
-
제이슨 서버란?
- 간단한 DB와 API 서버를 생성해주는 패키지.
- BE에서 실제 DB와 API Server가 구축될 때까지 FE 개발에 임시적으로 사용할 mock data를 생성하기 위해 사용함.
- 제이슨 서버를 통해 FE에서는 BE가 하고 있는 작업을 기다리지 않고, FE의 로직과 화면을 구현할 수 있어 효율적으로 협업할 수 있음.
-
설치와 실행
-
설치가 완료되면 상위 폴더에 dj.json 파일이 자동 생성됨.
// 설치 yarn add json-server // 실행 yarn json-server --watch db.json --port 3001
-
-
서버와 리액트가 모두 켜진 상태

-
db.json 수정하고 브라우저에서 확인하기
{ "todos": [ { "id": 1, "title": "json-server", "content": "json-server를 배워봅시다." } ] }- 브라우저에서
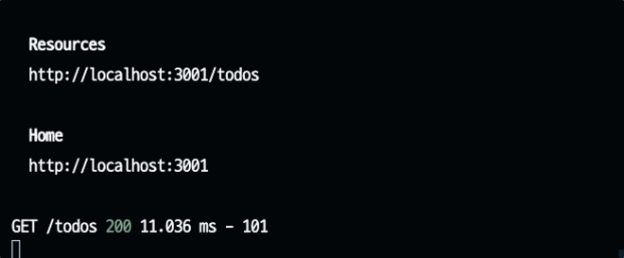
http://localhost:3001/todos로 이동하면 아래 정보들을 볼 수 있고 브라우저 주소에 URL을 입력한다는 것은 GET 요청을 한 것임.
- 서버의 터미널에서는 누군가 GET을 했다고 알려줌.

- 브라우저에서
- 정리
- 제이슨 서버를 통해 임시 API를 구축하고 서버의 데이터를 mocking할 수 있으며 이것을 통해 선제적으로 FE 개발 진행 가능함.