1. Rendering(렌더링)이란?
HTML, CSS, JavaScript등 개발자가 작성한 문서들을 브라우저가 화면에 그려주는 동작을 말한다.
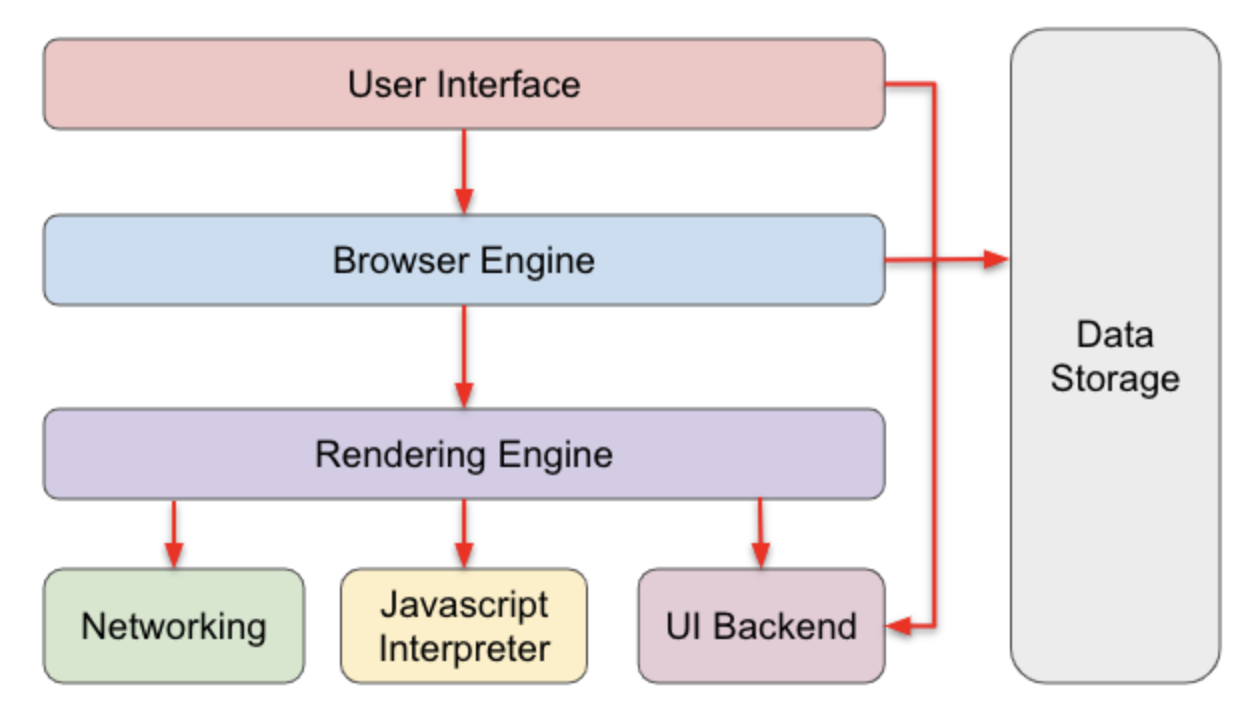
2. 브라우저의 구조

-
User Interface : 주소 표시줄, 뒤로가기, 앞으로가기, 북마크 메뉴 등의 요청한 페이지를 보여주는 창을 제외한 부분.
-
Browser Engine : User Interface와 Rendering Engine 사이의 동작 제어.
-
Rendering Engine : 요청한 콘텐츠 표시, HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 포현한다.
-
Networking : 네트워크 호출에 사용.
-
Javascript Interpreter : JavaScript 코드를 해석하고 실행한다.
-
UI Backend : 콤보박스, 글 입력 폼 등의 기본적인 위젯을 그리는 인터페이스
-
Data Storage : Cookie, Local Storage 등을 클라이언트 사이드에서 데이터를 저장하는 영역.
3. 렌더링 엔진
렌더링 엔진은 요청받을 내용을 브라우저 화면에 나타내는 역할은 한다.
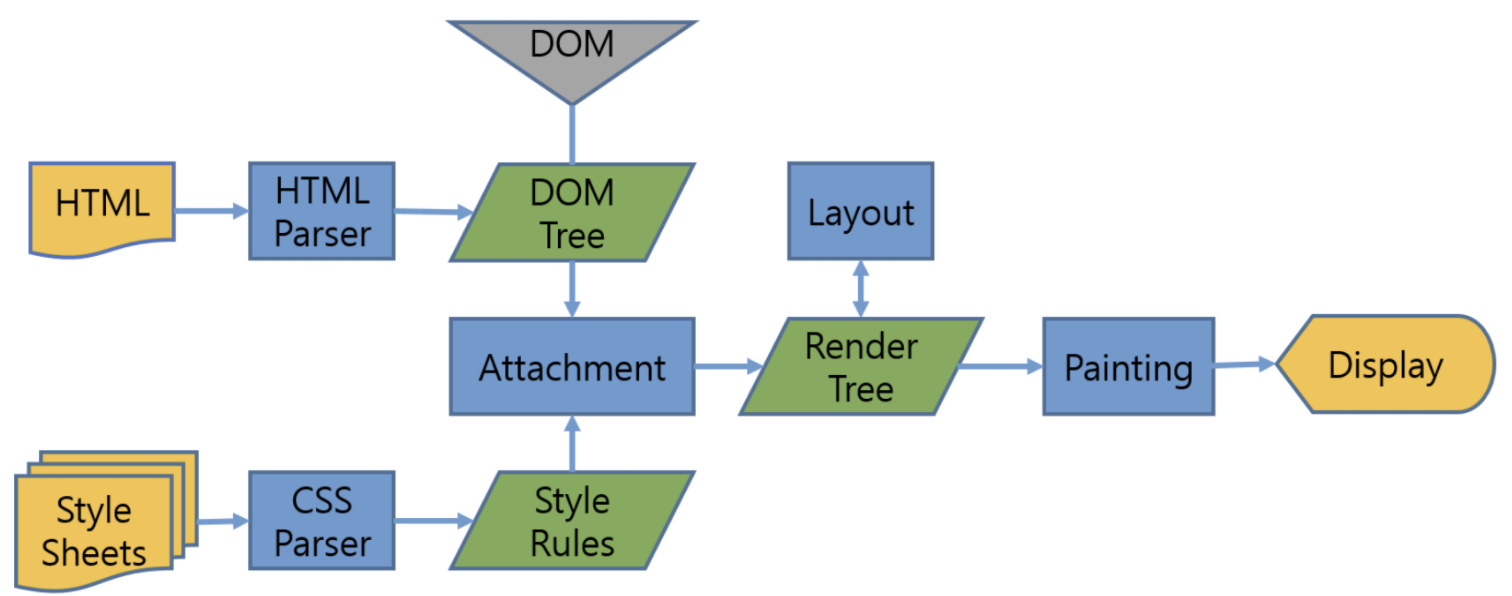
4. 렌더링 엔진 동작과정

1. HTML을 파싱하여 DOM 트리를 생성한다.
2. CSS를 파싱하여 CSSDOM을 생성한다.
3. CSSDOM과 DOM을 이용해 Render 트리 생성.
4. Render 트리를 이용해 노드의 정확한 위치와 크기를 계산하는 작업을 진행한다.
5. Render 트리를 이용해 각 노드의 화면의 실제 픽셀로 나타내는 Paint 작업을 진행한다.
