
Custom View ProgressBar
전편과는 조금 다르게 커스텀을 도움받으면서 진행했다
프로그래스바의 수치가 늘어날 때 마다 얼만큼 진행했는지에 대한 정보도
같이 움직이게 하고 싶었다..
내가 생각한 결과는

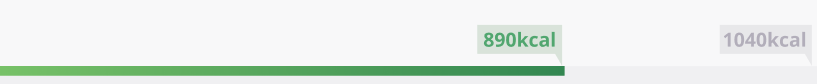
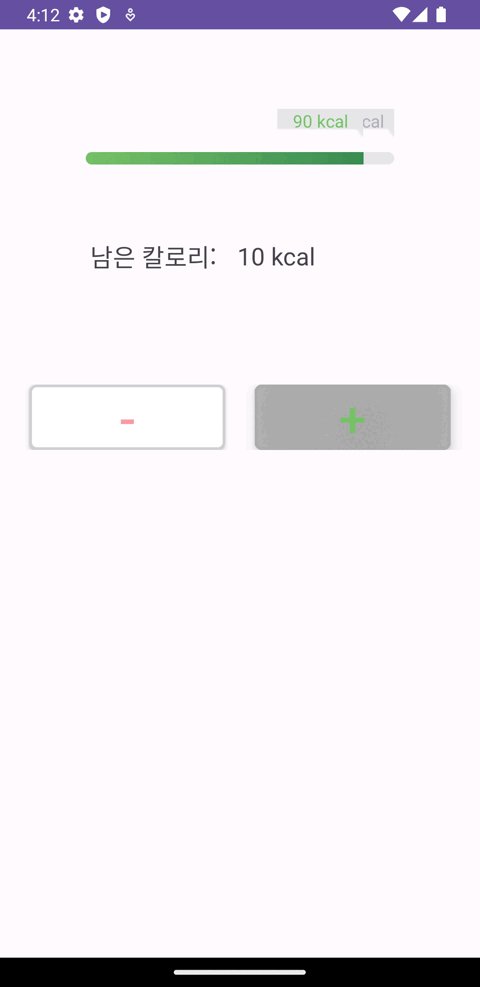
이 모양으로 currentKcal 의 위치가 0이 될 때
말풍선 꼬리가 좌측에서 있어야 하는데 어렵고 모르겠다 ..
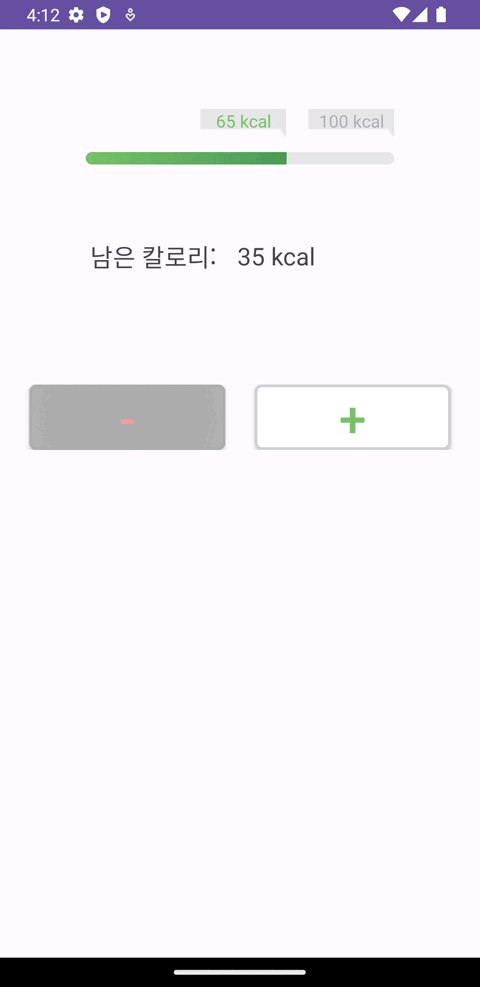
그래서 타협한게 프로그래스바의 길이를 줄이고 말풍선 모양을 고정시켰다😢
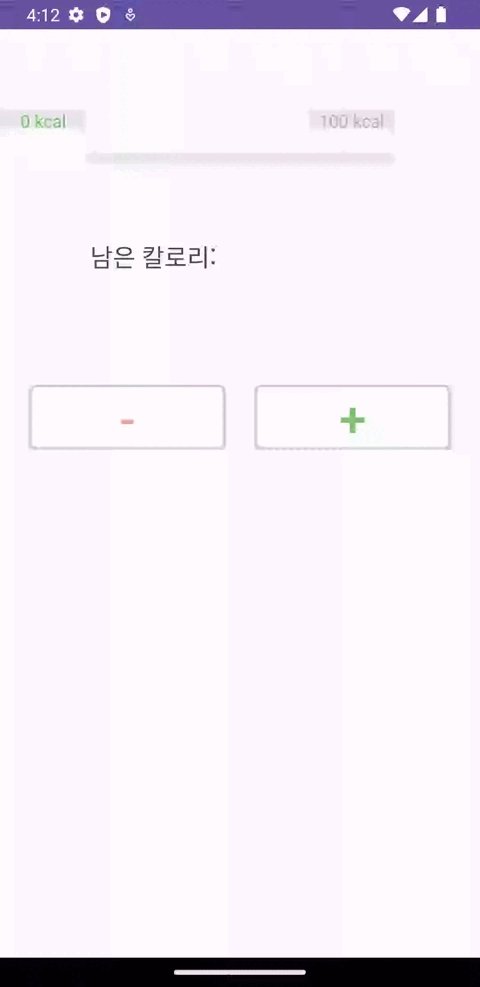
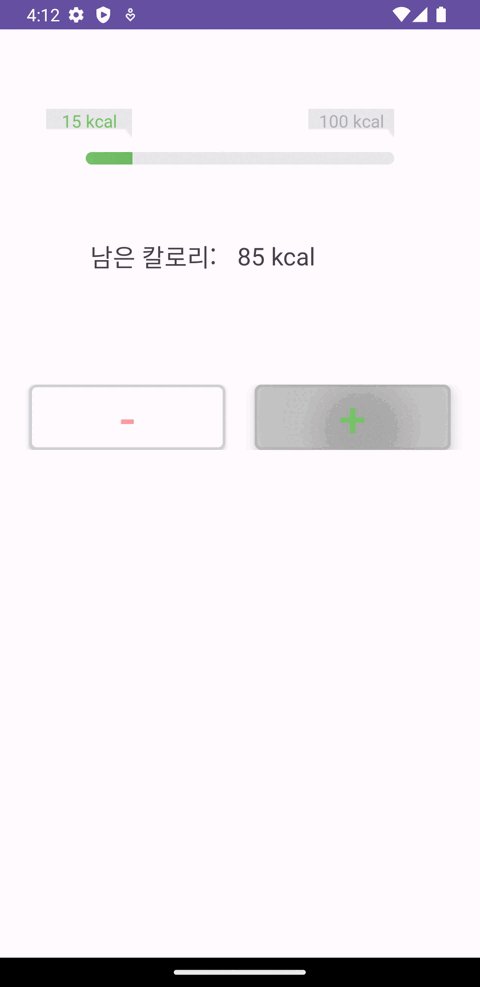
👍 결과물

view_progressbar.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ProgressBar
android:id="@+id/progress_bar"
style="@style/HorizontalProgressBarStyle"
android:layout_marginStart="70dp"
android:layout_marginTop="50dp"
android:layout_marginEnd="70dp"
android:progressDrawable="@drawable/progress_bar_green"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintHorizontal_weight="1"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:progress="50" />
<TextView
android:id="@+id/total_kcal"
android:layout_width="70dp"
android:layout_height="wrap_content"
android:layout_marginBottom="12dp"
android:background="@drawable/kcal_backgroud"
android:gravity="center_horizontal"
android:paddingStart="4dp"
android:paddingEnd="4dp"
android:paddingBottom="4dp"
android:textColor="#B2AEBA"
android:textSize="14dp"
app:layout_constraintBottom_toTopOf="@+id/progress_bar"
app:layout_constraintEnd_toEndOf="@id/progress_bar"
tools:text="100kcal" />
<TextView
android:id="@+id/current_kcal"
android:layout_width="70dp"
android:layout_height="wrap_content"
android:layout_marginBottom="12dp"
android:background="@drawable/kcal_backgroud"
android:gravity="center_horizontal"
android:paddingStart="4dp"
android:paddingEnd="4dp"
android:paddingBottom="4dp"
android:textColor="@color/start"
android:textSize="14dp"
app:layout_constraintBottom_toTopOf="@+id/progress_bar"
app:layout_constraintStart_toStartOf="parent"
tools:text="100 kcal" />
</androidx.constraintlayout.widget.ConstraintLayout>커스텀뷰의 기본 틀을 만든다
customprogressbar.kt
// @JvmOverloads 어노테이션은 자바 코드와의 상호 운용성을 위해 추가
class CustomProgressbar @JvmOverloads constructor(
context: Context,
attributeSet: AttributeSet? = null,
defStyleAttr: Int = 0
) :
LinearLayout(context, attributeSet, defStyleAttr) {
// 임시 max 값
var kcalMax = 100
// 외부에서 값을 변경하지 못하도록 설정
var currentkcal = 0
private set
val binding: ViewProgressbarBinding =
ViewProgressbarBinding.inflate(LayoutInflater.from(context), this, true)
init {
binding.progressBar.max = kcalMax
setTextView(0,binding.nowKcal)
setTextView(kcalMax,binding.totalKcal)
}
fun setCurrentKcal(kcal: Int){
currentkcal = kcal
setTextView(currentkcal, binding.nowKcal)
binding.progressBar.progress = currentkcal
// 이동해야 할 마진값 결정
// 프로그래스바의 사이즈 * ( 현재 수치 / 최대 수치 = 비율 )
val leftMargine = getSizeProgress() * currentkcal / kcalMax
// 마진 변경
binding.nowKcal.updateLayoutParams<MarginLayoutParams> {
this.marginStart = leftMargine
}
}
// 프로그래스바의 실제 폭 계산
fun getSizeProgress(): Int{
return binding.progressBar.width - binding.progressBar.paddingLeft - binding.progressBar.paddingRight
}
fun setTextView(progress: Int, textview: TextView){
textview.setText("${progress} kcal")
}
}activity_custom_progressbar.xml
<com.example.piechart_customcalendar_retrofit.CustomProgressbar
android:id="@+id/custom_progressbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginTop="50dp"
/>나머지 ui는 1편과 동일하다
CustomProgressbarActivity.kt
binding.run {
minus.setOnClickListener {
val num = customProgressbar.currentkcal
if(num >= 5) {
customProgressbar.setCurrentKcal(num - 5)
binding.restKcal.setText("${binding.customProgressbar.kcalMax - num + 5} kcal")
}
}
plus.setOnClickListener {
val num = customProgressbar.currentkcal
if( num <= 95) {
customProgressbar.setCurrentKcal(num + 5)
binding.restKcal.setText("${binding.customProgressbar.kcalMax - num - 5} kcal")
}
}
}