살.려..줘. . ... . .... . . . ..
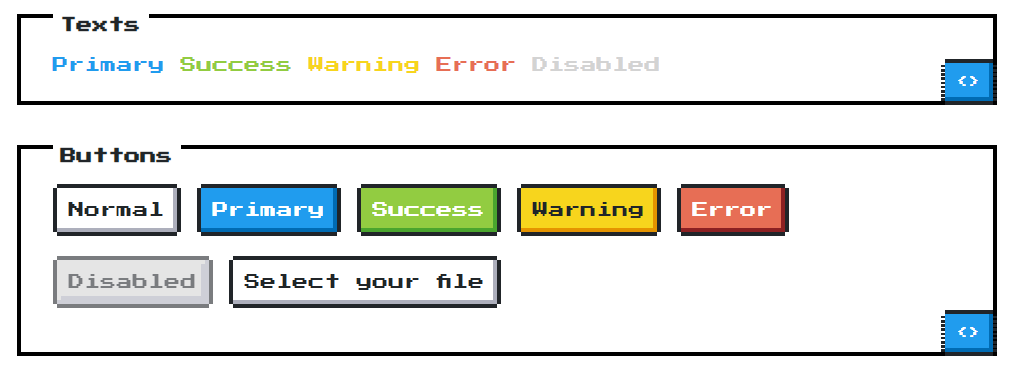
👾 NES.CSS
https://nostalgic-css.github.io/NES.css/#

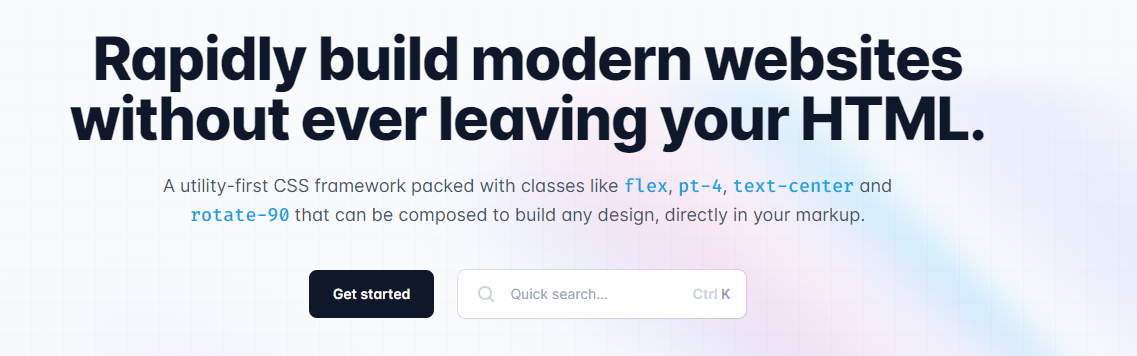
👾 TailWind.CSS
https://tailwindcss.com/docs/installation

NES.CSS 깃헙레포 가보면 어울리는 한글 폰트도 알려준다. 레트로한 도트 감성이 좋아서 시작은 했는데..^ㅠ^

NES.CSS에서 기본으로 제공되는 아이콘들이 있긴하지만, 벨로그나 노션같이 내가 사용할 아이콘이 없어 직접 만들었다. 작업은 포토샵으로 했고 기본 아이콘과 같은 크기인 32px X 32px로 작업했다.
 |  |
|---|
🍋 필요한 사람은 여기서 다운 ! !🍋