- 리액트에서의 map()
import React from "react"; const vegetables = ["감자", "고구마", "오이", "가지", "옥수수"]; return ( <div className="app-style"> {vegetables.map((vegetableName) => { return ( <div className="square-style" key={vegetableName}> {vegetableName} </div> ); })} </div> ); }; export default App;
- 객체가 담긴 배열
import React from 'react'; import './App.css'; // 🔥 반드시 App.css 파일을 import 해줘야 합니다. // User 컴포넌트를 분리해서 구현 function User(props) { return ( <div>{props.user.age}살 - {props.user.name}</div> ); } const App = () => { const users = [ { id: 1, age: 30, name: '송중기' }, { id: 2, age: 24, name: '송강' }, { id: 3, age: 21, name: '김유정' }, { id: 4, age: 29, name: '구교환' }, ]; return ( <div className="app-container"> {users.map((user) => { return <User user={user} key={user.id} />; })} </div> ); }; export default App;
- 추가
import React from 'react'; import './App.css'; // 🔥 반드시 App.css 파일을 import 해줘야 합니다. // User 컴포넌트를 분리해서 구현 function User(props) { return ( <div className="user-card"> <div>{props.user.age}살 - </div> <div>{props.user.name}</div> </div> ); } const App = () => { const [users, setUsers] = useState([ { id: 1, age: 30, name: '송중기' }, { id: 2, age: 24, name: '송강' }, { id: 3, age: 21, name: '김유정' }, { id: 4, age: 29, name: '구교환' }, ]); const [name, setName] = useState(''); // <-- 유저의 입력값을 담을 상태 **const addUserHandler = () => { const newUser = { id: users.length + 1, age: age, name: name, }; setUsers([...users, newUser]); };** return ( <div className="app-container"> <input value={name} // 인풋 이벤트로 들어온 입력 값을 name의 값으로 업데이트 onChange={(e) => setName(e.target.value)} /> {users.map((user) => { return <User user={user} key={user.id} />; })} **<button onClick={addUserHandler}>추가하기</button>** </div> ); }; export default App;
- 삭제
import React from 'react'; import './App.css'; // 🔥 반드시 App.css 파일을 import 해줘야 합니다. // User 컴포넌트를 분리해서 구현 function User(props) { return ( <div className="user-card"> <div>{props.user.age}살 - </div> <div>{props.user.name}</div> **<button onClick={() => props.handleDelete(props.user.id)}> 삭제하기 </button>** </div> ); } const App = () => { const [users, setUsers] = useState([ { id: 1, age: 30, name: '송중기' }, { id: 2, age: 24, name: '송강' }, { id: 3, age: 21, name: '김유정' }, { id: 4, age: 29, name: '구교환' }, ]); const [name, setName] = useState(''); // <-- 유저의 입력값을 담을 상태 const addUserHandler = () => { const newUser = { id: users.length + 1, age: 30, name: name, }; setUsers([...users, newUser]); }; **const deleteUserHandler = (id) => { const newUserList = users.filter((user) => user.id !== id); setUsers(newUserList); };** return ( <div className="app-container"> <input placeholder="이름을 입력해주세요" value={name} // 인풋 이벤트로 들어온 입력 값을 name의 값으로 업데이트 onChange={(e) => setName(e.target.value)} /> {users.map((user) => { **return <User user={user} key={user.id} handleDelete={deleteUserHandler}/>;** })} <button onClick={addUserHandler}>추가하기</button> </div> ); }; export default App;
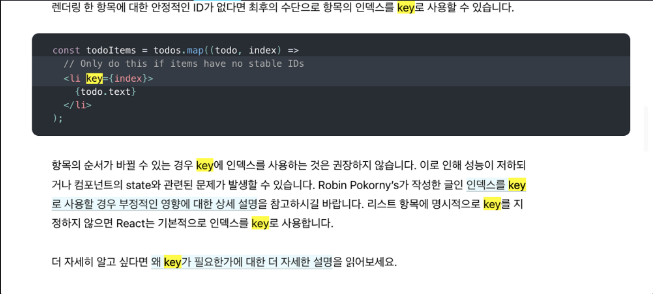
- key
<div style={style}> {users.map((user) => { return <User user={user} key={user.id} />; })} </div>

- 컴포넌트 분리
- 코드를 작성하다가 어느 순간 코드가 복잡하다고 느껴진다면, 관심사의 분리가 필요한 순간인지 생각해보는게 좋음. 리액트에서도 마찬가지로 하나의 컴포넌트에서 모든 기능을 구현할 수 없기 때문에 여러 개의 컴포넌트를 만들어서 조립함.