스파르타코딩클럽 웹개발종합반 과정
1.스파르타 코딩클럽 웹개발 종합반 1주차 개발일지!

<!-- jQuery first, then
2021년 12월 25일
2.스파르타 코딩클럽 웹개발 종합반 2주차 개발일지!

HTML의 요소들을 조작하는, 편리한 Javascript를 미리 작성해둔 것을 말하며 코드가 복잡하고 호환성문제에 어려움이있는 Javascript를 대신해서 나온 라이브러리.Ajax는 jQuery를 임포트한 페이지에서만 동작 가능Ajax코드를 이용해 미세먼지값을 출력하
2021년 12월 29일
3.스파르타 코딩클럽 웹개발 종합반 3주차 개발일지!

3주차는 크롤링, mongoDB를 활용하여 웹 스크래핑 하기!
2022년 1월 3일
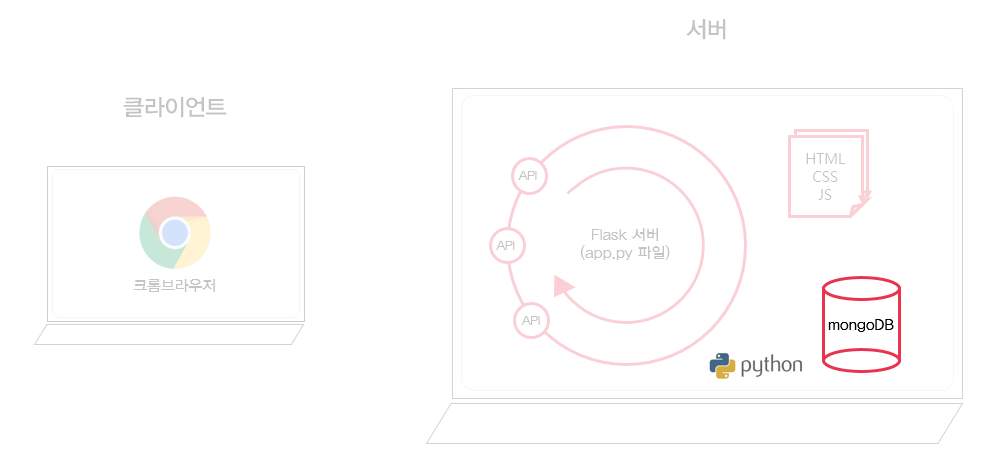
4.스파르타 코딩클럽 웹개발 종합반 4주차 개발일지!

4주차는 Flask, 기존 3주차에 배웠던 내용을통해 Flask 서버를 만들 때는 프로젝트 폴더 안에 ㄴstatic 폴더 (이미지, css파일 저장) ㄴtemplates 폴더 (html저장) ㄴapp.py 파일 구조로 구현한다는것을 잊지맙시다GET →
2022년 1월 3일
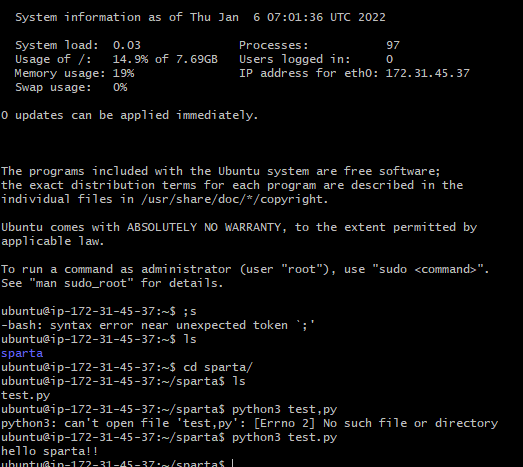
5.스파르타 코딩클럽 웹개발 종합반 5주차 개발일지!

API를 통해 내가 좋아하는 영화배우 POST연습nohub 설정!기존에 사두었던 도메인: haneulkim.shop에 등록완료추가적으로 사이트 공유할 때 ogimage 띄우는 것까지 하면 완료!
2022년 1월 9일