게시물 작성 컴포넌트에 react-quill을 적용해보려고 한다.
react-quill은 팀프로젝트인 요가나라에서 프론트엔드 개발자분이 적용하신 에디터인데 기능이나 디자인을 내 입맛대로 설정할 수도 있고 굉장히 가볍게 사용할 수 있는 것 같아서 내 개인 프로젝트에도 적용하기로 했다 후후 (doc을 보니 사파리, 크롬, 파이어폭스 등 다양한 브라우저에서 적용되는 크로스 플랫폼 편집기라는 장점도 있었다.)
요가나라에서는 quill의 디자인이나 기능을 추가/수정하는 정도로만 다뤄봤기 때문에 직접 처음부터 설치해서 설정하는 건 이번이 처음이다
react-quill 공홈의 doc과 npm을참고해서 차근차근 적용해보도록 하자.
https://quilljs.com/docs/quickstart/
https://www.npmjs.com/package/react-quill
1. 설치하기
yarn add react-quill2. import
import ReactQuill from 'react-quill';
import 'react-quill/dist/quill.snow.css';공식문서에 보니 테마가 bubble과 snow가 있었는데 bubble은 단순히 글만 쓸 수 있고 snow가 글자 꾸미기, 이미지 업로드 등 툴바를 사용할 수 있는 테마였다. 나는 툴바를 사용할 예정이기 때문에 snow로 import했다.
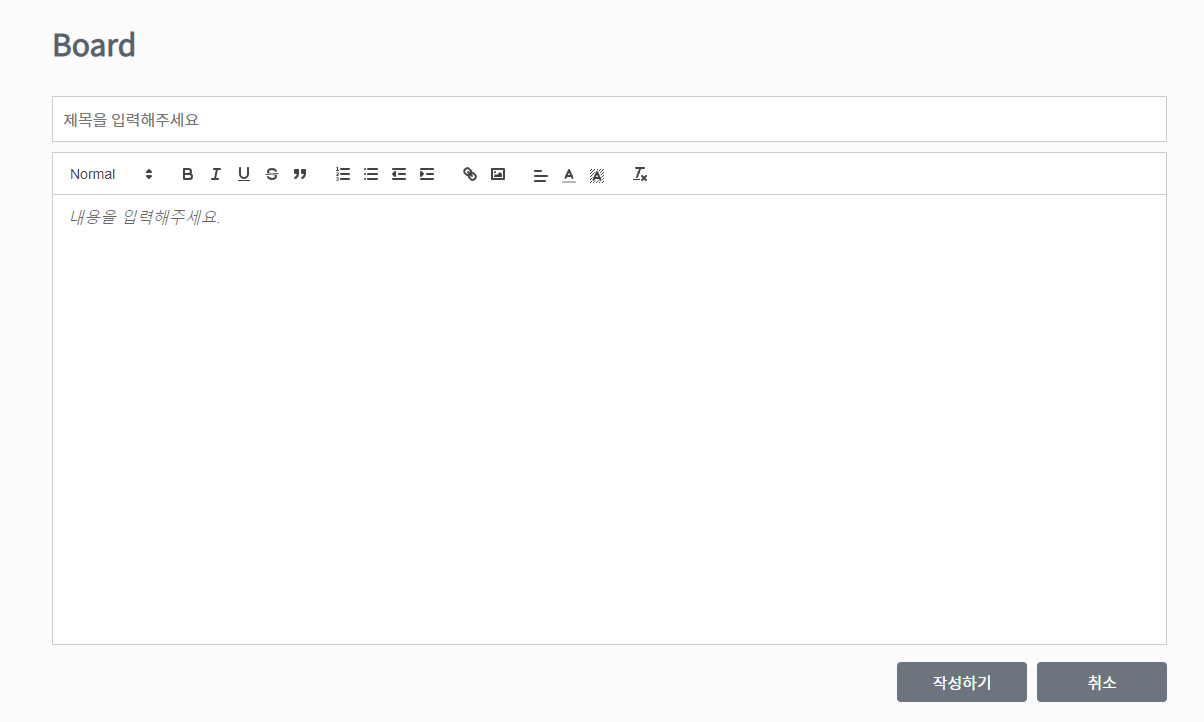
3. 띄워보기

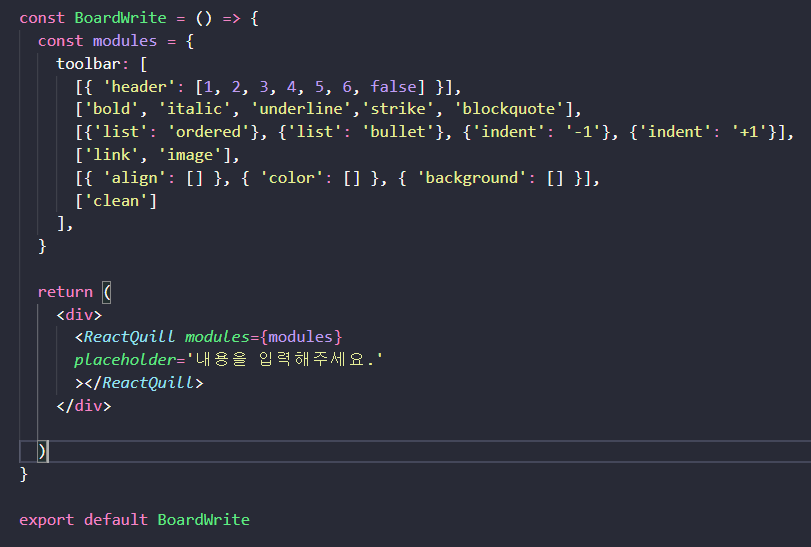
사용할 기능과 초기값을 변수에 저장해해주고 render 부분에서 modules 속성으로 해당 변수를 받아주면 끝이다. 툴바를 커스텀해서 쓸 수도 있지만 일단 설치하고 띄워보는 게 목표였기 때문에 추후 커스텀할 필요가 생기면 그때 추가로 작업할 예정이다.
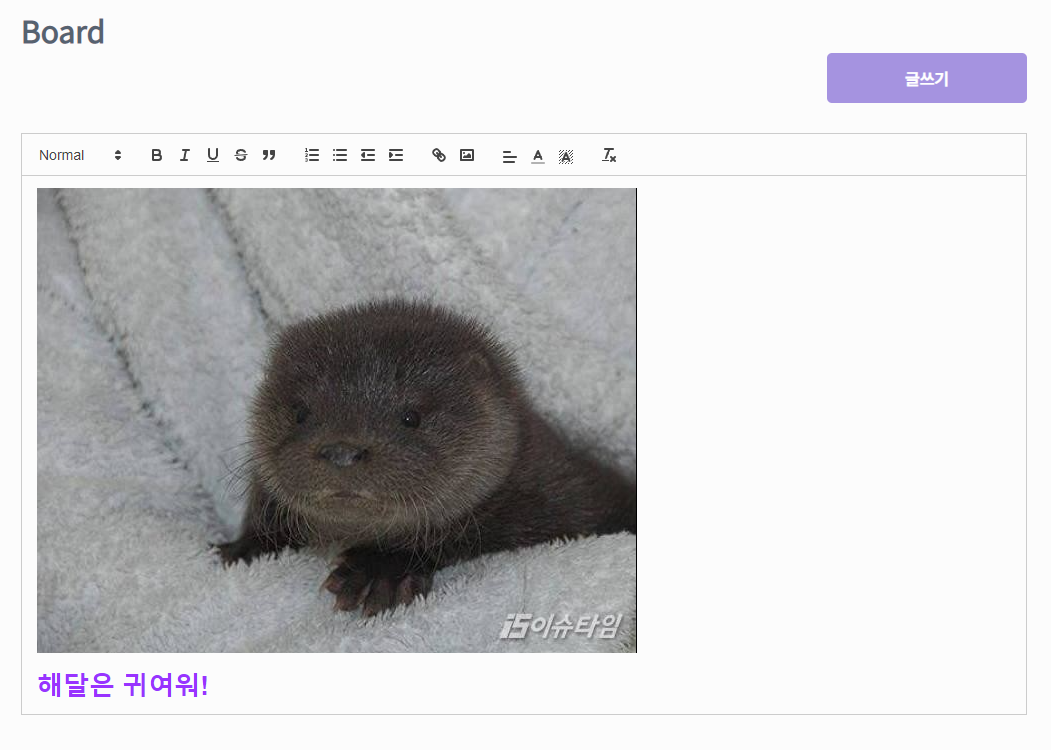
툴바의 모든 기능이 아주 잘 작동한다!

귀여운 아기 해달!!
4. CSS와 작성하기/취소 버튼 추가
게시물 리스트에서 글쓰기를 누르면 글쓰기 버튼이 사라지고 quill이 나타나게 했다.
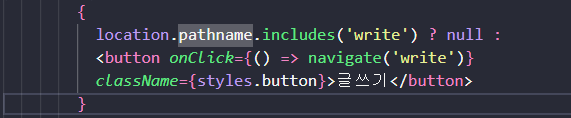
(삼항연산자를 이용해 현재 url에 'write'가 포함되어 있으면 글쓰기 버튼이 사라지도록 했다. 글쓰기 버튼이 board_main 컴포넌트 안에 있어서 이러한 방식으로 하긴 했는데 board_list 컴포넌트에 포함되어 있으면 board_write 컴포넌트로 이동할 때 자연스럽게 사라지니까 굳이 삼항 연산자를 사용하지 않아도 되지 않나 하는 생각이 있다.)

작성하기 버튼을 누르면 db로 전달이 될 예정이고, 취소 버튼을 누르면 이전 페이지로 돌아간다.
quill의 기본 폰트 사이즈가 14px였는데 너무 작은 것 같아 16px로 키웠다.