👾 CKEditor 4

(1) 📁 Download
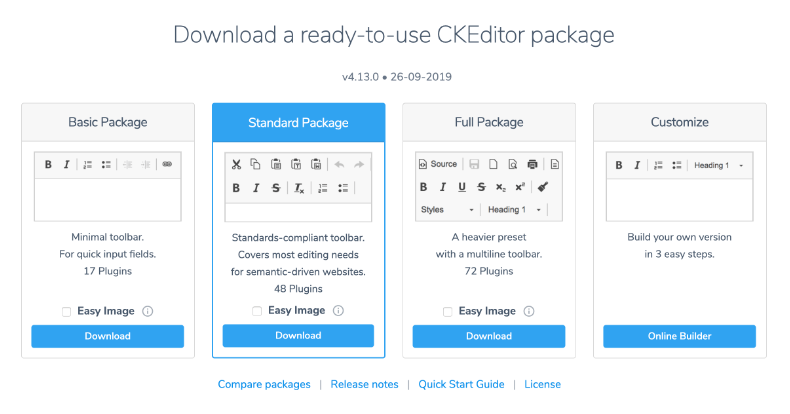
https://ckeditor.com/ckeditor-4/download/
왜 CKEditor4였느냐.. 별 이유가 없다. 그냥 WYSIWYG 글 편집기를 찾다가 제일 먼저 보여서 선택했다🙃
다운로드 페이지에 들어가면 위 그림처럼 패키지로 묶인 것들과 커스텀이 있다. 패키지에 들어간 옵션들을 보니 원하는 게 없던가 불필요한 게 많던가 둘 중 하나라 난 커스텀 하기로 했다.
마찬가지로 커스텀을 원하면, Customize를 선택하고 별도의 설정 없이 그냥 다운받으면 된다.

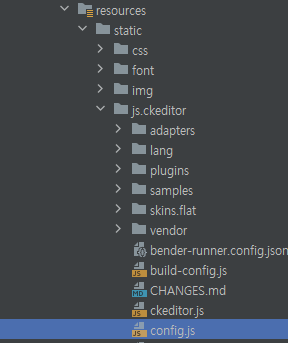
다운받은 .zip파일 압축을 풀면 내부에 ckeditor가 있다. 이걸 프로젝트 파일에 복붙한다.

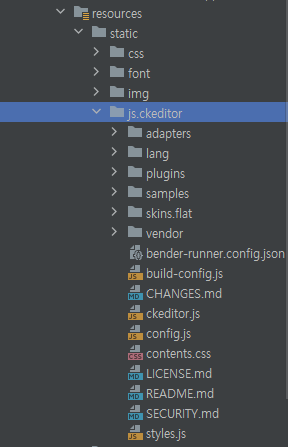
나는 resources > static > js 디렉토리에 넣었다. 그러고서 사용할 html 파일에 <script>태그로 링크 걸면 된다.
<script src = "/js/ckeditor/ckeditor.js"></script>(2) 📁 Customize
http://web-resources.aalzza.com/clients/editor/ckeditor4.11.1/samples/toolbarconfigurator/index.html#basic

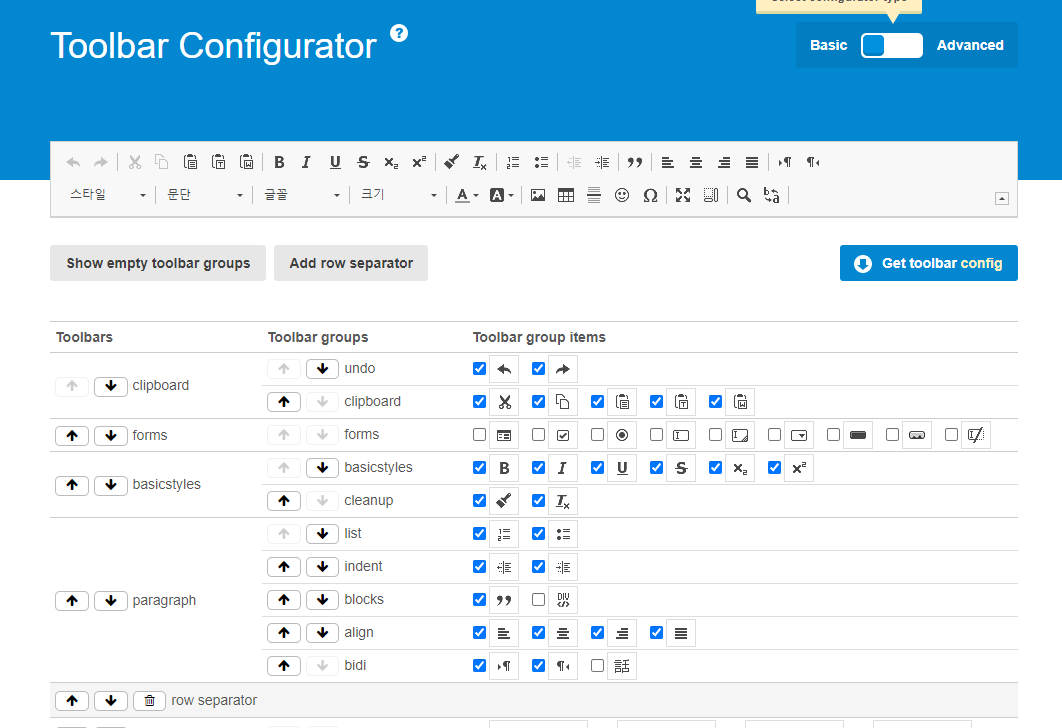
실제 커스텀은 위 사이트에 들어가서 원하는대로 고르면 된다. ui로 보기 편하게 커스텀 가능해 아주 유익한 사이트다..!
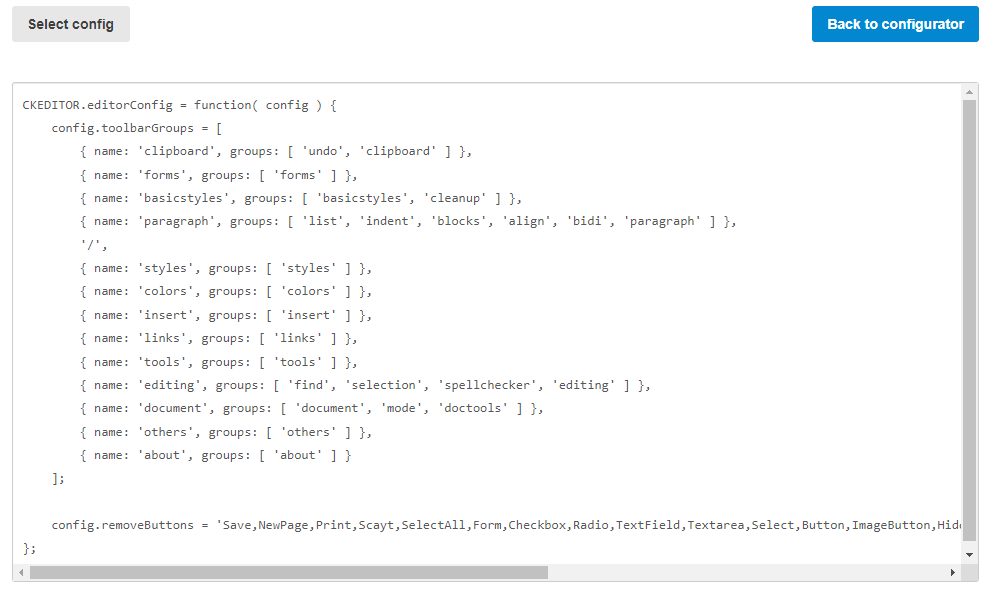
체크할 거 다 체크하고 레이아웃도 정했다면 우측상단의 Get toolbar config버튼을 누른다.

그럼 이렇게 config.js파일 내용이 죽 뜬다.

이 내용을 프로젝트 파일의 기존 config.js파일 내용과 바꿔치기 하면 커스텀은 끝!
(3) 📁 Use
사용하는 법도 간단하다. 좀전에 스크립트 복붙했던 html파일에 <textarea> 태그 추가하면 된다.
<!-- CKEditor -->
<textarea id="editor4" name="editor4"></textarea>
<script>
CKEDITOR.replace( 'editor4' );
</script>
ㄱㅂㅈㄱ~ *.☆⸜(⑉˙ᗜ˙⑉)⸝♡.*

파일을 직접 집어넣어야 하다니 불편하도다