API를 통해 내가 좋아하는 영화배우 POST연습
좋아요 증가 API
@app.route('/api/like', methods=['POST'])
def like_star():
name_receive = request.form['name_give']
target_star = db.mystar.find_one({'name': name_receive})
current_like = target_star['like']
new_like = current_like + 1
db.mystar.update_one({'name': name_receive}, {'$set': {'like': new_like}})
return jsonify({'msg': '좋아요 완료!'})function likeStar(name) {
$.ajax({
type: 'POST',
url: '/api/like',
data: {name_give:name},
success: function (response) {
alert(response['msg']);
window.location.reload()
}
});
}카드삭제 API
@app.route('/api/delete', methods=['POST'])
def delete_star():
name_receive = request.form['name_give']
db.mystar.delete_one({'name': name_receive})
return jsonify({'msg': '삭제 완료!'})function deleteStar(name) {
$.ajax({
type: 'POST',
url: '/api/delete',
data: {name_give:name},
success: function (response) {
alert(response['msg']);
window.location.reload()
}
});
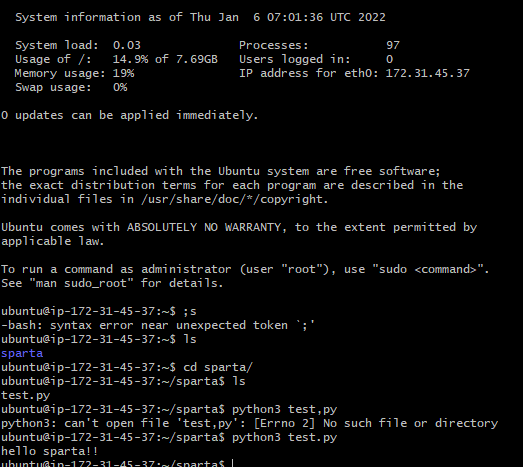
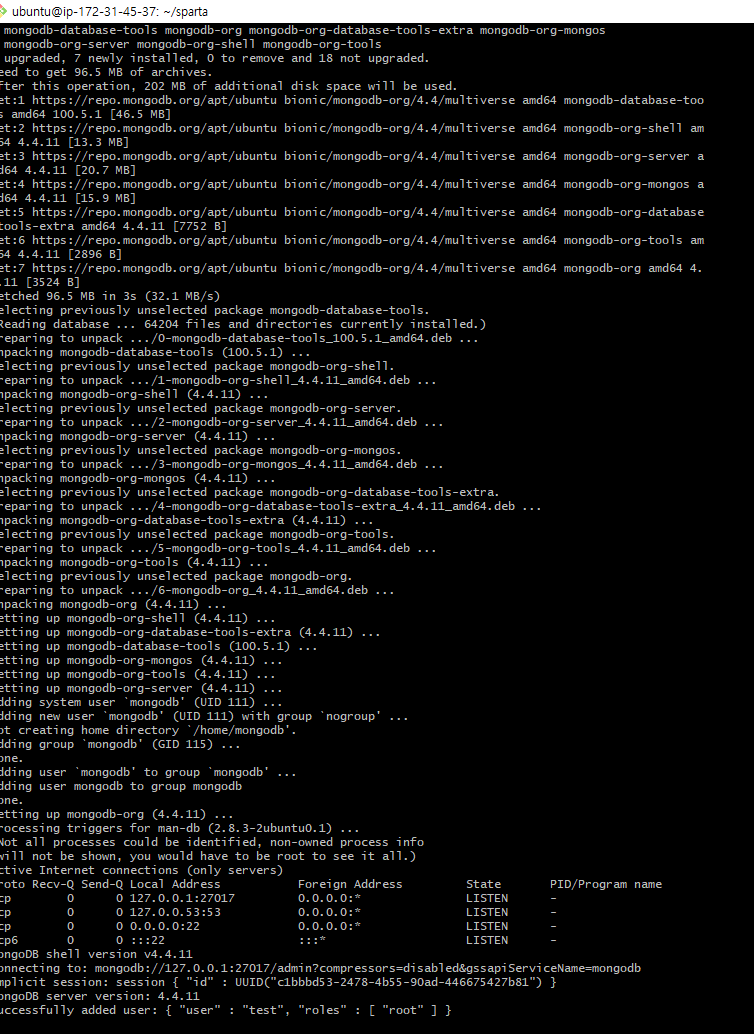
}내가만든 웹페이지를 서버에 업로드(서버세팅)
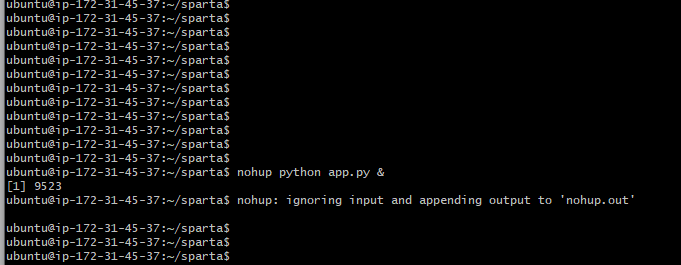
 nohub 설정!
nohub 설정!
기존에 사두었던 도메인: haneulkim.shop에 등록완료
추가적으로 사이트 공유할 때
ogimage 띄우는 것까지 하면 완료!

