
Function
함수는 특정한 작업을 수행하도록 설계된 독립적인 블록을 의미한다. 자바스크립트에서의 함수는 하나의 data type으로, 변수에 할당하거나, 함수에 property를 지정하는 것이 가능하다.
자바스크립트의 함수는
undefined를 반환한다. 다른 값을 반환받고 싶다면 return문이 필요하다.
Hoisting
호이스팅은 인터프리터가 변수와 함수의 메모리 공간을 선언 전에 미리 할당하는 것을 의미한다.
호이스팅을 설명할 때 주로 "변수의 선언과 초기화를 분리한 후, 선언만 코드의 최상단으로 옮기는 것" 으로 말하곤 한다. 따라서 변수를 선언하는 코드보다 사용하는 코드가 먼저 등장해도 에러가 발생하지 않는다. 다만, 선언과 초기화를 함께 수행하는 경우, 선언 코드까지 실행되어야 에러가 발생하지 않는다.
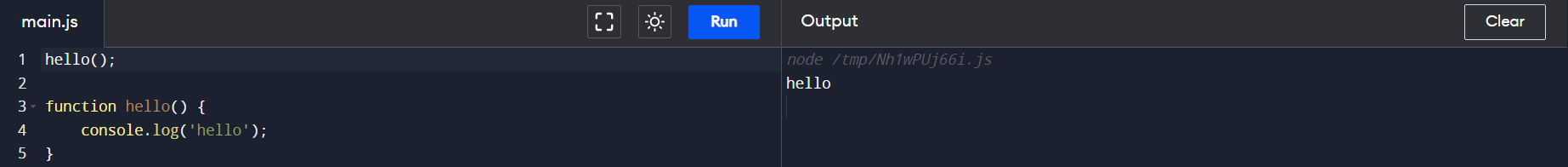
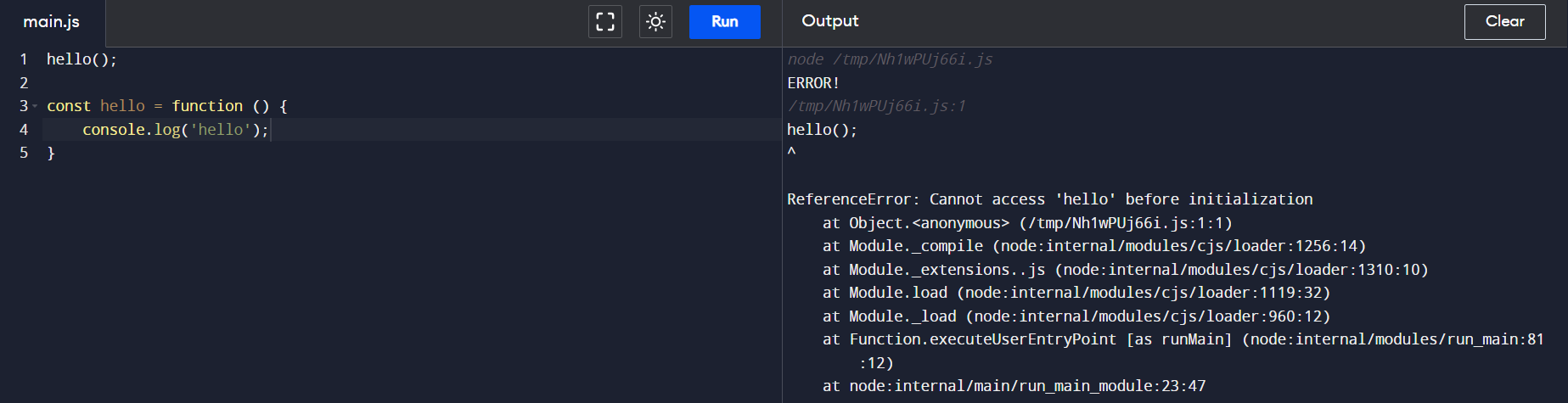
이후에 설명할 Function Declaration의 경우, 함수의 선언보다 함수 호출이 앞서도 정상적으로 동작한다. 하지만 Function Expression은 선언과 초기화가 함께 수행되기 때문에 정상적으로 동작하지 않는다.
함수 정의 방법
- Function Declaration
function func(param) { }
func(10); 함수에 이름을 붙이고, 함수명으로 함수를 호출한다. 함수 정의 전에 함수를 호출해도 정상적으로 동작한다.

- Function Expression
// (Function Declaration과 달리, 이름이 없는 익명 함수를 사용)
const func = function (param) { };
// ES6 ver
const func = (param) => {}; 함수를 변수에 담고, 변수명으로 함수를 호출한다. 함수 정의 전에 함수를 호출할 수 없다. Function Expression의 경우, ES6의 화살표 함수를 사용하여 함수를 정의할 수 있다.

참고자료
TCP School : function basic
mdn web docs : hoisting
mdn web docs : function
function definition
