
ProgressBar
ProgressBar란?


- ProgressBar는 사용자에게 작업의 진행 상황을 시각적으로 나타내는 중요한 UI 요소 중 하나이다
보통 작업의 완료 상태, 파일 다운로드, 데이터 처리 등과 같은 장기 실행 작업을 사용자에게 시각적으로 보여주는 데 사용된다
ProgressBar의 2가지 유형
-
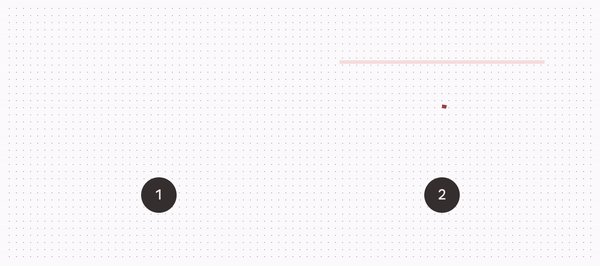
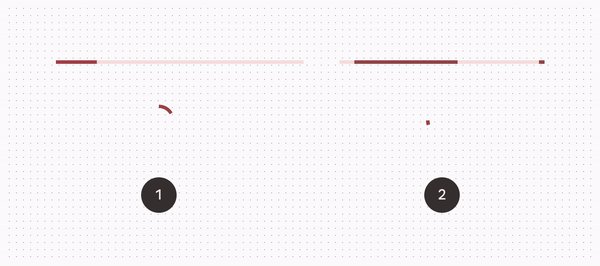
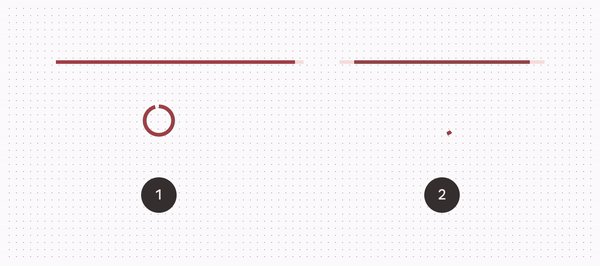
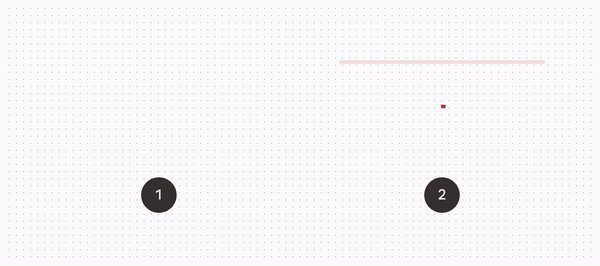
Determinate ProgressBar ( 위의 예시에서 1번과 동일 )
- 작업의 진행 상황을 정확하게 나타내는 데 사용된다
- 일반적으로 0%에서 100%까지 진행률을 표시하며, 작업이 진행됨에 따라 증가하는 가로 막대로 표현된다
-
Indeterminate ProgressBar ( 위의 예시에서 2번과 동일 )
- 작업의 진행 상황을 정확하게 알 수 없는 경우에 사용된다
- 일반적으로 움직이는 바 또는 원 형태로 작업이 진행 중임을 나타낸다
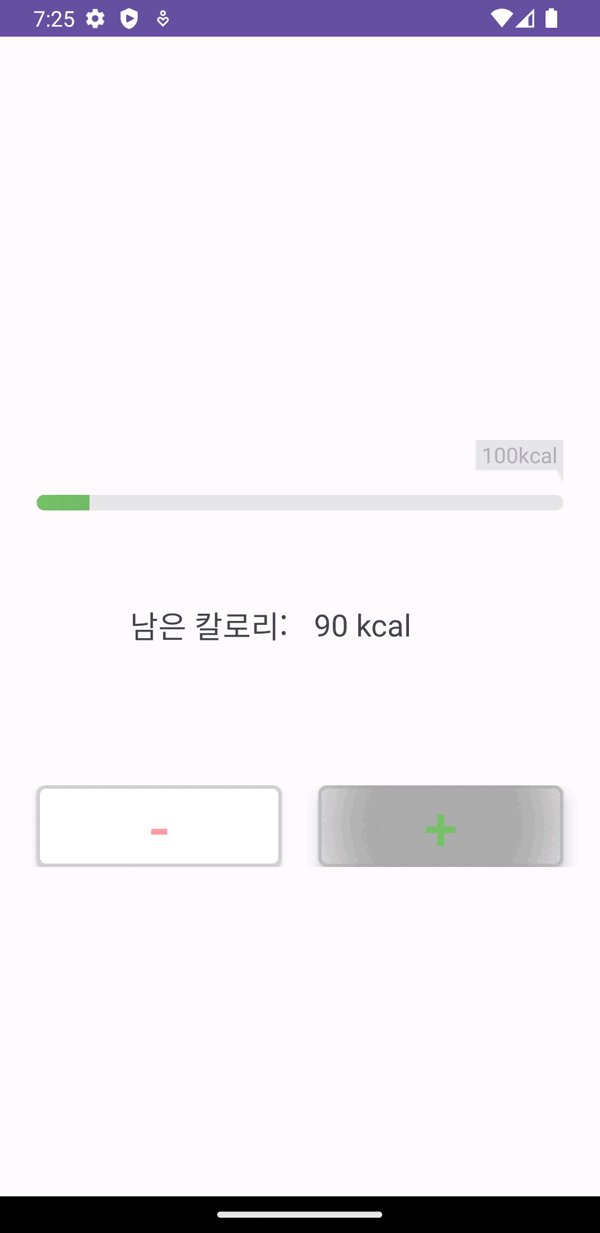
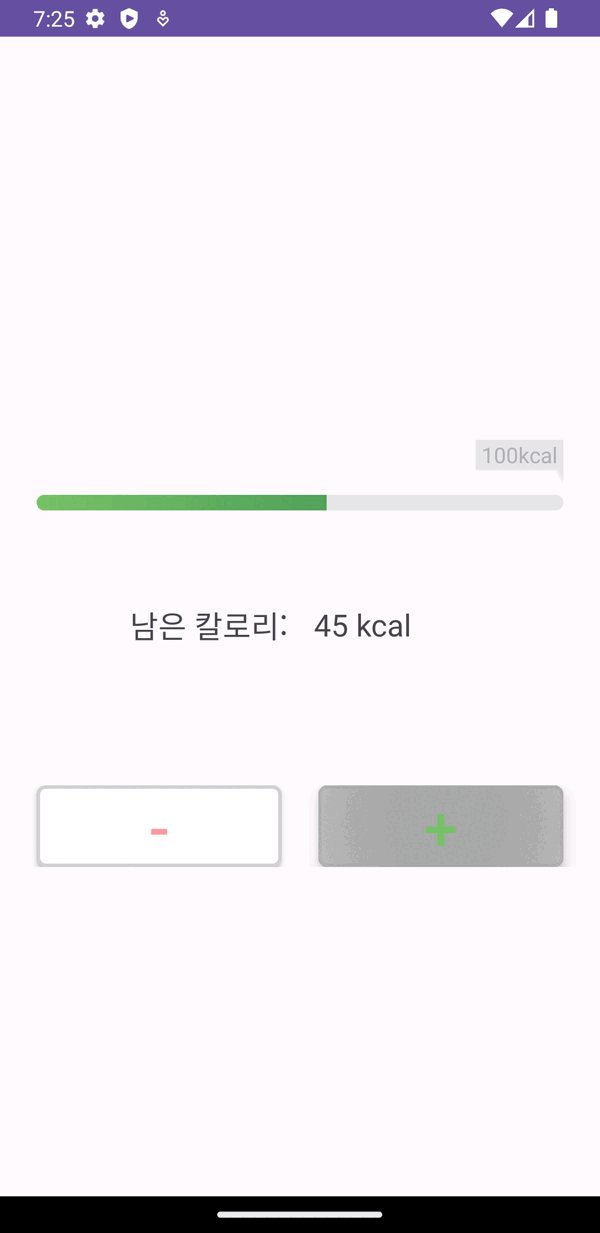
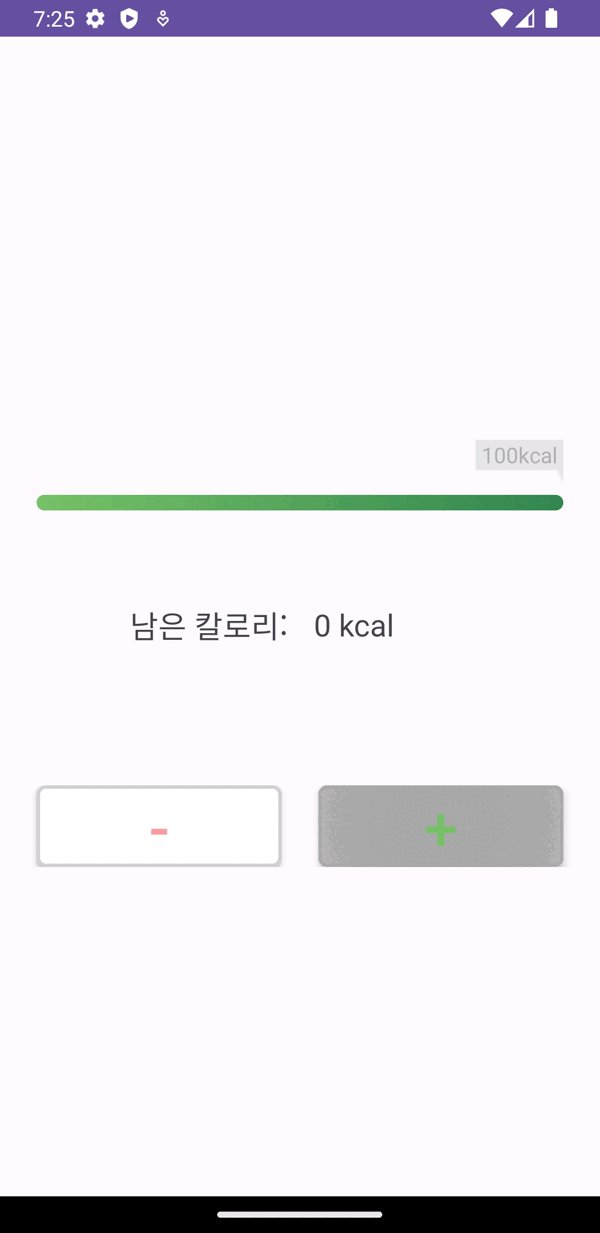
그라데이션을 사용한 ProgressBar
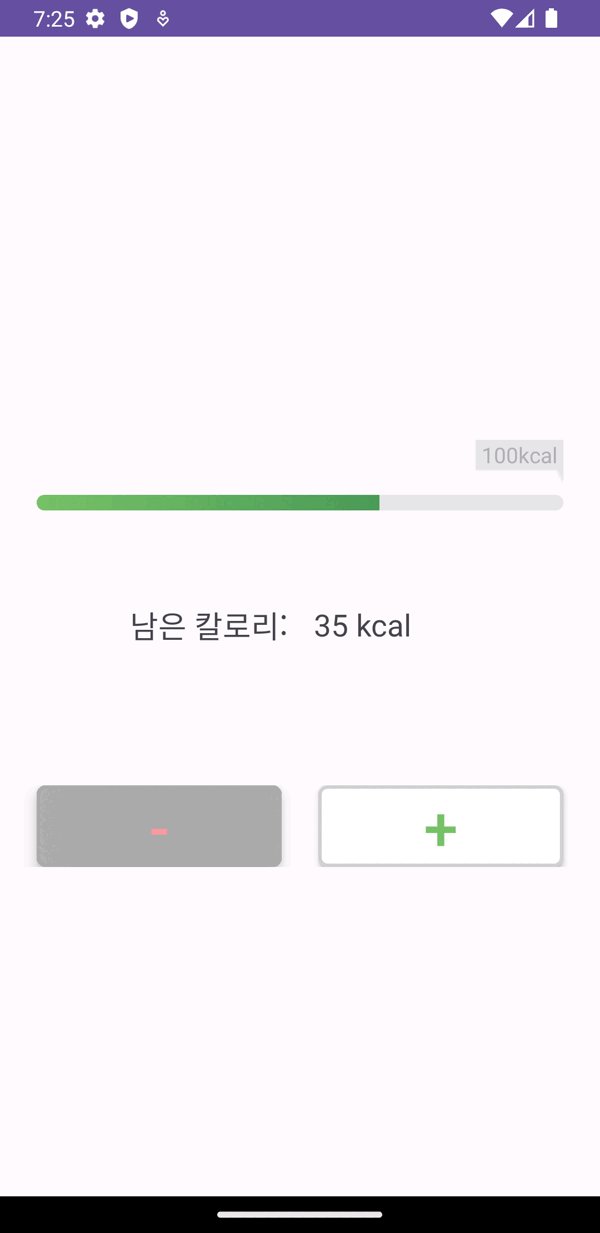
현재 상태를 프로그래스바로 나타내고 싶었고 단색으로 하기엔 밋밋하기에
두 가지의 색을 이용해서 그라데이션을 줬다
간단하게 체크를 하기위해서 +, - 버튼으로 수치를 조작..
👍 결과물

themes.xml
<style name="HorizontalProgressBarStyle" parent="Widget.AppCompat.ProgressBar.Horizontal">
<item name="android:layout_width">0dp</item>
<item name="android:layout_height">10dp</item>
<item name="android:max">100</item>
</style>스타일을 한 번 사용해보고 싶었다
colors.xml
<color name="start">#78C268</color>
<color name="end">#338751</color>사용된 색상
progress_bar_green.xml
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 프로그래스바의 바탕 색깔 -->
<item android:id="@android:id/background">
<shape>
<gradient
android:angle="270"
android:centerColor="#E8E8EA"
android:centerY="1.0"
android:endColor="#E8E8EA"
android:startColor="#E8E8EA" />
<corners android:radius="20dp" />
</shape>
</item>
<!-- 프로그래스바의 진행률 색깔 선택 -->
<item android:id="@android:id/progress">
<clip>
<shape>
<gradient
android:angle="0"
android:centerX="0.25"
android:endColor="@color/end"
android:startColor="@color/start" />
<corners android:radius="20dp" />
</shape>
</clip>
</item>
</layer-list>- 3가지색으로 start, center, end에다가 지정할 수 있지만
나는 2가지 색으로 그라데이션을 주고 싶었으니까 center는 제외했다
activity_progressbar.xml
<ProgressBar
android:id="@+id/progress_bar"
style="@style/HorizontalProgressBarStyle"
android:layout_marginStart="24dp"
android:layout_marginTop="300dp"
android:layout_marginEnd="24dp"
android:progressDrawable="@drawable/progress_bar_green"
tools:progress="50" />- progess = 50 은 시작하려는 수치값
style에서 max를 100으로 줬기 때문에 중간에서 시작한다
progressbar_Activity.kt
binding.run {
minus.setOnClickListener {
val num = progressBar.progress
progressBar.setProgress( num - 5 )
val restNum = (progressBar.max - progressBar.progress)
restKcal.setText( "${restNum} kcal" )
}
plus.setOnClickListener {
val num = progressBar.progress
progressBar.setProgress( num + 5 )
val restNum = (progressBar.max - progressBar.progress)
restKcal.setText( "${restNum} kcal" )
}
}코드 부분에서는 볼 것이 없다 ..
버튼으로 단순하게 잘 동작하는지 보려고 했기 때문에 ....
