@media - 미디어쿼리
CSS 미디어쿼리는 출력 장치의 여러 특징 가운데 일부를 참조하여
미디어 쿼리는 반응형 웹 디자인의 핵심 부분으로
CSS 코드를 분기 처리함으로써 하나의 HTML 소스가 여러가지 뷰를 갖도록 구현할 수 있게끔한다.
이는 사용자가 마우스가 아닌 터치스크린을 사용하는지와 같은 실행 중인
사이트 환경에 대한 여러 내용들을을 탐지하는 데에도 사용할 수 있다.
다음은 미디어쿼리의 사용 예이다.
@media (min-width: 768px) and (max-width: 991px) {
width: 500px;
height: 500px;
background: green;
}
@media (max-width: 767px) {
width: 100px;
height: 100px;
background: blue;
}여기서 min-width는 지정한 너비부터, max-width는 지정한 너비까지라고
생각하면 미디어쿼리를 쉽게 이해할 수 있다.
따라서 위의 @media (min-width: 768px) and (max-width: 991px)구문은
너비 768px 부터 너비 991px까지 {} 안의 스타일을 적용한다는 의미이다.
@media (max-width: 767px)은 너비767px까지 {} 안의 스타일을 적용한다는 의미로
화면이 0px부터 767px이하의 너비를 가질 때 지정한 스타일이 적용된다.
여기서 CSS 스타일은 @media의 내요으로 대체 되는 게 아니라
원래 적용되었던 스타일에서 미디어쿼리의 내용이 추가되거나 덮어지게된다.
Responsive Design
요즘은 휴대폰, 태블릿 등 웹에 접속하는 사용자의 기기가 다양해지면서
반응형 디자인의 필요성도 커지고 있다.
허나 무작정 서비스에 반응형을 적용하는 것도 무리가 있을 수가 있는데
미디어 쿼리같은 반응형 처리도 리소스를 잡아먹기 때문에
한 페이지에 처리하는 정보가 너무 많으면 그냥 적응형으로 두거나
최소한의 반응형만 적용하는 것이 좋을 수도 있다.
따라서 반응형은 상황을 보고 적용해야한다.
반응형 디자인에도 어느정도 패턴이 존재한다.

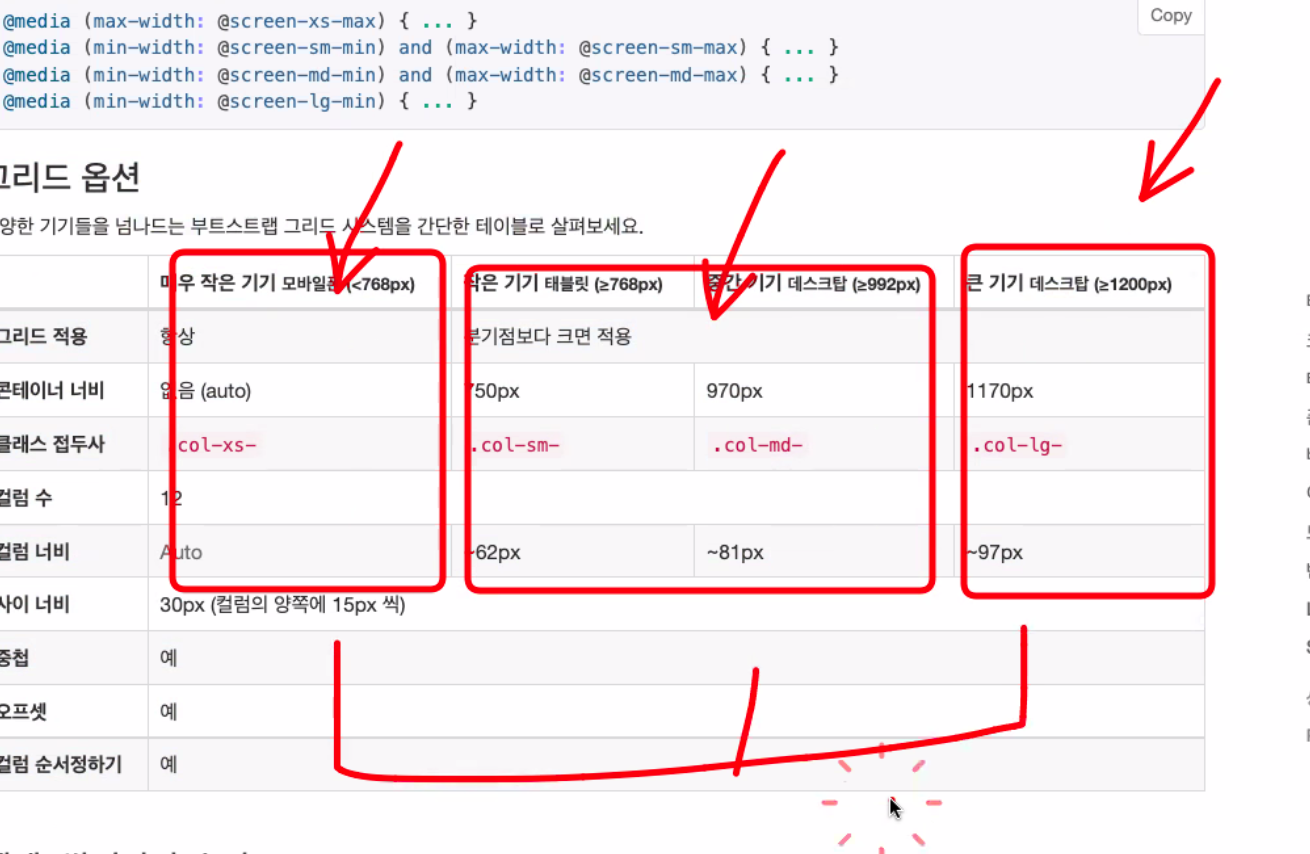
현재는 위와같이 부트스트랩에서 제안하는 그리드 옵션이
반응형 디자인의 기준으로 자리잡았다.
왼쪽부터 모바일, 태블릿, PC 3개로 내눠서 반응형 처리를 한다.
또한 흔히 반응형을 만들 때 사용하는 방법으로
가로, 세로의 비율을 유지하면서 줄이기 보다는
가로 사이즈만 줄이고 내용은 위에서 아래로 스크롤 해서 확인하도록
처리하는 편이다.
반응형 CSS
- rem
body 태그의 font-size에 의존한다.
body 태그의 font-size가 16px이라면 1rem은 16px이다. - em
자신의 부모태그의 font-size에 의존한다.
