
- modules 폴더에 counter.js 생성
// src/modules/counter.js // 초기 상태값 const initialState = { number: 0, }; // 리듀서 const counter = (state = initialState, action) => { switch (action.type) { default: return state; } }; // 모듈파일에서는 리듀서를 export default 한다. export default counter;- initialState === 초기 상태값.
- useState 사용 시 괄호 안 초기 값을 지정해주 던 것과 같음. 위 state에서 만든 초기 값은 객체이고 그 안에 number라는 변수에 초기값 0 을 할당해준 것. 초기값은 배열, 원시데이터 등도 올 수 있고, 객체에도 여러 개의 변수를 넣어줄 수 있음.
// 초기값이 0 const initialState = 0; // 초기값이 0이 있는 배열 const initialState = [0]; // 초기값이 number = 0, name = '석구'인 객체 const initialState = { number: 0, name: '석구' };
- useState 사용 시 괄호 안 초기 값을 지정해주 던 것과 같음. 위 state에서 만든 초기 값은 객체이고 그 안에 number라는 변수에 초기값 0 을 할당해준 것. 초기값은 배열, 원시데이터 등도 올 수 있고, 객체에도 여러 개의 변수를 넣어줄 수 있음.
- Reducer === 변화를 일으키는 함수.
- useState 사용 시 number라는 값을 바꾸고 싶으면 setNumber를 사용했음.
// 예시 코드 const onClickHandler = () => { setNumber(number + 1); // setState를 이용해서 state 변경 } - 리덕스에서는 리듀서가 이 역할을 함.
// src/redux/modules/counter.js // counter 리듀서 const counter = (state = initialState, action) => { switch (action.type) { default: return state; } }; export default counter; // 여기 - 리듀서 인자 첫 번째 자리에는 state를, 두 번째 자리에는 action이라는 것을 꺼내서 사용할 수 있음.
- useState 사용 시 number라는 값을 바꾸고 싶으면 setNumber를 사용했음.
- 모듈을 스토어에 연결하기.
- 만든 state를 store에서 꺼내려면 서로 연결해줘야 함.
// src/redux/modules/config/configStore.js // 원래 있던 코드 import { createStore } from "redux"; import { combineReducers } from "redux"; // 새롭게 추가한 부분 import counter from "../modules/counter"; const rootReducer = combineReducers({ counter: counter, // <-- 새롭게 추가한 부분 }); const store = createStore(rootReducer); export default store;
- 만든 state를 store에서 꺼내려면 서로 연결해줘야 함.
- initialState === 초기 상태값.
- 스토어와 모듈 연결 확인하기.
- 컴포넌트에서 스토어를 조회하면 됨.
- useSelector라는 react-redux hook 사용.
// 1. store에서 꺼낸 값을 할당 할 변수를 선언합니다. const number = // 2. useSelector()를 변수에 할당해줍니다. const number = useSelector() // 3. useSelector의 인자에 화살표 함수를 넣어줍니다. const number = useSelector( ()=>{} ) // 4. 화살표 함수의 인자에서 값을 꺼내 return 합니다. // 우리가 useSelector를 처음 사용해보는 것이니, state가 어떤 것인지 콘솔로 확인해볼까요? const number = useSelector((state) => { console.log(state) return state }); - App 컴포넌트에서의 코드
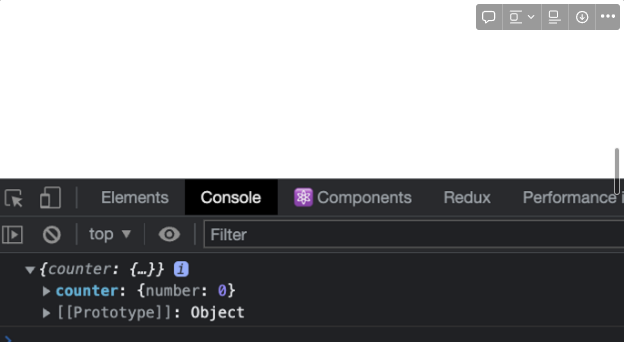
// src/App.js import React from "react"; import { useSelector } from "react-redux"; // import 해주세요. const App = () => { const counterStore = useSelector((state) => state); // 추가해주세요. console.log(counterStore); // 스토어를 조회해볼까요? return <div></div>; } export default App; - 콘솔에 찍어보면?

- 화살표 함수에서 꺼낸 state라는 인자는 현재 프로젝트에 존재하는 모든 리덕스 모듈의 state.
- 화살표 함수에서 꺼낸 state라는 인자는 현재 프로젝트에 존재하는 모든 리덕스 모듈의 state.
- number 값을 사용하려면?
const number = useSelector(state => state.counter.number); // 0
- 정리
- 보통 모듈은 기능의 이름을 따서 파일을 생성함.
- 모듈의 구성 요소로는 initialState, Reducer가 있음.
- 모듈 생성 후 스토어에 연결해야 함. configStore.js에서.
- 컴포넌트에서 store를 조회할 땐 useSelector 사용.
- useSelector((state)⇒state)에서 state는 모든 모듈의 state를 조회할 수 있는 값.