[TS] 타입스크립트 시작하기
자바스크립트에도
String,Number,Object등의 데이터 타입이 존재하지만, 자바스크립트는 전체 코드에 일관되게 할당되었는지 미리 확인해주지 않는다. 아래 코드에서 확인할 수 있듯이 자바스크립트는 숫자가 아닌 값이 들어가는지 확인하지 않는다.// javascript const add = (a, b) => a + b; console.log(add(1, 2)); // 3 console.log(add('str', 2)); // str2// typescript const add = (a:number, b:number):number => a+b; console.log(add(1, 2)); // 3 console.log(add('str', 2)); // Error
Typescript를 사용하는 이유
타입스크립트는 다음 특징을 갖는다.
-
컴파일 언어
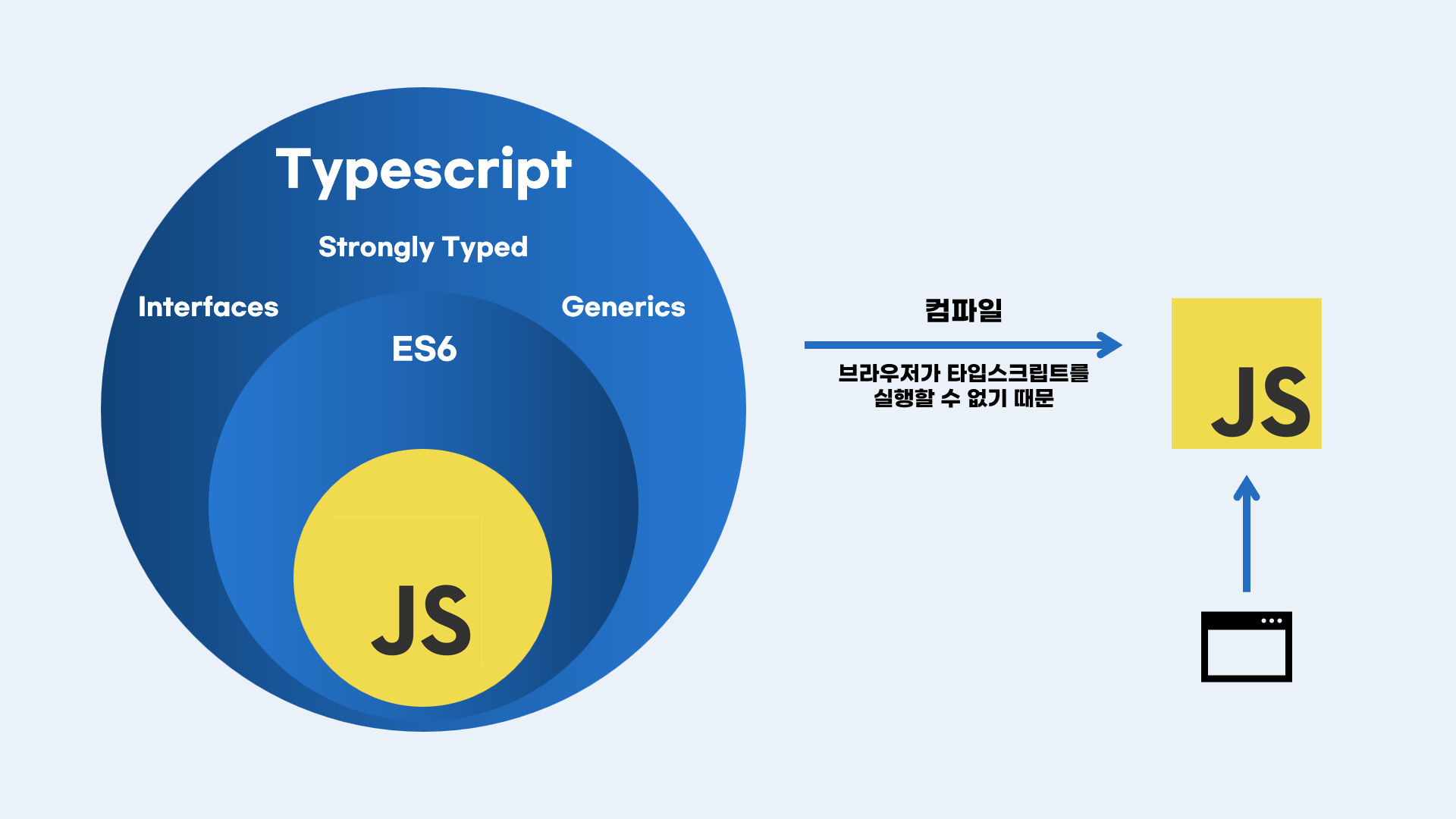
- 자바스크립트는 동적 타입의 인터프리터 언어로 런타임에서 오류를 발견할 수 있다. 반면, 타입스크립트는 정적 타입의 컴파일 언어로 컴파일러나 바벨을 통해 자바스크립트 코드로 변환된다.
- 타입스크립트는 코드 작성 단계에서 타입을 체크하여 오류를 확인할 수 있고, 미리 타입을 결정하기 때문에 실행 속도가 매우 빠르다.
-
자바스크립트 슈퍼셋 : 타입스크립트는 자바스크립트의 기본 문법에 타입스크립트 문법을 추가한 언어다.
-
객체지향 지원 : 타입스크립트는 ES6에서 새롭게 사용된 문법을 포함하고, 객체지향 프로그래밍 패턴을 제공한다.
이제 타입스크립트를 사용하는 이유에 대해 알아보자.
- 높은 수준의 코드 탐색과 디버깅 : 타입스크립트는 코드에 목적을 명시하고 목적에 맞지 않는 타입의 변수나 함수들에서 에러를 발생시켜 버그를 사전에 제거한다.
- 자바스크립트 호환 : 타입스크립트는 자바스크립트와 호환되기 때문에 자바스크립트를 사용할 수 있는 곳이라면 어디서든 사용할 수 있다.

Typescript 기본 문법
타입스크립트는 다양한 데이터 타입을 제공한다.
Boolean, Number, String, Object, Array, Tuple, Enum, Any, Void, Null, Undefined, Never
never는 특정 값이 절대 발생할 수 없음을 의미하고, 주로 함수의 리턴 타입으로 사용된다. 함수의 리턴 타입으로never가 사용될 경우, 항상 오류를 출력하거나 리턴값을 절대로 반환하지 않음을 의미한다. (=무한루프)
- 변수에 타입 설정하기
let str:string = 'hi';
let num:number = 100;
/*
num = '20';
main.ts(3,1): error TS2322: Type 'string' is not assignable to type 'number'.
*/
let arr:Array = [1, 2, 3];
let arr2:number[] = [1, 2, 3];
let arr3:Array<number> = [1, 2, 3];
let obj:object = {};
let obj2:{name:string, age:number} = {
name: 'John',
age: 30
};- 함수에 타입 설정하기
const add = (a:number, b:number):number => a+b;
// <parameter>? : 옵션
const option = (a:string, b?:string, c?:string) => { console.log(a); };인터페이스 : (기본 틀) 타입을 정의한 규칙
interface User{
name: string;
age: number;
}
var user:User = {
name: 'John',
age: 30
};제네릭 : 데이터 타입을 일반화하는 것
제네릭은 클래스 내부에서 사용할 데이터 타입을 외부에서 지정하는 기법이다.
// CommonJS
function getText<T> (text:T):T {
return text;
}
// ES6 ver
const getText = <T,>(text:T) => text;
console.log(getText<string>('hi'));
console.log(getText<number>(10));
console.log(getText<boolean>(true));💥 Tuple 만들기
튜플은 배열과 유사하나 길이가 고정되고, 각 요소의 타입이 지정되어 있다는 점에서 차이가 있다.
let tuple:[string, number] = ['hi', 10];💥 Enum
enum은 Java와 같은 다른 언어에서 흔하게 쓰이는 타입으로, 정수형 상수의 집합이다. enum은 상수에 이름을 붙여 코드의 가독성을 높여준다.
enum Avengers { IronMan, CaptainAmerica, Thor};
let hero:Avengers = Avengers.IronMan; // == Avengers[0]
console.log(hero); // 0enum의 첫번째 상수값은 0부터 시작하며 사용자 편의로 변경하여 사용할 수도 있다.
enum Avengers { IronMan = 3, CaptainAmerica, Thor};💥 any
any는 단어 의미 그대로 모든 타입에 대해 허용한다. 기존에 자바스크립트로 구현되어 있는 코드에 타입스크립트를 점진적으로 적용할 때 활용하면 좋다.
let allType:any = 'hi';
allType = 10;