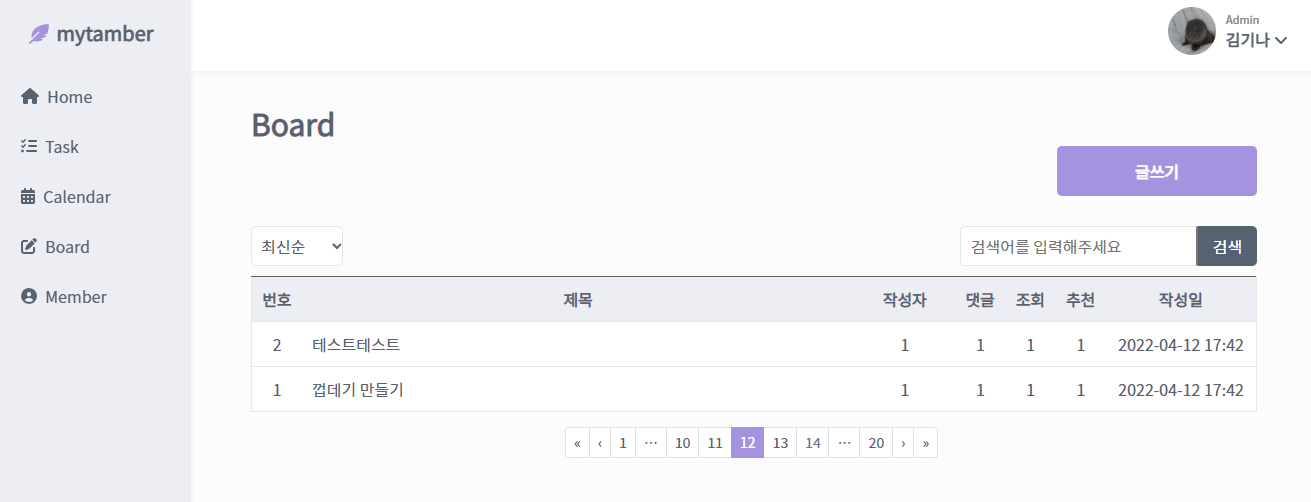
게시판을 본격적으로 만들기에 앞서서 껍데기를 만드는 작업을 먼저 진행했다.

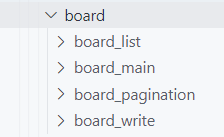
board_list : 게시물 리스트 컴포넌트 폴더
board_main : 게시판 메인 컴포넌트 폴더 (라우터 설정)
board_pagination : 게시물 페이지네이션 컴포넌트 폴더
board_write : 게시물 작성 컴포넌트 폴더
//boardMain.jsx
<Routes>
<Route path='/' element={<BoardList/>} />
<Route path='write' element={<BoardWrite/> />
</Routes>board_list에는 크게 세 가지 기능을 넣을 예정이다.
1) 소팅 : 게시물 목록을 최신순/오래된순/댓글순/추천순으로 정렬
2) 검색 : 게시물 제목을 기준으로 검색
4) 페이지네이션 : 게시물 페이징 기능

css가 완성됐다. 하단의 Pagination은 react-bootstrap을 적용하여 css만 변경했다.
https://react-bootstrap.netlify.app/components/pagination/#pagination