-
컴포넌트
-
리액트에서 개발한 모든 애플리케이션은 컴포넌트라는 조각으로 구성됨.
-
리액트 컴포넌트는 선언체임.
// React 코드 (선언적인) const header = <h1>Hello World</h1>; // jsx ReactDOM.render(header, document.getElementById('root')); -
리액트 코드는 내가 UI를 선언하고 render 함수를 호출하면 리액트가 알아서 절차를 수행해 화면에 출력해줌. 화면에 어떻게 그려야할 지는 리액트 내부에 잘 숨겨져 추상화되어있음.
-
-
리액트(선언형 프로그래밍) ↔ DOM(명령형 프로그래밍)
// Hello, World! 화면에 출력하기 // 순수 javaScript 명령형 코드 const root = document.getElementById('root'); const header = document.createElement('h1'); const headerContent = document.createTextNode( 'Hello, World!' ); header.appendChild(headerContent); root.appendChild(header);-
명령형으로 작성된 코드는 Hello, World! 를 출력하기 위해 컴퓨터가 수행하는 절차를 일일이 코드로 작성해주어야 함.
💡 **명령형은 어떻게(How)**를 중요시여겨서 프로그램의 제어의 흐름과 같은 방법을 제시하고 목표를 명시하지 않는 형태입니다. **선언형은 무엇(What)**을 중요시 여겨서 제어의 흐름보다는 원하는 목적을 중요시 여기는 형태입니다.
-
-
렌더링이란?
- 리액트에서 렌더링이란 컴포넌트가 현재 props와 state의 상태에 기초하여 UI를 어떻게 구성할지 컴포넌트에게 요청하는 작업.
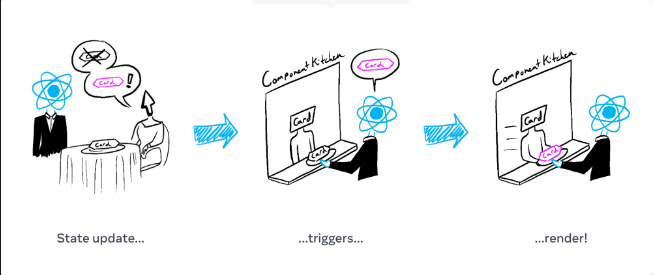
- 렌더링을 일으키는 것 (triggering) - UI 주문 → 주방 전달.
- 렌더링 (rendering) - 주방에서 컴포넌트가 UI를 만들고 준비.
- 렌더링 결과는 실제 DOM에 커밋 (commit) - 리액트가 준비된 UI를 손님 테이블에 올려놓음.
- 렌더링 트리거
- 렌더링이 발생하는 경우는?
-
첫 리액트 앱을 실행할 때.
-
현재 리액트 내부에 어떤 상태(state)에 변경이 발생했을 때.
- 컴포넌트 내부 state가 변경되었을 때.
- 컴포넌트에 새로운 props가 들어올 때.
- 상위 부모 컴포넌트에서 위에 두 이유로 렌더링이 발생했을 때.→ 리액트 앱이 실행되고 첫 렌더링이 일어나면 리액트는 컴포넌트의 루트에서 시작하여 아래쪽으로 훑으며 컴포넌트가 반환하는 JSX 결과물을 DOM 요소에 반영함.
- 리렌더링
- 첫 렌더링은 자동으로 일어남. 첫 렌더링이 끝난 후 추가로 렌더링을 트리거하려면 상태를 변경해주면 됨. setState 말고도 몇 가지가 더 있음. 숙련과 심화 과정을 통해 학습하자.
- 컴포넌트 상태에 변화가 생기면 리렌더링이 발생함. 이 때 여러 상태가 변경됐다면 리액트는 이를 큐 자료구조에 넣어 순서를 관리함.

- 손님이 메뉴 재주문.
- 새로운 UI 주문(리렌더링) → 리액트가 변경된 내용을 주방의 요리사인 컴포넌트에게 전달 → 컴포넌트응 새로 변경된 주문을 토대로 새로운 요리(UI)를 만듦.
- 새롭게 만들어진 요리(리렌더링 결과)는 리액트에 의해 다시 손님 테이블에 올려짐. (DOM에 반영)
- 브라우저 렌더링
- 브라우저 렌더링과 리액트의 렌더링은 엄연히 다른 독립적인 프로세스임.
- 렌더링이 완료되고 리액트가 DOM을 업데이트한 후 브라우저가 화면을 그림.
- 이 프로세스를 브라우저 렌더링이라고 하지만 혼동을 피하기 위해 페인팅이라고도 함.