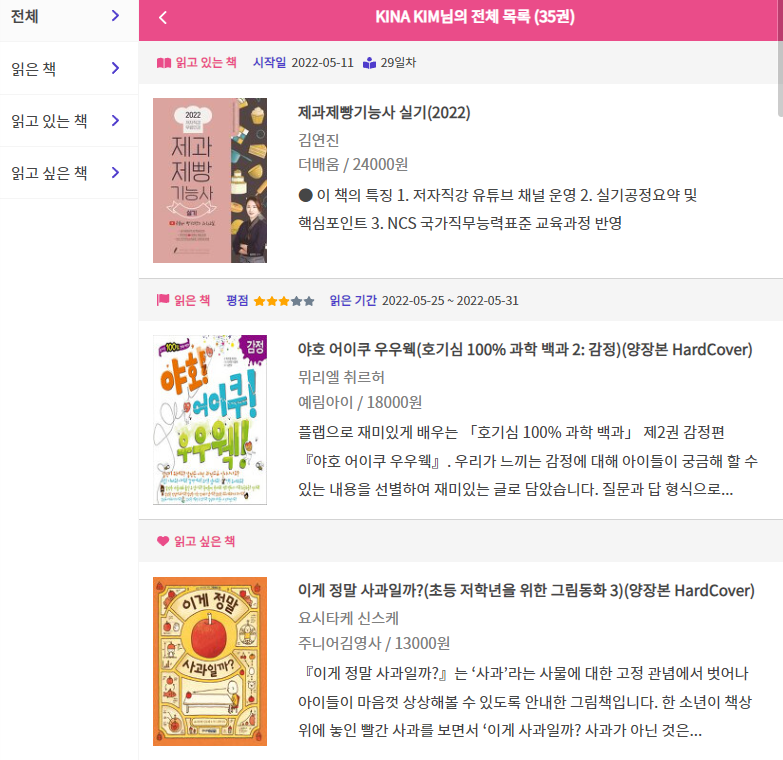
내 서재에서 메뉴를 바꿀 때마다 책의 상단바에 있는 폰트 어썸의 아이콘이 함께 바뀌어야 되는데, 바뀌지 않는 현상이 발생했다. 아이콘을 제외한 나머지 정보들은 메뉴가 바뀔 때마다 함께 정상적으로 바뀌는 걸 보니 svg의 문제로 보인다.


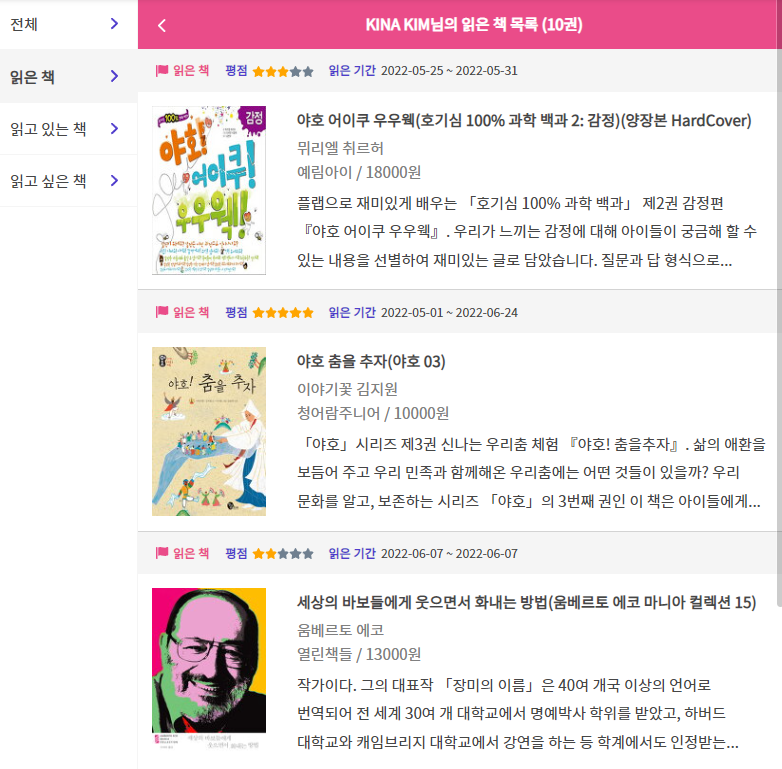
전체에서 읽은 책으로 탭을 바꿨지만 폰트어썸의 아이콘이 그대로 유지되고 있다.
스택플로우를 찾아보니 DOM을 렌더링할 때 FontAwesome 라이브러리가 원래 요소를 svg로 대체했기 때문에 리액트가 더 이상 DOM에서 해당 아이콘을 찾을 수 없다고 한다. 무슨 소린고 하니 단순하게 DOM이 다시 렌더링 될 때 폰트어썸 아이콘 정보가 날아가버린다는 소리인 듯 싶다.
평소 fontawesome 아이콘을 사용할 때 클래스명을 변경해도 강제로 새로고침을 하기 전까지는 변경된 클래스명에 해당하는 아이콘으로 바뀌지 않는 현상과 비슷해 보인다.
해결 방법은 간단했다. fontawsome 라이브러리를 설치해서 기존 코드를 대체하면 된다.
yarn add @fortawesome/fontawesome-svg-core
yarn add @fortawesome/react-fontawesome
// 기존 코드
<i id='icon' className="fas fa-heart"></i>// 라이브러리 설치 후 변경 코드
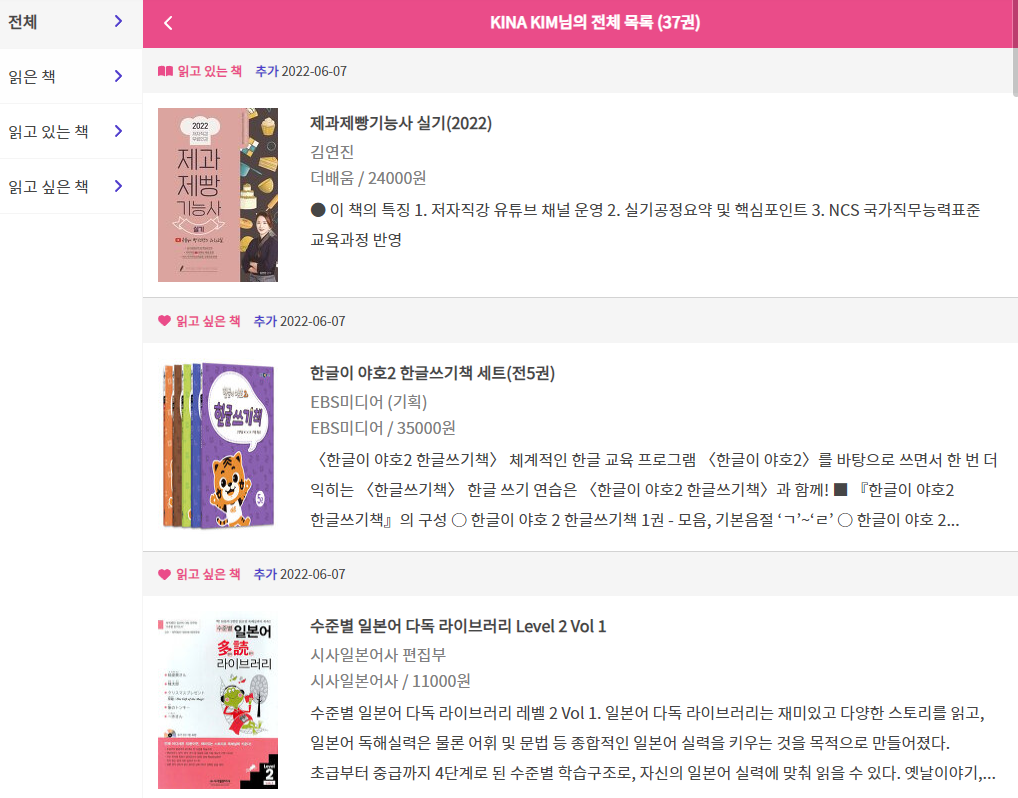
<FontAwesomeIcon id='icon' icon="fas fa-heart"/>라이브러리로 변경해주자 내 서재 탭 변경 시에도 정상적으로 아이콘이 잘 바뀐다.