-
Axios란?

- 공식 문서에 따르면 axios란 node.js와 브라우저를 위한 Promise 기반 http 클라이언트라고 소개하고 있음. 다시 말해 http를 이용해서 서버와 통신하기 위해 사용하는 패키지임.
-
설치하기
yarn add axios
-
Axios GET
- GET은 서버의 데이터를 조회할 때 사용함.
// url에는 서버의 url이 들어가고, config에는 기타 여러가지 설정을 추가할 수 있습니다. // config는 axios 공식문서에서 확인하세요. axios.get(url[, config]) // GET - Axios를 사용해서 GET 요청 코드를 작성하기에 앞서, 어떤 방식으로 요청해야할 지는 API명세서를 확인해야 함.
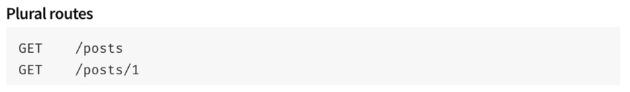
- json-server를 방식으로 알아보면 전체 정보나 상세 정보는 아래와 같이 path variable로 url을 작성하면 됨.

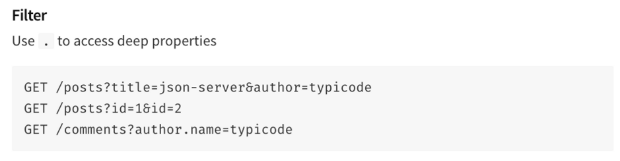
- 그리고 filter와 같은 기능을 위해서 GET 요청을 하고자할 때는 query로 보내라고 명시하고 있음. !

- 코드를 통해 알아보기.
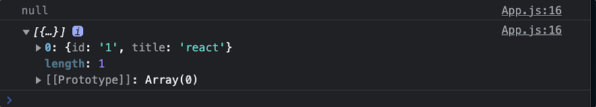
// src/App.js import React, { useEffect, useState } from "react"; import axios from "axios"; // axios import 합니다. const App = () => { const [todos, setTodos] = useState(null); // axios를 통해서 get 요청을 하는 함수를 생성합니다. // 비동기처리를 해야하므로 async/await 구문을 통해서 처리합니다. const fetchTodos = async () => { const { data } = await axios.get("http://localhost:3001/todos"); setTodos(data); // 서버로부터 fetching한 데이터를 useState의 state로 set 합니다. }; // 생성한 함수를 컴포넌트가 mount 됐을 떄 실행하기 위해 useEffect를 사용합니다. useEffect(() => { // effect 구문에 생성한 함수를 넣어 실행합니다. fetchTodos(); }, []); // data fetching이 정상적으로 되었는지 콘솔을 통해 확인합니다. console.log(todos); // App.js:16 return <div>App</div>; }; export default App;- 콘솔

- 콘솔
- GET은 서버의 데이터를 조회할 때 사용함.
-
Axios POST
-
POST는 보통 서버에 데이터를 추가할 때 사용함.
axios.post(url[, data[, config]]) // POST -
코드를 통해 알아보기.
// src/App.jsx import React, { useEffect, useState } from "react"; import axios from "axios"; // axios import 합니다. const App = () => { // 새롭게 생성하는 todo를 관리하는 state const [todo, setTodo] = useState({ title: "", }); const [todos, setTodos] = useState(null); const fetchTodos = async () => { const { data } = await axios.get("http://localhost:3001/todos"); setTodos(data); }; const onSubmitHandler = async(todo) => { //1. 이때 todos는 [{투두하나}]임 await axios.post("http://localhost:3001/todos", todo); // 이때 서버에 있는 todos도 [{투두하나}]임 // 근데 여기서 서버 요청이 끝나고 서버는 [{투두가},{두개임}] setTodos([...todos, todo]) 2. <-- 만약 이게 없다면, go to useEffect //4. 새로고침해서 진짜 현재 서버 데이터를 받아오기전에 상태를 똑같이 동기시켜줌 //5. 어떻게보면 유저한테 서버에서 새로 받아온것처럼 속이는거지 }; useEffect(() => { fetchTodos(); //3. 새로고침해서 여기를 다시 실행해줘야 서버값이 새로 들어옴 e.g) [{투두가},{두개임}] }, []); return ( <> <form onSubmit={(e) => { // 👇 submit했을 때 브라우저의 새로고침을 방지합니다. e.preventDefault(); onSubmitHandler(todo); }} > <input type="text" onChange={(ev) => { const { value } = ev.target; setTodo({ ...todo, title: value, }); }} /> <button>추가하기</button> </form> <div> {todos?.map((todo) => ( <div key={todo.id}>{todo.title}</div> ))} </div> </> ); }; export default App;- onsubmitHandler 함수의 목적은 todo를 body에 담아 서버로 POST 요청을 보내는 것임.
-
네트워크 탭 확인하기.
-
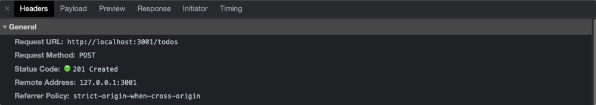
headers

- Request URL을 통해 의도한 URL로 post 요청을 보냈음을 알 수 있음.
- Request Method를 통해 POST 메서드를 사용했음을 알 수 있음.
- Status Code를 통해서 201 코드를 받았고, 정상적으로 네트워크가 이루어졌음을 알 수 있음. status code는 자동으로 생성되는 것이 아니라 BE개발자가 직접 개발을 하고 설정한 code가 브라우저에게 보이게 됨. 만약 BE개발자가 구현을 해놓지 않았다면 문맥과 다른 status code가 브라우저에 보일 수 있.
-
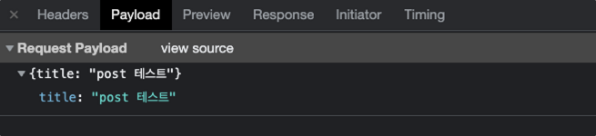
payload

- 보낸 body를 확인할 수 있음.
-
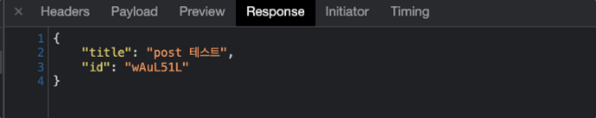
response

- 보낸 post 요청에 대한 서버의 응답값을 확인할 수 있음. 이 Response 값은 자동으로 생성되는 것이 아니라 FE 개발자가 BE 개발자에게 요청한 것을 직접 개발을 해야 생기는 값임. json-server의 경우 POST 요청을 했을 때 클라이언트가 보낸 body를 그대로 응답해주도록 만들어진 패키지이기 때문에 위와 같이 표시됨.
-
-
-
Axios DELETE
- DELETE는 저장되어 있는 데이터를 삭제하고자 요청을 보낼 때 사용함.
axios.delete(url[, config]) // DELETE - 코드를 통해 알아보기.
// src/App.jsx import React, { useEffect, useState } from "react"; import axios from "axios"; const App = () => { const [todo, setTodo] = useState({ title: "", }); const [todos, setTodos] = useState(null); const fetchTodos = async () => { const { data } = await axios.get("http://localhost:3001/todos"); setTodos(data); }; const onSubmitHandler = (todo) => { axios.post("http://localhost:3001/todos", todo); }; // 새롭게 추가한 삭제 버튼 이벤트 핸들러 const onClickDeleteButtonHandler = (todoId) => { axios.delete(`http://localhost:3001/todos/${todoId}`); }; useEffect(() => { fetchTodos(); }, []); return ( <> <form onSubmit={(e) => { e.preventDefault(); onSubmitHandler(todo); }} > <input type="text" onChange={(ev) => { const { value } = ev.target; setTodo({ ...todo, title: value, }); }} /> <button>추가하기</button> </form> <div> {todos?.map((todo) => ( <div key={todo.id}> {todo.title} {/* 디자인이 요상하긴 하지만..! 삭제 버튼 추가 */} <button type="button" onClick={() => onClickDeleteButtonHandler(todo.id)} > 삭제하기 </button> </div> ))} </div> </> ); }; export default App;
- DELETE는 저장되어 있는 데이터를 삭제하고자 요청을 보낼 때 사용함.
-
Axios PATCH
- PATCH는 보통 어떤 데이터를 수정하고자 서버에 요청을 보낼 때 사용하는 메서드임. (수정을 하고자 반드시 patch, put을 써야만 하는 것은 아님.)
axios.patch(url[, data[, config]]) // PATCH - 코드를 통해 알아보기.
// src/App.jsx import React, { useEffect, useState } from "react"; import axios from "axios"; const App = () => { const [todo, setTodo] = useState({ title: "", }); const [todos, setTodos] = useState(null); // patch에서 사용할 id, 수정값의 state를 추가 const [targetId, setTargetId] = useState(null); const [editTodo, setEditTodo] = useState({ title: "", }); const fetchTodos = async () => { const { data } = await axios.get("http://localhost:3001/todos"); setTodos(data); }; const onSubmitHandler = (todo) => { axios.post("http://localhost:3001/todos", todo); }; const onClickDeleteButtonHandler = (todoId) => { axios.delete(`http://localhost:3001/todos/${todoId}`); }; // 수정버튼 이벤트 핸들러 추가 👇 const onClickEditButtonHandler = (todoId, edit) => { axios.patch(`http://localhost:3001/todos/${todoId}`, edit); }; useEffect(() => { fetchTodos(); }, []); return ( <> <form onSubmit={(e) => { e.preventDefault(); onSubmitHandler(todo); }} > {/* 👇 수정기능에 필요한 id, 수정값 input2개와 수정하기 버튼을 추가 */} <div> <input type="text" placeholder="수정하고싶은 Todo ID" onChange={(ev) => { setTargetId(ev.target.value); }} /> <input type="text" placeholder="수정값 입력" onChange={(ev) => { setEditTodo({ ...editTodo, title: ev.target.value, }); }} /> <button // type='button' 을 추가해야 form의 영향에서 벗어남 type="button" onClick={() => onClickEditButtonHandler(targetId, editTodo)} > 수정하기 </button> </div> <input type="text" onChange={(ev) => { const { value } = ev.target; setTodo({ ...todo, title: value, }); }} /> <button>추가하기</button> </form> <div> {todos?.map((todo) => ( <div key={todo.id}> {/* todo의 아이디를 화면에 표시 */} {todo.id} :{todo.title} <button type="button" onClick={() => onClickDeleteButtonHandler(todo.id)} > 삭제하기 </button> </div> ))} </div> </> ); }; export default App;
- PATCH는 보통 어떤 데이터를 수정하고자 서버에 요청을 보낼 때 사용하는 메서드임. (수정을 하고자 반드시 patch, put을 써야만 하는 것은 아님.)
-
정리
- Axios를 이용해서 API 서버와 통신할 수 있음.
- Axios는 http 통신을 도와주는 패키지이며 구체적인 명세는 API 명세서를 확인해야 함.
- 브라우저 네트워크 탭을 잘 확인해야 함.
- http method, staus code와 같은 정보들은 BE개발자가 구현해주는 부분이며 약속이자 문맥이므로 BE와 FE간의 커뮤니케이션이 중요.
- 네트워크 통신 이후 화면을 업데이트 하고자 한다면 별도로 FE에서 추가 구현.