negative margin (음수 마진)
-
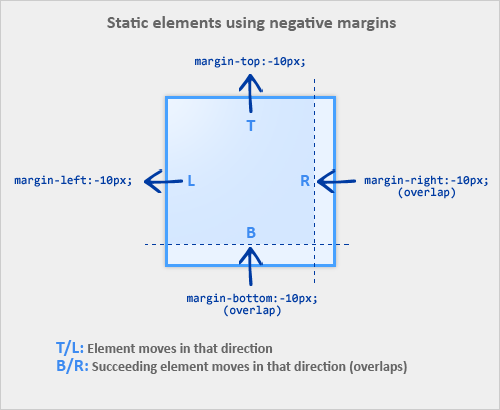
static이고 float가 아닌 요소의 top/left 에 음수 마진을 주면, 그 방향으로 요소가 이동함.
-
하지만 bottom/right 에 음수 마진을 주면, 요소가 오른쪽이나 아래로 이동하는 것이 아니라, 이 요소 다음에 오는 요소를 끌어당김.
(.box1 이라는 요소에 margin-bottom:-20px; 을 선언하면 이 요소 다음에 오는 모든 요소들을 20px 만큼 위로 끌어 올림.
하지만 음수 마진 bottom 을 적용한 .box1 요소는 전혀 이동하지 않음.) -
그리고 음수 마진을 준 요소에 width 를 주지 않고, left/right 에 음수 마진을 주면 요소의 width 를 넓히게 됨.
(마치 마진이 padding 과 같이 동작하게 됨.)

margin collapsing (마진 병합)
인접하는 블록요소의 상하단의 마진이 병합되는 현상.
마진의 크기는 병합되는 마진 중에서 큰 값을 가진 마진의 값으로 병합됨.
마진 병합의 조건
인접하는 block 요소끼리만 일어남.
상하단만 병합현상이 일어남(좌우의 여백의 병합은 일어나지 않음).
참고
https://velog.io/@ursr0706/%EB%A7%88%EC%A7%84margin
https://webclub.tistory.com/541
https://gold-dragon.tistory.com/41