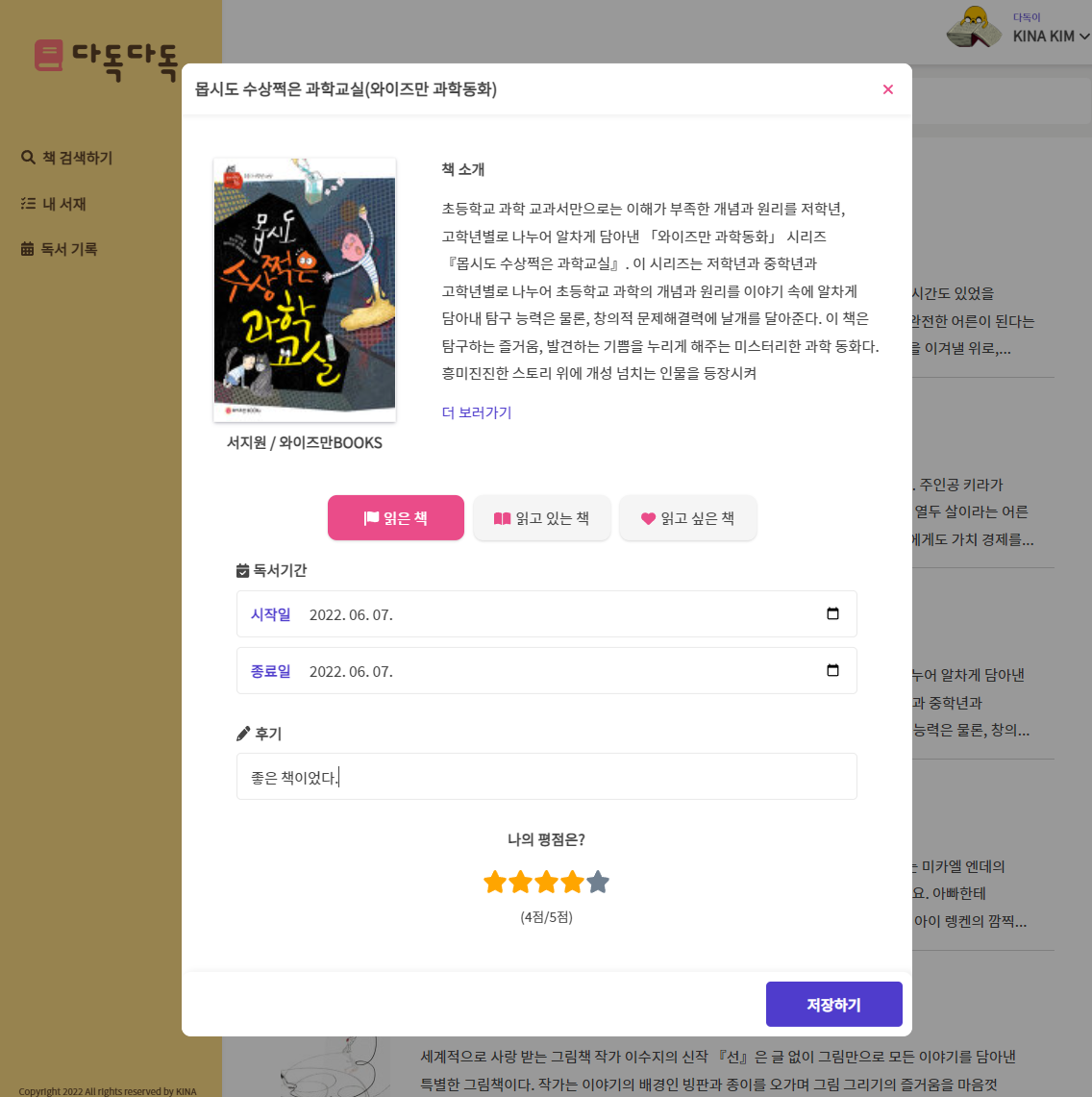
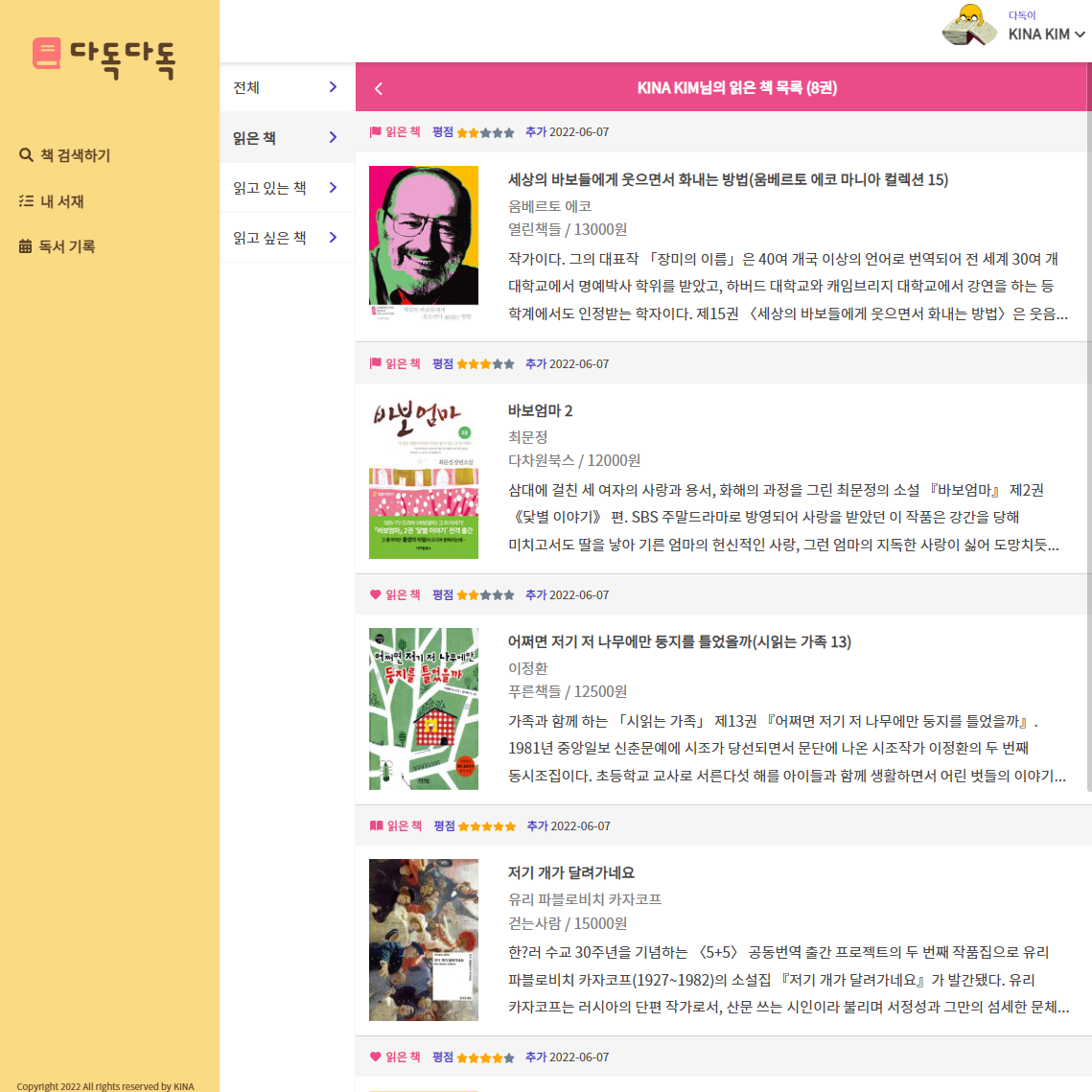
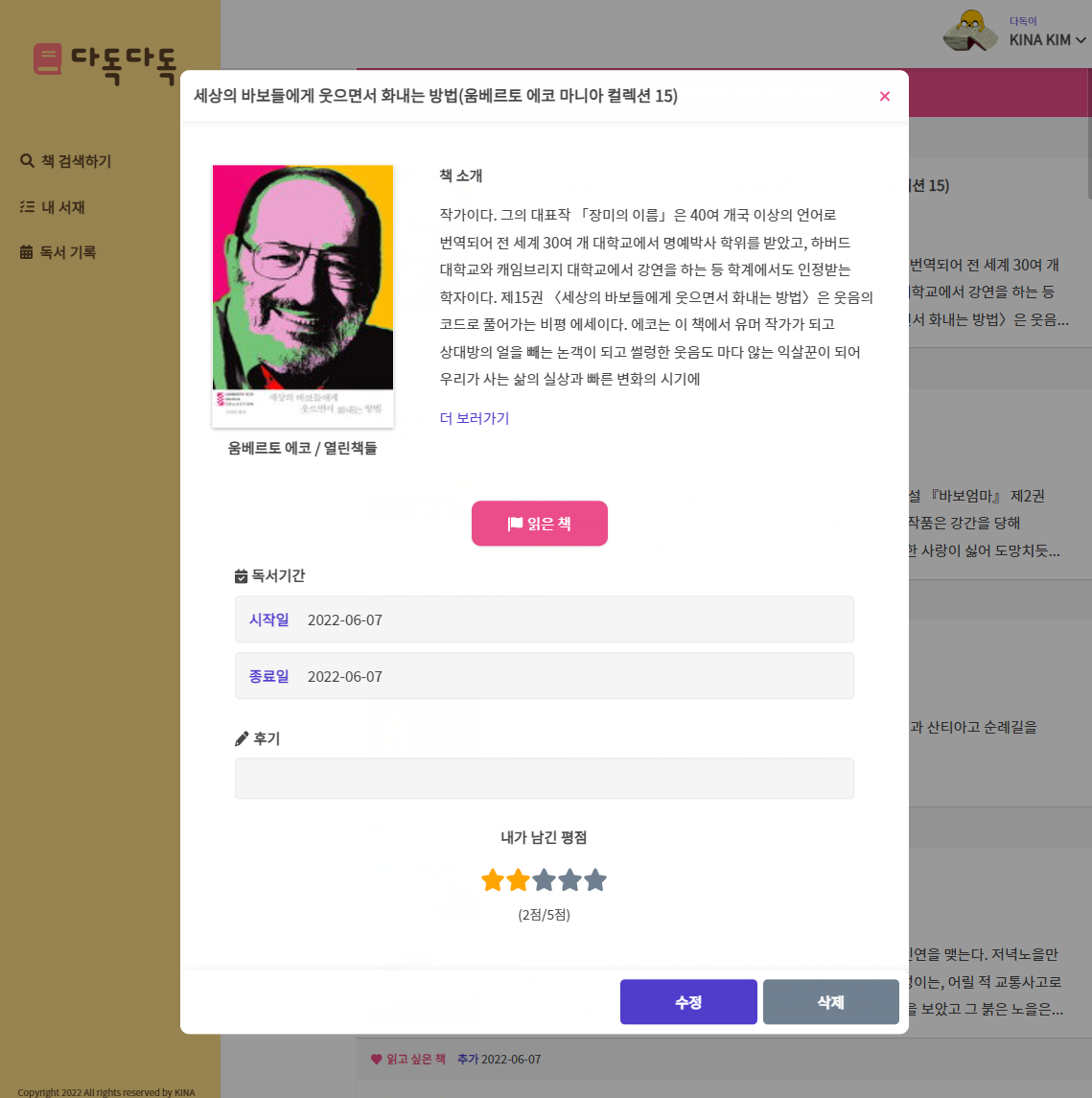
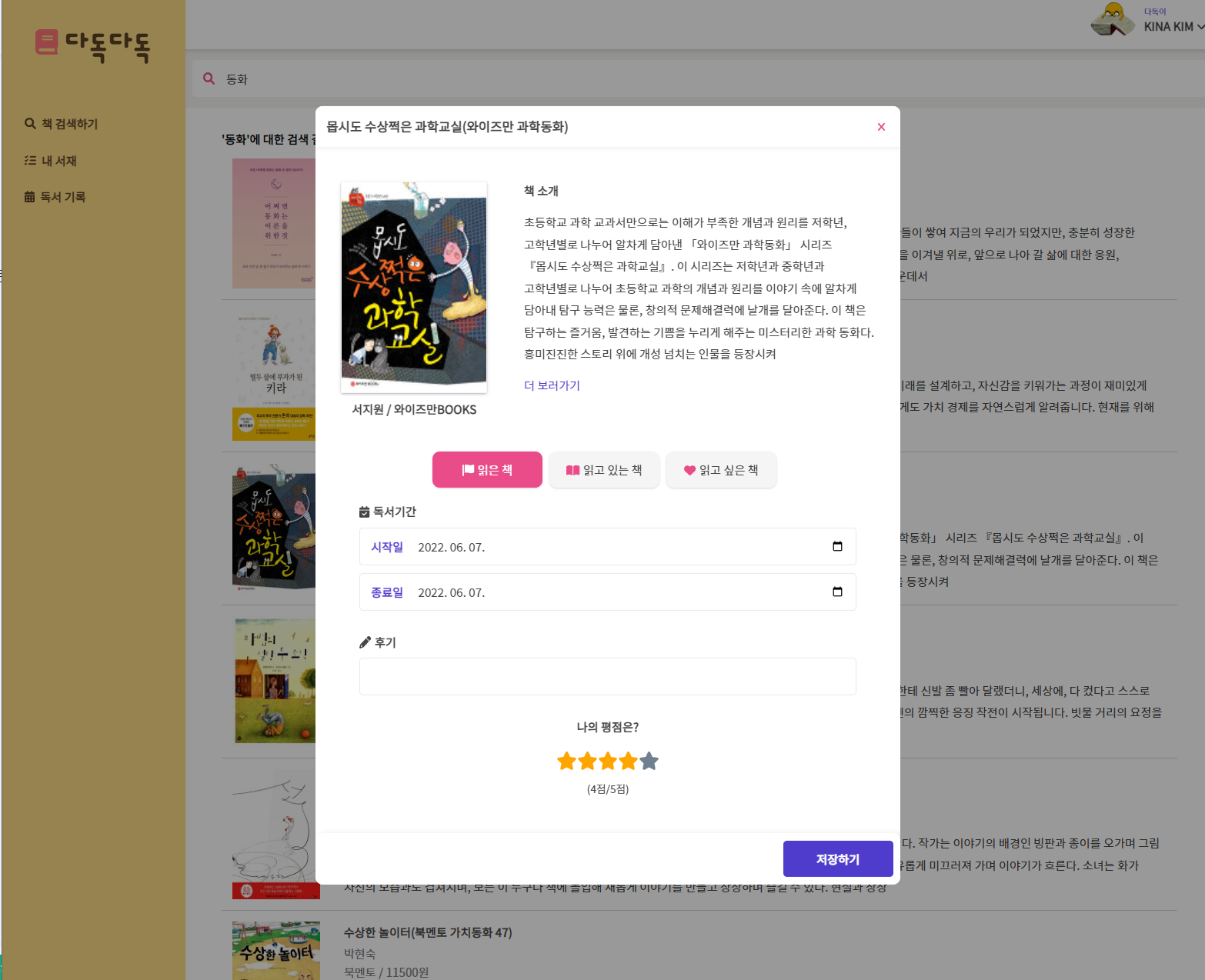
읽은 책에 한정하여 평점을 매길 수 있도록 만점이 5점짜리인 평점 요소를 추가했다.
1) 길이가 5인 false로 채워진 배열을 생성
const initStars = new Array(5).fill(false)2) 평점을 관리하는 state를 생성
- 초기 state값은 props로 전달한 책과 stars(평점)이 있다면 해당 값을 차용(기존에 추가한 책을 조회하는 경우)
- 없는 경우 false 배열로 초기화(새로 책을 추가하는 경우)
const [clicked, setClicked] = useState(props.book && props.stars!=undefined ? savedStars : initStars)3) 별 클릭 함수를 선언
- 클릭한 인덱스값의 요소를 true로 바꿈 (별 채우기)
const handleStarClick = (index) => {
let update = [...clicked]
for (let i = 0; i < 5; i++) {
update[i] = i <= index ? true : false;
}
setClicked(update)
}4. 렌더링
- 해당 인덱스의 요소가 true면 className을 변경하여 노란별 css를 적용
return (
<ul className='rate'>
{
clicked.map((item, index) => {
return (
<li
key={index}
onClick={props.onClick ? props.onClick : () => handleStarClick(index)}
className={clicked[index] ? 'star yellowStar' : 'star normalStar'}>
<i id='rate-star' className="fas fa-star"></i>
</li>
)
})
}
<p>
{`(${clicked.filter(item => item == true).length}점/5점)`}
</p>
</ul>
)결과
- 책 검색하기의 저장 모달과 내 서재에 모두 평점 적용