
정규 표현식
정규 표현식은 문자열에서 특정 문자 조합을 찾기 위한 패턴이다. 자바스크립트에서 정규 표현식은 객체로서 RegExp의 메서드를 사용할 수 있다.
정규 표현식 만들기
정규 표현식은 다음 두 가지 방법으로 만들 수 있다.
- 리터럴 방식 :
/로 패턴을 감싸 사용
const regex = /ab+c/;RegExp객체 생성자 호출
const regex = new RegExp('ab+c');정규 표현식의 특수문자
| 특정 문자 매칭 패턴 | 검색 기준 패턴 | 반복 패턴 | 그룹 패턴 |
|---|---|---|---|
| . : 줄바꿈을 제외한 모든 문자 | | : or | ? : 최대 1개 | () : 그룹화 + 캡처 |
| \d : 숫자 | [] : 괄호 안의 문자들 중 하나 | * : 0개 이상 | (?:) : 그룹화 |
| \w : 밑줄 문자를 포함한 영숫자 | [^] : 괄호 안의 문자를 제외한 것 | + : 1개 이상 | |
| \s : 공백 | ^ : 문자열의 시작 | {n} : n개 | |
| $ : 문자열의 끝 | {min, max} : min개 이상 max개 이하 |
정규 표현식 플래그 : 고급 검색 옵션
정규 표현식은 전역 탐색이나 대소문자 무시 등 고급 검색 옵션을 지정하는 플래그를 가질 수 있다.
// literal
const re = /ab+c/gi;
// RegExp
const re = new RegExp('ab+c', 'gi');i: (ignore case) 대소문자 무시g: (global) 전역 탐색 - 문자열 내의 모든 패턴 검색m: (multi line) 여러 줄에 걸쳐 탐색
💥 global 옵션
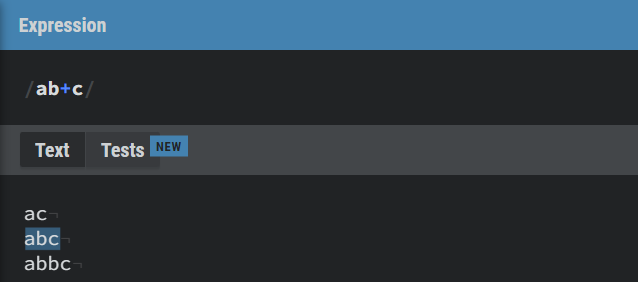
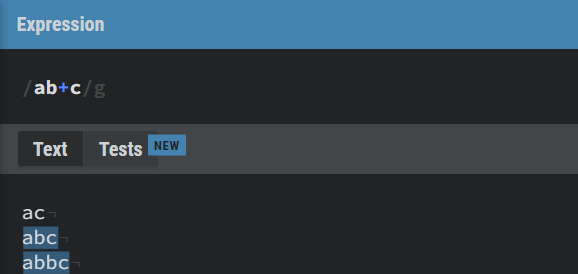
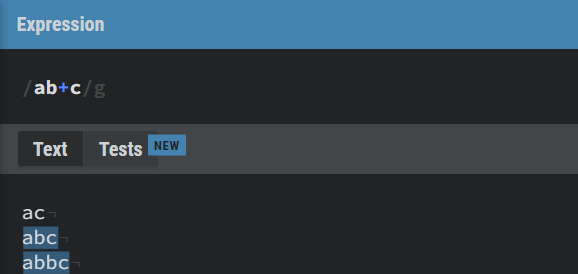
global을 뜻하는 g 플래그는 문자열 내의 모든 패턴을 검색한다. 전역 탐색이 아닌 경우에는 패턴과 일치하는 문자열을 찾으면 더 이상 탐색하지 않는다.
| global 값이 false인 경우 | global 값이 true인 경우 |
|---|---|
 |  |
RegExp의 test 메서드
RegExp 객체는 exec()과 test()를 갖는다. 여기서는 test()메서드만 다루겠다.
test() 메서드는 주어진 문자열이 정규 표현식을 만족하는지 판별하고, 그 여부(true/false)를 반환한다.
const regex = /abc/;
const str = 'abcd';
console.log(regex.test(str)); // true💥 정규 표현식으로 완전 일치 탐색하기
위의 코드처럼 test() 메서드는 패턴과 일치하는 부분 문자열이 존재한다면 true를 반환한다. 어떻게 하면 정규식과 완전 일치하는 문자열인지 알 수 있을까?
앞서 나온 ^과$ 특수 문자를 사용하면 된다. ^는 문자열의 시작을, $는 문자열의 끝을 의미하기 때문에 해당 특수문자를 적어주면 abc와 일치하는 부분 문자열이 있더라도 해당 문자열 앞뒤로 패턴과 일치하지 않는 문자가 존재한다면 false를 리턴한다.
const regex = /^abc$/;
const str = 'abcd';
console.log(regex.test(str)); // false정규 표현식 테스트 사이트 : RegExr
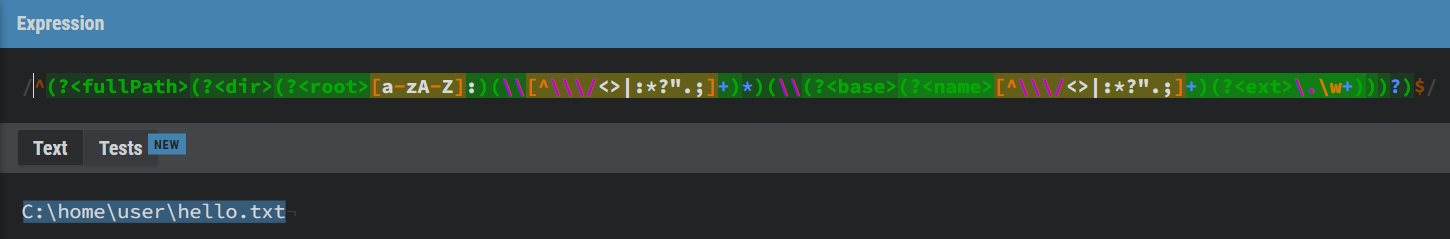
정규식을 작성하다보면 내가 작성한 규칙이 맞는지 헷갈릴 때가 있다. 위 사이트를 이용하면 Text의 예제들이 정규식 패턴에 검색되는지 실시간으로 확인할 수 있다.


위의 사진처럼 복잡한 정규식을 작성할 때 매우 유용하다. 사진의 (?<name>)은 캡처한 그룹에 이름을 붙이는 문법이다.
