
ViewPager2
ViewPager2 란?

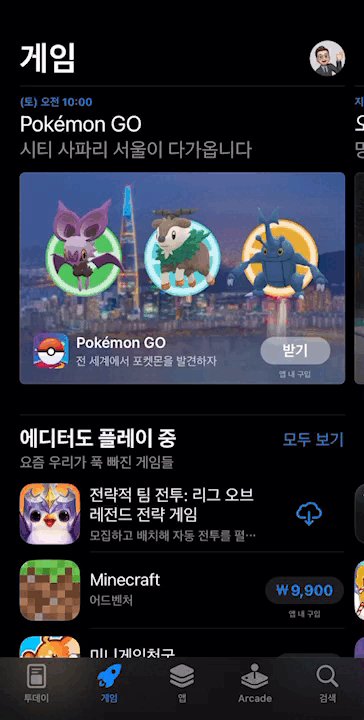
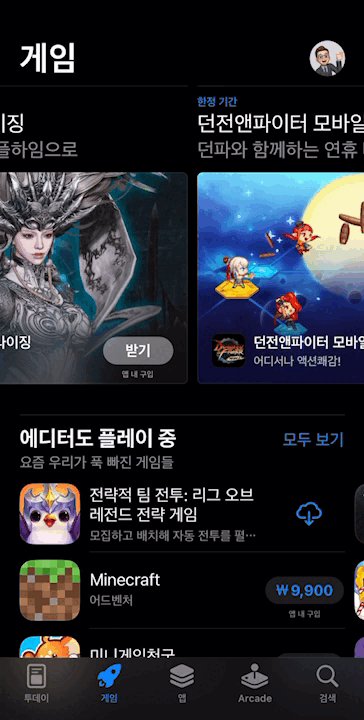
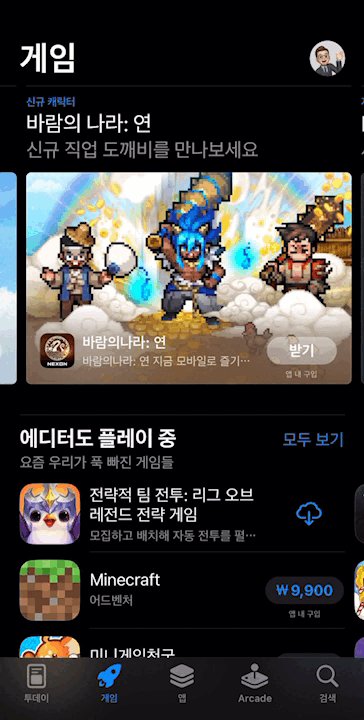
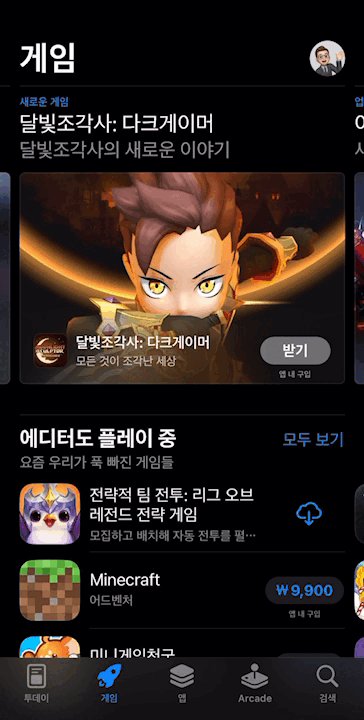
위와 같이, 하나의 전체 화면에서 다른 전체 화면으로 전환하는 것으로
여러 페이지 간에 스와이프( 수직 및 수평 방향 ) 하여
전환할 수 있는 사용자 인터페이스를 만들 때 사용된다
DiffUtil
ViewPager2는 RecyclerView를 기반으로 빌드되므로 DiffUtil 유틸리티 클래스에 액세스할 수 있다
이로 인해 여러 이점을 얻을 수 있는데,
무엇보다도 ViewPager2 객체는 기본적으로 RecyclerView 클래스의 데이터세트 변경 애니메이션을 활용할 수 있다
🔥사용 시 주의할 점

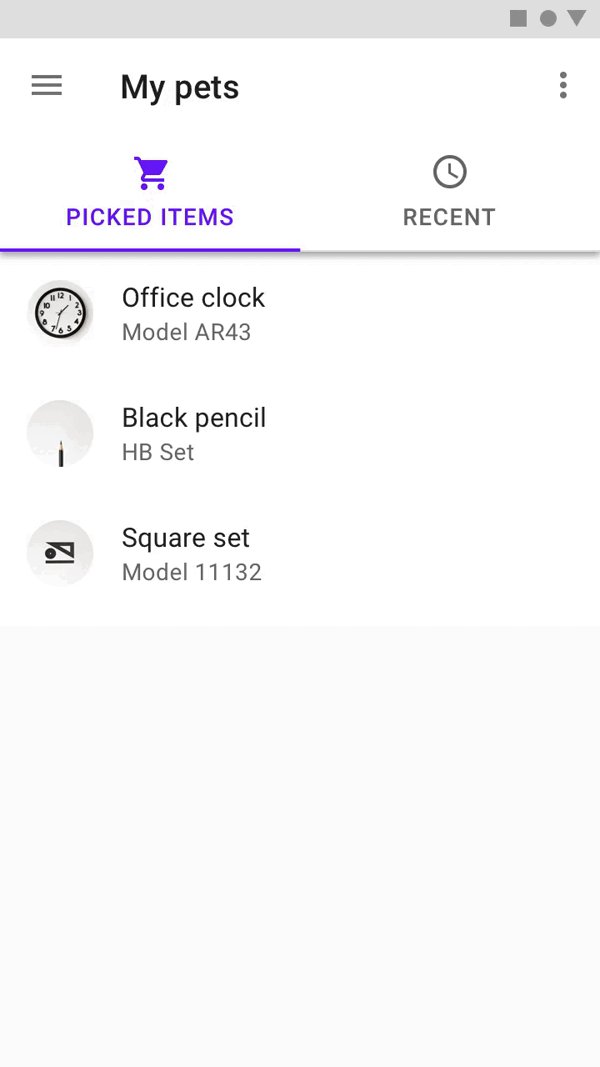
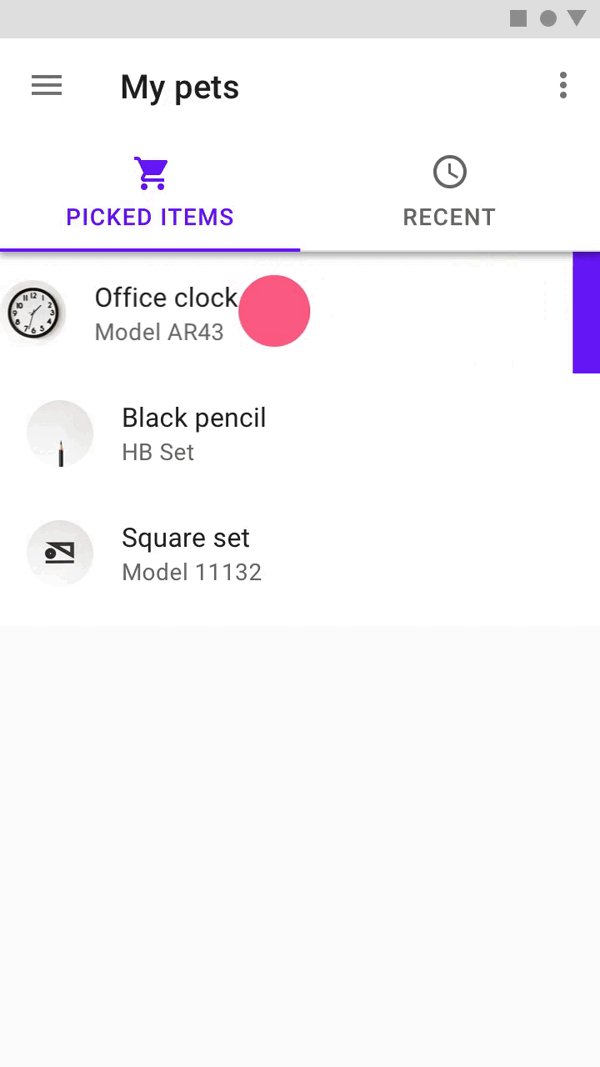
구글은 Material Design를 통해
사용자가 실수로 잘못된 구성 요소를 스와이프할 수 있으므로
탭이 있는 UI의 콘텐츠 영역에 스와이프할 수 있는 항목을 배치하지 말라고 명시했다!
ViewPager2 사용방법
ViewPager2를 사용할 때 특정 라이브러리 의존성을 추가하지 않아도 되는 경우
-> AndroidX 라이브러리가 프로젝트에 이미 포함되어 있거나 다른 의존성에 의해 자동으로 추가되는 경우이다
gradle.properties 파일에 둘 중 하나가 있다면
android.useAndroidX=true
android.enableJetifier=trueViewPager2를 추가할 때 별도의 의존성을 추가하지 않아도 된다
없다면 build.gradle에 추가하자
implementation("androidx.viewpager2:viewpager2:1.0.0")ImageView를 이용한 ViewPager2
👍 결과물

사용하려는 item view -> viewpager2_list_item.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<ImageView
android:id="@+id/iv_image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/blue"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
android:layout_gravity="center_vertical"/>
<TextView
android:id="@+id/iv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="블루묭"
android:textColor="@color/black"
android:textSize="25sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/iv_image"
app:layout_constraintVertical_bias="0.88" />
</androidx.constraintlayout.widget.ConstraintLayout>data class -> AimyonData.kt
data class AimyonData(
var Image: Int,
var name: String
)Adapter -> ViewPagerDiffUtilAdapter.kt
import android.view.LayoutInflater
import android.view.ViewGroup
import androidx.recyclerview.widget.ListAdapter
import androidx.recyclerview.widget.DiffUtil
import androidx.recyclerview.widget.RecyclerView
import com.example.viewpager2.DataVo.AimyonData
import com.example.viewpager2.databinding.Viewpager2ListItemBinding
class ViewPagerDiffUtilAdapter : ListAdapter<AimyonData, ViewPagerDiffUtilAdapter.ItemViewHolder>(DiffCallback) {
private lateinit var binding: Viewpager2ListItemBinding
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ItemViewHolder {
binding = Viewpager2ListItemBinding.inflate(LayoutInflater.from(parent.context), parent, false)
return ItemViewHolder(binding)
}
override fun onBindViewHolder(holder: ItemViewHolder, position: Int) {
holder.bind(getItem(position))
}
inner class ItemViewHolder(private val binding: Viewpager2ListItemBinding) : RecyclerView.ViewHolder(binding.root) {
fun bind(item: AimyonData) {
binding.ivImage.setImageResource(item.Image)
binding.ivName.text = item.name
}
}
object DiffCallback : DiffUtil.ItemCallback<AimyonData>() {
override fun areItemsTheSame(oldItem: AimyonData, newItem: AimyonData): Boolean {
return oldItem == newItem
}
override fun areContentsTheSame(oldItem: AimyonData, newItem: AimyonData): Boolean {
return oldItem.name == newItem.name
}
}
}-
ViewPagerDiffUtillApdater
-ListAdpater를 확장함으로써 대량의 목록을 효율적으로 Recyclerview에서 표시한다
자동으로 두 목록 간의 차이를 계산하고 RecyclerView를 업데이트한다- `ItemViewHolder` RecyclerView의 각 항목 내의 뷰에 대한 참조를 보유하는 역할을 한다 -
onCreateViewHolder
- RecyclerView에 필요한 새 ViewHolder 인스턴스를 만든다- 사용할 item View의 Binding 클래스를 사용하여 각 항목의 레이아웃을 팽창시킨다
-
DiffCallback 객체
-DiffUtil.ItemCallback<AimyonData>를 확장하며,
ListAdapter에 의해 이전 목록과 새 목록 간의 차이를 효율적으로 확인하는데 사용된다areItemsTheSame: 두 항목이 동일한 객체를 나타내는지 확인한다areContentsTheSame: 항목의 내용이 동일한 지 확인한다
MainActivity.kt
class MainActivity : AppCompatActivity() {
private var _binding: ActivityMainBinding?= null
private val binding get() = _binding!!
private lateinit var adapter: ViewPagerDiffUtilAdapter
private val dataList = mutableListOf<AimyonData>(
AimyonData(R.drawable.blue,"블루묭"),
AimyonData(R.drawable.banana,"바나나묭"),
AimyonData(R.drawable.onigiri,"오니기리묭")
)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
_binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
adapter = ViewPagerDiffUtilAdapter()
binding.run {
viewpager.adapter = adapter
viewpager.orientation = ViewPager2.ORIENTATION_HORIZONTAL
}
adapter.submitList(dataList)
}
}