리가 배웠었던 rest, spread, destructuring을 조합하여 사용하는 예시를 살펴보자.
세 가지 경우를 간단한 예시로 살펴볼텐데, 간단한 예시를 통해 알아보자.
1. 오브젝트의 속성을 제외시켜야되는 경우
우리는 user 객체에 password속성을 없애는 작업을 하고 싶다고 가정하자.
const user = {
name : "kimspractice",
age : "12",
password : '1234'
}
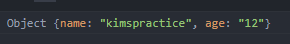
const killPassword = ({password,...rest}) =>rest
console.log(killPassword(user))
구조분해할당과 rest를 통해 password와 rest를 분리후 rest만 리턴하여 password를 제외할 수 있다.
2. 속성에 기본값을 지정하는 경우
이번엔 우리는 country라는 속성을 기본값을 지정하여 추가한다고 가정하자.
const user = {
name : "kimspractice",
age : "12",
password : '1234'
}
//country:country, ...rest
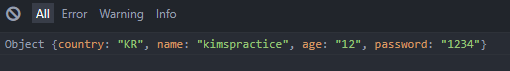
const setCountry = ({country = 'KR',...rest}) =>({country,...rest})
console.log(setCountry(user))
이번에도 구조분해할당과 rest를 통해 추가할 country속성에 기본값을 지정하고,
spread를 활용해 country와 rest로 전달된 오브젝트를 하나로 만들어 리턴하여 속성을 추가할 수 있었다.
3. 속성명을 변경하려는 경우
이번엔 전달받은 오브젝트의 속성명이 규칙과 맞지않아 변경하고자 한다고 가정하다.
const user = {
user_name : "kimspractice",
age : "12",
password : '1234'
}
//userName : userName, ...rest
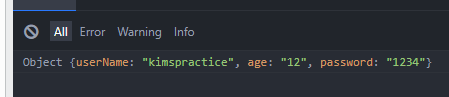
const rename = ({user_name : userName, ...rest}) =>({userName,...rest})
console.log(rename(user))
이전 예시들과 마찬가지로 구조분해할당과 rest를 통해 user_name을 분리하였고, 속성명을 변경하였다. 그리고 spread로 하나의 오브젝트로 리턴하여 속성명을 변경할 수 있었다.
간단한 예시로 살펴보았지만, 위 세 개의 예시로 우리가 여태껏 알아보았던 es6의 기능들이
const, implicit return, 기본값지정, 구조분해할당, rest, spread 등과 같이 함축적으로 포함되어 있는걸 확인할 수 있다.
