

-
리덕스의 주요 개념
- store : 스토어는 애플리케이션의 전체 상태를 관리하는 단 하나의 객체임. 변경할 없으며 getState() 메서드를 통해 액세스할 수 있음. state를 변경하려면 스토어에 액션을 디스패치를 통해 보내야 함.
- action : 액션은 state에 적용해야하는 변경 사항을 설명하는 객체임. 액션에는 작업을 정의하는 유형 속성(프롭스)과 작업과 관련된 데이터가 포함된 페이로드가 포함됨. (디스패치의 파라미터로 전달됨)
- reducer : 리듀서는 현재 state와 action을 parameter로 받아 새로운 상태를 반환하는 순수 함수임. 작어벵 따라 state를 업데이트하는 역할을 함.
- dispatch : 디스패치는 state를 업데이트하기 위해 reducer에 action을 보내는 기능. 리덕스에서 상태를 업데이트하는 유일한 방법.
-
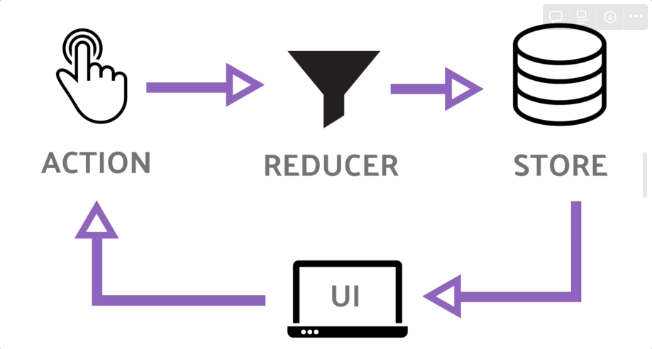
리덕스의 흐름 도식화

-
View에서 액션이 일어남.
-
dispatch에서 action이 일어남.
-
aiction에 의한 reducer 함수가 실행되기 전 middleware 작동.
-
middleware에서 명령 내린 일을 수행하고 난 뒤 reducer 함수 실행.
-
reducer의 실행 결과 store에 새로운 값 저장.
-
store의 state에 subscribe하고 있던 UI에 변경된 값을 준다.
-
-
기능 구현해보기
- 버튼 추가 및 액션 객체 디스패치하기
// src/App.js import React from "react"; import { useDispatch, useSelector } from "react-redux"; const App = () => { const dispatch = useDispatch(); const number = useSelector((state) => state.counter.number); return ( <div> {number} <button onClick={() => { dispatch({ type: "PLUS_ONE" }); }} > + 1 </button> <button onClick={() => { // 액션객체 디스패치 dispatch({ type: "MINUS_ONE" }); }} > - 1 </button> </div> ); }; export default App; - 리듀서 로직 구현
// src/modules/counter.js // 초기 상태값 const initialState = { number: 0, }; // 리듀서 const counter = (state = initialState, action) => { switch (action.type) { case "PLUS_ONE": return { number: state.number + 1, }; // action.type이 MINUS_ONE 일 때 새로운 state 반환 case "MINUS_ONE": return { number: state.number - 1, }; default: return state; } }; // 모듈파일에서는 리듀서를 export default 한다. export default counter;
- 버튼 추가 및 액션 객체 디스패치하기
-
정리
- 액션 객체란 반드시 type이란 key를 가져야 하는 객체임. 또한 리듀서로 보낼 “명령”임.
- 디스패치란 액션 객체를 리듀서로 보내는 “전달자” 함수.
- 리듀서란 디스패치를 통해 전달받은 액션 객체를 검사하고, 조건이 일치했을 때 새로운 상태값을 만들어내는 “변화를 만들어내는” 함수.
- 디스패치를 사용하기 위해서는 useDispatch() 훅을 이용해야 함.
- 디스패치는 스토어의 내장 함수 중 하나.
- 우선, 디스패치는 액션을 발생시키는 정도로로 이해.
- 디스패치라는 함수에는 액션을 파라미터로 전달함. dispatch(action) 이런 식으로.
- 액션 객체 type의 value는 대문자로 작성함.