
HTML에서 요소는 웹 페이지 레이아웃에서 작동하는 방식에 따라 블록 또는 인라인 요소로 분류됨.

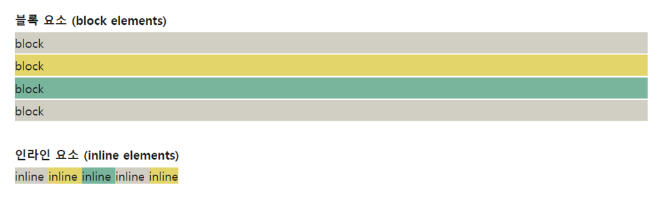
block
-
div, p, h1 ~ h6 등의 블록 수준 요소들은 사용 가능한 전체 너비를 차지하고 앞/뒤에 새 줄을 만듦. 일반적으로 페이지 구조를 만들고 콘텐츠를 섹션으로 나누는 데 사용됨. 블록 수준 요소는 다른 블록 및 인라인 수준 요소를 포함할 수 있음.
-
예
<div> <h1>Block-level element</h1> <p>This is a paragraph inside a block-level element.</p> </div>
inline
-
span, a 및 strong 과 같은 인라인 요소는 필요한 만큼의 너비만 차지하며 앞/뒤에 새 줄을 만들지 않음. 일반적으로 블록 수준 요소 내 텍스트 스타일을 지정하는 데 사용. 인라인 수준 요소는 블록 수준 요소를 포함할 수 없지만 다른 인라인 수준 요소는 포함할 수 있음.
-
예
<p>This is a paragraph with an <a href="#">inline element</a> inside.</p>
표로 정리하면?
| 속성 별 특징 | block | inline |
|---|---|---|
| 줄바꿈 | 줄바꿈 O.새로운 라인에서 시작. | 줄바꿈 X.새로운 라인에서 시작하지 않음. 어디에서나 시작할 수 있음. |
| 요소 너비 | 사용 가능한 전체 너비를 차지. | 컨텐츠 너비 만큼의 너비를 차지. |
| 높이 및 너비 | 높이(height), 너비(width) 크기 설정 가능. | 높이(height), 너비(width) 설정 불가능.컨텐츠 만큼의 크기를 차지하기 때문. |
| 상하 마진 | 상하 마진 (margin-top, margin-bottom)을 가질 수 있음. | 상하 마진 (margin-top, margin-bottom)을 가질 수 없음. 좌우 마진만 가능. |
| 컨텐츠 | inline, block 요소를 컨텐츠로 가질 수 있음. | block 요소를 컨텐츠로 가질 수 없음.데이터 또는 inline 요소만 가능. |
| 예 | div, p, h1~h6, ul, ol | span, a, small, big, strong |
inline-block
- inline-block 속성은 inline과 block 속성의 특징을 함께 갖는다.
- 줄 바꿈 없이 한 줄에 다른 요소들과 배치 가능함. (inline 속성)
- width, height, margin-top, margin-bottom 설정 가능. (block 속성)
- div, p 등 block 요소를 한 줄에 여러 개 배치하고 싶을 때 자주 사용됨.
- 예
<style> .box { display: inline-block; width: 100px; height: 100px; background-color: red; margin-right: 10px; } </style> <div class="box"></div> <div class="box"></div> <div class="box"></div>
정리
- 블록 수준 요소는 페이지 구조에 사용되는 반면 인라인 수준 요소는 텍스트 스타일 지정에 사용됨. 블록 수준 요소는 사용 가능한 전체 너비를 차지하고 앞/뒤에 새 줄을 만드는 반면, 인라인 수준 요소는 필요한 만큼만 너비를 차지하고 앞/뒤에 새 줄을 만들지 않는다.
- 인라인 블록 요소는 줄바꿈 없이 행에 여러 블록 수준 요소를 표시하려는 경우에 사용됨.