Vue 배포
vue 배포 방법 고민중, WAS는 tomcat으로, WEB은 apache를 사용하기로 결정 후, 해당 방법을 찾던 중 배운 내용들을 정리해보았다.
CSR/SSR
- CSR
Client Side Rendering
렌더링이 client쪽에서 이루어진다.

유저가 server로 요청을 전송
CDN은 브라우저에게 HTML 및 JS로 접근 가능한
브라우저는 HTML및 JS 다운로드
JS실행, API 실행 및 화면을 보여줌.
server는 API가 요청한 데이터를 전송
API를 통해 받은 데이터를 화면에 보여줌
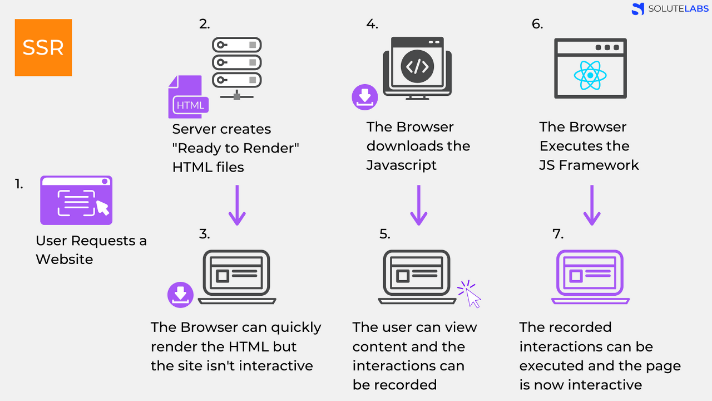
- SSR
Server Side Rendering
server에서 렌더링을 한 후, client에 전송한다.

유저가 server로 요청을 전송
server는 'ready to render' html파일을 생성
client는 HTML을 즉시 렌더링(JS 실행 전이므로 조작 불가능)
브라우저가 JS를 다운로드
유저는 JS를 통해 렌더링 된 컨텐츠를 볼 수 있으며, 행동이 녹화됨
브라우저가 JS를 실행
녹화된 JS가 조작되고 실행됨
차이점
- 로딩 시간
첫 페이지 로딩시, SSR이 더 빠름
전부 로딩시, SSR은 로딩 과정을 정확히 재실행, CSR이 더 빠름 - 서버 자원
SSR은 매번 서버에 요청을 하기때문에, 더 많은 서버자원이 필요하다
apache에 vue 배포
vue는 전형적인 CSS 프레임워크이다. 이를 apache에 배포하기 위해서는 다음과 같은 설정이 필요하다.
server [domain_name]
serverAlias [domain_name]
DocumentRoot [DocumentRoot]
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ /index.html#$1 [L]출처

