SPA는 Single Page Application의 약자로 한 개의 페이지로 구성된 어플리케이션을 뜻한다.
MPA는 Multiple Page Application의 약자로 여러 개의 페이지로 구성된 어플리케이션을 뜻한다.
SPA - Single Page Application
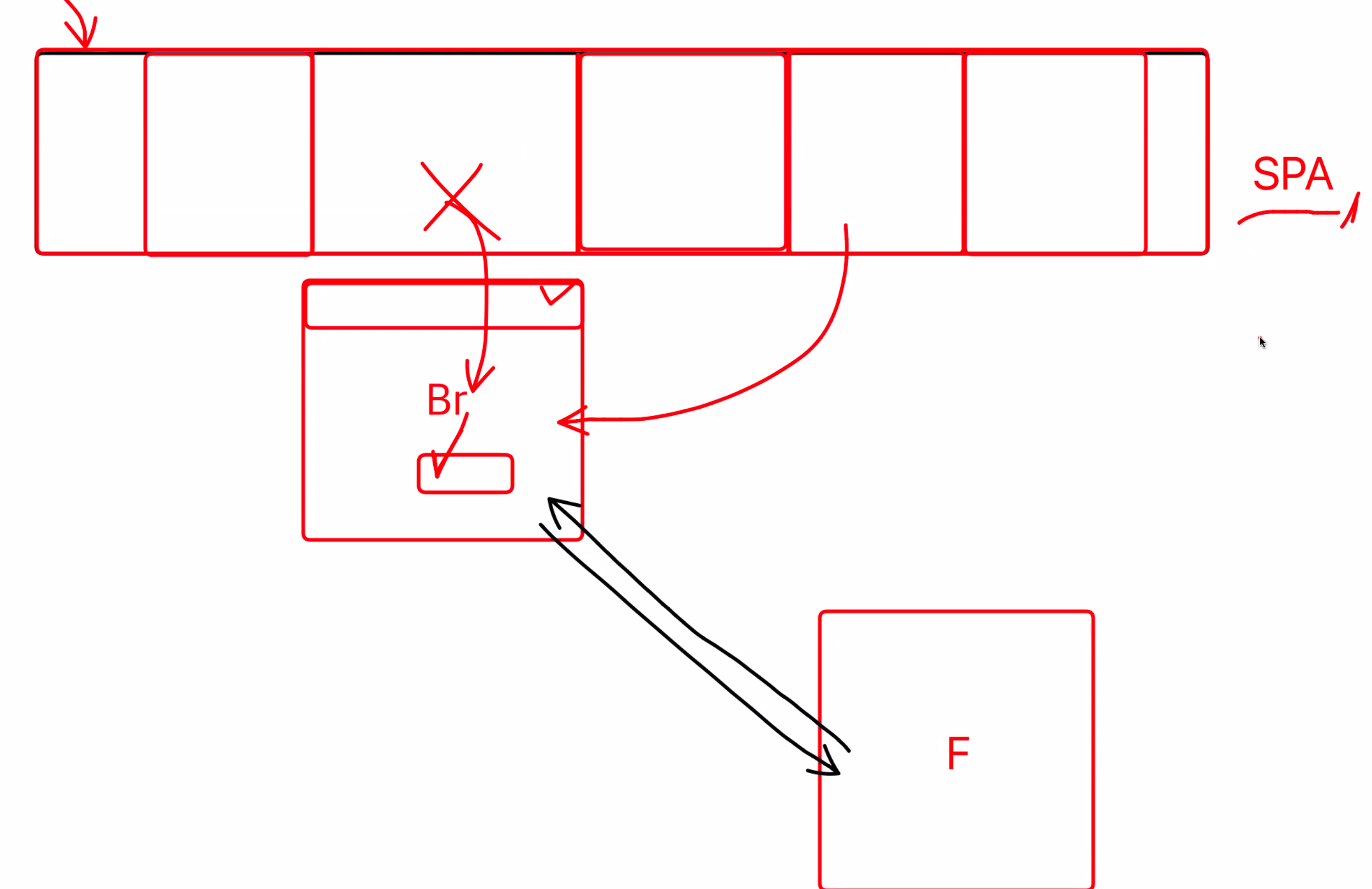
SPA는 우리가 주소창에 url을 입력한 후 엔터를치고 들어가면
처음 사이트에 접속했을 시에 프론트엔드 서버에서 사이트의 html, css, javascript와 같은
정적 리소스들을 전부 받아온 후 사용자가 화면이동을 할 때마다 화면에 해당하는 부분만 잘라서 보여주는 방식이다.
이는 CSR(Client Side Rendering)방식으로 렌더링한다고 말한다.
SPA는 처음 데이터를 불러올 땐 느리나, 이후에는 빠르다.
이는 이미 받아온거에서 바로바로 화면에 해당하는 부분만 보여주기 때문이다.

SPA의 장점
- 좋은 사용자 경험
전체 페이지를 업데이트 할 필요가 없기 때문에 빠르고,
마찬가지로 페이지의 일부만 바뀌는 것이기 때문에 어플리케이션의 반응 또한 빠르다. - 개발하기에 편하다.
서버의 사용없이도 개발을 할 수 있으며 크롬으로 디버깅하기도 쉽다.
SPA의 단점
- 초기 구동속도가 느리다.
사이트 최초 진입시에 어플리케이션에 필요한 모든 정적 리소스를 다 받기 때문이다. - SEO 검색엔진 최적화에 불리하다.
모든 페이지가 하나의 HTML파일의 정보를 바라보고 있어 검색 서비스 노출이 어렵다.
하지만 이는 next의 Link 태그를 사용한다던지,
react-helmet을 사용한다던지와 같은 방법으로 대처가 가능하다.
MPA - Multiple Page Application
MPA는 우리가 브라우저에서 화면이동을 할 때마다
서버에 접속해서 해당페이지에 대한 완성된 형태의 HTML파일을 매번 받아와서 화면에 그린다.
이는 SSR(Server Side Rendering)방식으로 렌더링한다고 말한다.
MPA의 장점
- SEO 검색엔진 최적화에 유리하다
MPA는 완성된 형태의 HTML파일을 서버로부터 받아오기 때문에
검색 엔진이 페이지를 크롤링하기 좋다.
MPA의 단점
- 새로운 페이지를 이동하면 화면이 깜빡인다.
새로운 페이지를 요청할 때마다 전체페이지를 다시 렌더링 하기 때문이다. - 프론트엔드와 백엔드가 밀접하게 연관되어 있다.
서로의 연관이 높아 개발이 복잡해질 수 있다.
추가로
Next.js에서는 SPA와 SSR을 사용하기 때문에
간혹 router.push로 클라이언트 사이드로 페이지 이동을 할 때
속도가 너무 빨라 script를 받아오기 전에 페이지에 html, css를 그려버려
에러가 나오곤 한다.
이러한 현상이 일어나는 이유를 알기 위해서는 SSR(Server Side Rendering),
CSR(Client Side Rendering)에 대한 이해가 필요하다.
