브라우저는 전 세계적으로 가장 많이 사용하는 소프트웨어이다.
브라우저의 주된 기능은 사용자가 선택한 자원을 시각화하여 화면에 표시하는 것이다.
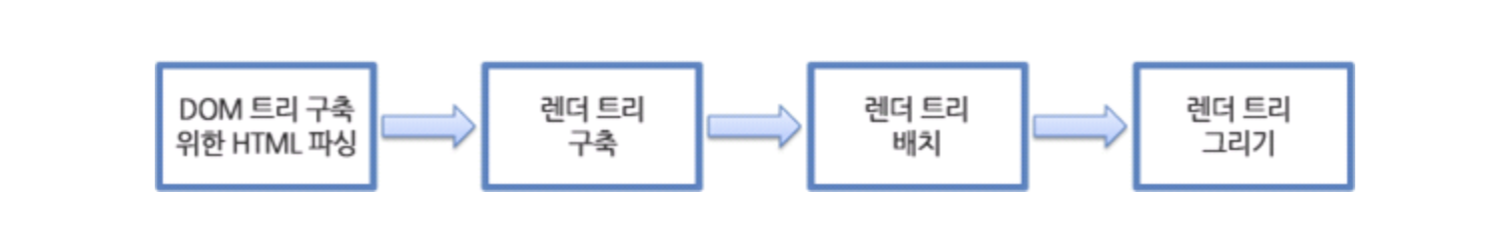
이 과정에서 아래와 같이 렌더링 엔진이 동작한다.

하나의 HTML 문서가 화면에 표시되기까지 위와 같은 과정을 거치고 DOM의 요소가 변화될 때마다 이 과정이 다시 반복된다.
이러한 렌더링이 자주 일어날수록 브라우저의 성능은 저하된다.
그리하여 브라우저의 렌더링 횟수를 줄여 성능이 저하되는 것을 최소화 하기위해
Virtual DOM이 고안되었다.
Virtual DOM은 DOM의 상태를 메모리에 저장한 후, 저장된 데이터와 실제 DOM을 비교하여 변경이 발생한 DOM 요소만 렌더링하는 프로그래밍 개념이다.
이와 같은 방식은 변경 내역을 모아서 한번에 렌더링 하기 때문에
변경이 발생할 때마다 렌더링하는 방식에 비해
브라우저의 성능을 향상시킬 수 있다.
